DHTML Lab: Accessing the User-Defined System Colors, Part I - dhtmlab.com | 13

Accessing the User-Defined System Colors, Part I
IE4Win32
|
|

This ends our first look at issues and techniques associated with Creating Web Applications. The second installment in this thread will most likely be a look at how we can retrieve the system colors in Navigator.
If you are using Explorer 4 for Windows, you may want to display our dialogs again by clicking the buttons to the left. If you have the time, go to your desktop and change the Display Properties/Appearance settings. Our dialogs will alter color to conform.
The purpose of this column was to introduce the reflection of user-defined colors in Explorer DHTML. The correct use of these colors is the first step in creating Web pages that look and feel like OS applications.
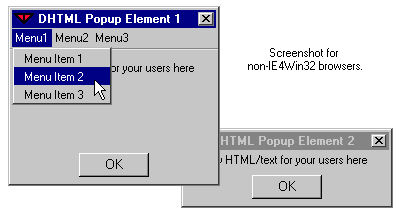
To demonstrate their use, we created that staple of applications: the popup dialog. Neither the HTML nor the script is optimized. There are better and shorter ways to build the dialogs and the JavaScript. We chose the non-optimized method, with its repetition, to better emphasize the use of the color values in HTML and script. If you decide to use our technique as a basis for your own work, it is highly recommended that more functions be used to streamline the HTML. Our present HTML/script is not a cut-and-paste technique. It is a concept-illustration technique, best used as a foundation for more complete techniques.
For Menu Maniacs: If you are using our Hierarchical Menu script, and are wondering how to apply an application color-scheme to it, the answer is:
if (isMenu) { menuVersion = 3; menuWidth = 120; childOverlap = 2; childOffset = 5; perCentOver = null; secondsVisible = .5; fntCol = "menutext"; fntSiz = "8"; fntBold = false; fntItal = false; fntFam = "MS Sans Serif"; backCol = "menu"; overCol = "highlight"; overFnt = "highlighttext"; borWid = 2; borCol = "threedhighlight"; borSty = "outset"; itemPad = 3; imgSrc = "tri.gif"; imgSiz = 10; separator = 0; separatorCol = "red"; isFrames = false; keepHilite = true; NSfontOver = true; clickStart = true; clickKill = true; showVisited = "green"; }Don't forget, this setup works in IE4Win32 only.
Use with the Hierarchical Menus only in
a controlled IE4Win32-only environment.
Just for reference, we include the complete HTML and script used for the dialogs on the next page.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Feb 23, 1999
Revised: Feb 23, 1999
URL: https://www.webreference.com/dhtml/column24/colsIEexample9.html


 Find a programming school near you
Find a programming school near you