DHTML Lab: Accessing the User-Defined System Colors, Part I - dhtmlab.com | 18

Accessing the User-Defined System Colors, Part I
IE4Win32
| background | |
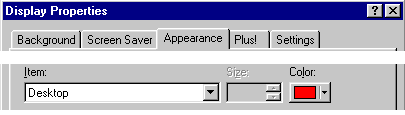
 The user's desktop background color is set with the Desktop option under Item:
The user's desktop background color is set with the Desktop option under Item:
| |
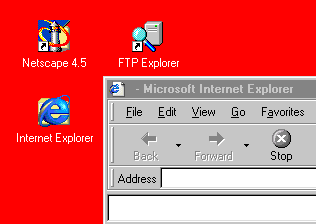
 Every Windows user has set this option at some point, as it affects the default display of their system. Every Windows user has set this option at some point, as it affects the default display of their system. | |
|
There is very little use for this color in DHTML, except perhaps to identify a user's "favorite color," as more often than not, it represents the color the user finds most agreeable. If you wanted to give your Web page the same background color as the user's desktop, you could simply assign this value to the page body, using HTML, CSS or JS: <BODY BGCOLOR="background">
BODY {background-color:background} or
<BODY STYLE="background-color:background">
document.body.style.backgroundColor = "background";
| |
| appworkspace | |
 The background color of an application workspace is set with the Application Background option under Item:
The background color of an application workspace is set with the Application Background option under Item: | |
 In a regular application, with multi-window capability, the application workspace is the "mini-desktop" within the application onto which application-related windows are placed. Neither Explorer nor Navigator are this type of application, although the Opera browser is.
In a regular application, with multi-window capability, the application workspace is the "mini-desktop" within the application onto which application-related windows are placed. Neither Explorer nor Navigator are this type of application, although the Opera browser is.
| |
| No browser feature is affected by this setting, and obvious DHTML use is limited. It's there, however, if needed. | |
On the next page, we'll start looking at some very useful color values.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Feb 23, 1999
Revised: Feb 23, 1999
URL: https://www.webreference.com/dhtml/column24/colsIEmisc.html


 Find a programming school near you
Find a programming school near you