DHTML Lab: Accessing the User-Defined System Colors, Part I - dhtmlab.com | 4

Accessing the User-Defined System Colors, Part I
IE4Win32
|
|

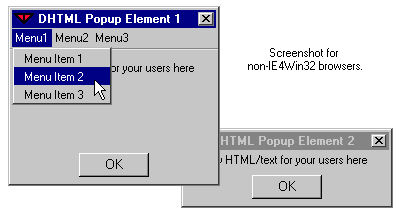
Click the buttons on the left to display our example elements. They are built using Explorer DHTML and CSS, yet they look and act just like application dialogs. They have been colored using the color values discussed in this article.
Go to the Windows desktop and change the complete color scheme, or parts of it, as discussed. The dialogs will change color. In fact, they will always appear in the user-defined colors.
Now click on the inactive element. It becomes active, with the active window colors. The other element becomes inactive. When we mouse down on the caption, the dialog is draggable.
Click on the "X" close button. It depresses using CSS styling only. For demonstration purposes, the dialog does not close when clicking the close button. To close the dialog, click its OK button. Display it again using the buttons above.
Popup 1 has an application-type menu bar. Navigate it and the drop-down menus as you would within any regular application.
Hopefully, you are now convinced that user-defined colors are important and can enhance your Web applications.
In the remainder of this article, we will build the popup dialogs step by step.
We will not emphasize the HTML, CSS or JavaScript used, as it will be assumed that you are familar with the concepts. No new techniques, other than the use of user-defined color values, are introduced. Our emphasis, then will be on the color values used.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Feb 23, 1999
Revised: Feb 23, 1999
URL: https://www.webreference.com/dhtml/column24/colsIEexample1.html


 Find a programming school near you
Find a programming school near you