DHTML Lab: Accessing the User-Defined System Colors, Part I - dhtmlab.com | 21

Accessing the User-Defined System Colors, Part I
IE4Win32
| threedface | |
| threedhighlight | |
| threedlightshadow | |
| threedshadow | |
| threeddarkshadow | |
 The background and border colors of all OS application windows are set with the 3D Objects option under Item: The background and border colors of all OS application windows are set with the 3D Objects option under Item:Selecting a color causes Windows to generate lighter and darker shades of the color for bordering purposes. A user cannot set the border colors through the Display Properties dialog. They can, however, be set individually by an application. The 3D Objects option, as we shall see, sets many other important color values besides the five illustrated here, making it the most powerful option. | |
 All OS application windows are 3D objects, as are all raised buttons, including form, scrollbar, menu and maximize/minimize/close buttons. All OS application windows are 3D objects, as are all raised buttons, including form, scrollbar, menu and maximize/minimize/close buttons.The menu bar color can be overridden by a user by setting a menu color (discussed later). The button color scheme has its own values which can be overriden only by an application. | |
 This diagram illustrates how the five color values related to 3D Objects are used by Windows to create the "raised" look for an application window. This diagram illustrates how the five color values related to 3D Objects are used by Windows to create the "raised" look for an application window. | |
| Any DHTML dialogs in a Web applications will have cause to use these values. It is overkill, however, to use all five, and try to draw the correct elements to display the border shades in their correct place. We can, simply, create an "outset" border, using only one of the values. Explorer's CSS rendering engine, will provide the necessary shades for the 3D effect. The best value to use is threedhighlight. Example: <DIV ID="DHTMLdialog" STYLE="border:2px threedhighlight outset"> This technique is fully illustrated in our examples. | |
| scrollbar | |
 The color scheme of the scrollbar elements is determined by the 3D Objects option setting, and defaults to the same color as threedface. It can be overridden only by an application. The color scheme of the scrollbar elements is determined by the 3D Objects option setting, and defaults to the same color as threedface. It can be overridden only by an application. | |
 The border shades and the elevator bar background use the same five colors that all 3D objects use. It exists as a separate value, only in case an application wants to specifically change scrollbar colors. The border shades and the elevator bar background use the same five colors that all 3D objects use. It exists as a separate value, only in case an application wants to specifically change scrollbar colors. | |
| Explorer DHTML allows for any element to have OS scrollbars. We never have to "fake" scrollbars, like we do for Navigator. The Explorer scrollbars will always be rendered in the correct colors, so we should never have cause to use this value. | |
| graytext | |
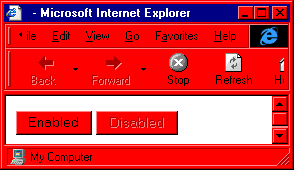
 The primary color of disabled (grayed-out) text is also determined by the 3D Objects setting, defaulting to threedshadow. Again, only an application can overide it, not the user. The primary color of disabled (grayed-out) text is also determined by the 3D Objects setting, defaulting to threedshadow. Again, only an application can overide it, not the user. | |
 In Explorer DHTML, form elements can be marked as disabled (that is, visible but not selectable) with the DISABLED attribute. The disabled button in the screenshot is created with this HTML: In Explorer DHTML, form elements can be marked as disabled (that is, visible but not selectable) with the DISABLED attribute. The disabled button in the screenshot is created with this HTML:<BUTTON DISABLED>Disabled</BUTTON> | |
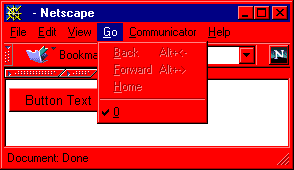
 Applications use this value when coloring disabled options in menus. Applications use this value when coloring disabled options in menus. | |
 This close up illustrates the use of the graytext value. This close up illustrates the use of the graytext value.A drop shadow is generated automatically by the application, defaulting to the threedhighlight value. If graytext is changed specifically, by a color-changing application, then the drop-shadow value will conform, always being a lighter shade. | |
Explorer form elements color themselves using DISABLED. If we wanted to "fake" the disabled look, in a DHTML menu for example, we would need to use two elements to create the drop-shadow. The drop-shadow built-in filter takes only RGB values for color, so we cannot use it:
<DIV ID=disabledItem STYLE="position:absolute;left:100;top:100; z-index:2;color:graytext">Disabled</DIV> <DIV ID=disabledDrop STYLE="position:absolute;left:101;top:101; z-index:1;color:threedhighlight">Disabled</DIV> Too much trouble! Don't bother. | |
Although buttons are colored with the 3D settings, they have color values of their own.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Feb 23, 1999
Revised: Feb 23, 1999
URL: https://www.webreference.com/dhtml/column24/colsIEthreed.html


 Find a programming school near you
Find a programming school near you