DHTML Lab: Accessing the User-Defined System Colors, Part I - dhtmlab.com | 3

Accessing the User-Defined System Colors, Part I
IE4Win32
| buttonface | |
| buttonhighlight | |
| buttonshadow | |
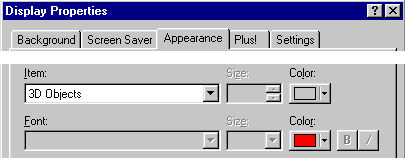
 The three button-forming colors are synonymous with threedface, threedhighlight and threedshadow, and so are determined by the 3D Objects setting. The three button-forming colors are synonymous with threedface, threedhighlight and threedshadow, and so are determined by the 3D Objects setting. | |
 Buttons are colored the same as other 3D objects, including the application window itself. Buttons are colored the same as other 3D objects, including the application window itself. | |
 Unlike the application window, a button uses only three (not five) colors to achieve the "raised" look. A fourth color, black, is added on the right and bottom to enhance the look. Unlike the application window, a button uses only three (not five) colors to achieve the "raised" look. A fourth color, black, is added on the right and bottom to enhance the look. | |
 A blow-up of a button to illustrate the color use. A blow-up of a button to illustrate the color use. | |
| HTML form buttons will automatically use this values. Custom "fake" buttons are, of course, a very popular DHTML technique. In our examples, we will demonstrate the use of the button color values for creating custom buttn-like objects. | |
| buttontext | |
 The text color of button elements is set by first selecting the 3D Objects option under Item:, then specifying a color under Font: The text color of button elements is set by first selecting the 3D Objects option under Item:, then specifying a color under Font: | |
 The result is obvious: all text and icons in buttons are displayed in the buttontext color. The result is obvious: all text and icons in buttons are displayed in the buttontext color. | |
| HTML form buttons will automatically use this value. It is useful for authors only when creating "fake" buttons. | |
Next, color values for menu bars and drop-down menus.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Feb 23, 1999
Revised: Feb 23, 1999
URL: https://www.webreference.com/dhtml/column24/colsIEbutton.html


 Find a programming school near you
Find a programming school near you