DHTML Lab: Accessing the User-Defined System Colors, Part I - dhtmlab.com | 9

Accessing the User-Defined System Colors, Part I
IE4Win32
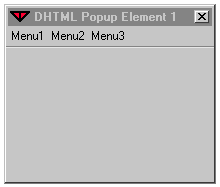
The Menu Bar
Next on the agenda for the large dialog is the menu bar and the horizontal rule beneath it:
<DIV
STYLE="position:absolute;
left:2;top:21;
width:204px;height:18px;
background-color:menu;
color:menutext;
font-family:MS Sans Serif;font-size:8pt;">
<SPAN ID="span1"
STYLE="height:18px;width:40px;padding-top:2"
onMouseDown="setMenu(this)"> Menu1 </SPAN>
<SPAN ID="span2"
STYLE="height:18px;width:40px;padding-top:2"
onMouseDown="setMenu(this)"> Menu2 </SPAN>
<SPAN ID="span3"
STYLE="height:18px;width:40px;padding-top:2"
onMouseDown="setMenu(this)"> Menu3 </SPAN>
</DIV>
<HR
STYLE="position:absolute;top:40;width:100%">
|
The menu bar is a positioned element with a background color of menu. The contained text is given the menutext color. Recall that menu defaults to the same color as threedface/buttonface, while menutext defaults to black. If the user sets the menu/menutext colors, then our menu bar will adapt immediately.
Enclosed in the positioned element are non-positioned SPAN elements that contain the text for each of the menu bar headings. The SPANs call the setMenu() function when the user mouses down on them. The setmenu() function will, of course, display the drop-down menus, and highlight the SPANs.
Immediately below the menu bar element, we include a horizontal rule, creating the expected divider line.
Now, let's include the menu bar HTML in our large dialog HTML:
 | <DIV ID=popup1
STYLE="position:absolute;
visibility:hidden;
left:240;top:300;
width:212px;height:180;
border:2px threedhighlight outset;
background-color:threedface;
font-family:MS Sans Serif;font-size:8pt;
cursor:default"
onSelectStart="return false"
onMouseDown="makeActive(this)">
<DIV
STYLE="position:absolute;
left:0;top:0;
width:100%;height:100%;
border:1px inactiveborder solid">
</DIV>
<DIV
STYLE="position:absolute;
left:2;top:2;
width:204px;height:18px;
background-color:inactivecaption;
color:inactivecaptiontext;
font-family:MS Sans Serif;
font-size:9pt;font-weight:bold;
padding:2px"
onMouseDown="grabEl(this.offsetParent)">
<IMG SRC="x.gif"
WIDTH=12 HEIGHT=10 HSPACE=0 BORDER=0 ALIGN=RIGHT
STYLE="background-color:buttonface;
border:2px buttonhighlight outset;"
onMouseDown="xPress(this,1)"
onMouseUp="xPress(this,0)">
<IMG SRC="wr.gif"
WIDTH=20 HEIGHT=11 BORDER=0 VSPACE=1
ALIGN=ABSMIDDLE>
DHTML Popup Element 1
</DIV>
<DIV
STYLE="position:absolute;
left:2;top:21;
width:204px;height:18px;
background-color:menu;
color:menutext;
font-family:MS Sans Serif;font-size:8pt;">
<SPAN ID="span1"
STYLE="height:18px;width:40px;padding-top:2"
onMouseDown="setMenu(this)"> Menu1 </SPAN>
<SPAN ID="span2"
STYLE="height:18px;width:40px;padding-top:2"
onMouseDown="setMenu(this)"> Menu2 </SPAN>
<SPAN ID="span3"
STYLE="height:18px;width:40px;padding-top:2"
onMouseDown="setMenu(this)"> Menu3 </SPAN>
</DIV>
<HR
STYLE="position:absolute;top:40;width:100%">
</DIV> |
Next, the drop down menus.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Feb 23, 1999
Revised: Feb 23, 1999
URL: https://www.webreference.com/dhtml/column24/colsIEexample5.html


 Find a programming school near you
Find a programming school near you