DHTML Lab: HierMenus CENTRAL: Version 5 Setup - Step 3
V5 Setup Instructions
Step 3 of 6
| ||||||
While the HM_Loader.js script is home to all of the site-wide parameters, or global parameters that are used to control the look and feel of your HierMenus; you can also control the display of your menus on a page by page basis. You accomplish this by inserting this page specific parameter script within the document you want to specifically control. Since HierMenus automatically looks to the global parameters discussed on the previous page when menu or page specific parameters are not provided, this step is optional and only necessary if you have a page or pages that need to behave differently from the rest of your site.
In the absence of a menu specific parameter, HierMenus will use these page specific parameters to control the display of menus on an individual page. You will notice the variables here are the same as the global parameters, with the exception that these parameters are all prefixed with HM_PG. Though these parameters can appear anywhere on your page before the HM_Loader.js script, we recommend that you place them in the HEAD section of your document. Also note that you do not need to insert this entire script if you don't need all the variables; just insert the variables you actually need to specify.
The configurable page specific parameters should be inserted as
follows:
<script type="text/javascript"> <!-- HM_PG_MenuWidth = 150; HM_PG_FontFamily = "Arial,sans-serif"; HM_PG_FontSize = 10; HM_PG_FontBold = 0; HM_PG_FontItalic = 0; HM_PG_FontColor = "blue"; HM_PG_FontColorOver = "white"; HM_PG_BGColor = "#DDDDDD"; HM_PG_BGColorOver = "#FFCCCC"; HM_PG_ItemPadding = 3; HM_PG_BorderWidth = 2; HM_PG_BorderColor = "black"; HM_PG_BorderStyle = "solid"; HM_PG_SeparatorSize = 2; HM_PG_SeparatorColor = "#d0ff00"; HM_PG_ImageSrc = "HM_More_black_right.gif"; HM_PG_ImageSrcLeft = "HM_More_black_left.gif"; HM_PG_ImageSrcOver = "HM_More_white_right.gif"; HM_PG_ImageSrcLeftOver = "HM_More_white_left.gif"; HM_PG_ImageSize = 5; HM_PG_ImageHeight = 9; HM_PG_ImageHorizSpace = 0; HM_PG_ImageVertSpace = "middle"; HM_PG_KeepHilite = true; HM_PG_ClickStart = 0; HM_PG_ClickKill = false; HM_PG_ChildOverlap = 20; HM_PG_ChildOffset = 10; HM_PG_ChildPerCentOver = null; HM_PG_TopSecondsVisible = .5; HM_PG_ChildSecondsVisible = .3; HM_PG_StatusDisplayBuild =1; HM_PG_StatusDisplayLink = 1; HM_PG_UponDisplay = null; HM_PG_UponHide = null; HM_PG_RightToLeft = false; HM_PG_CreateTopOnly = 1; HM_PG_CreateChildrenJIT = 0; HM_PG_CreateMenusOnLoad = 1; HM_PG_ShowLinkCursor = 1; HM_PG_NSFontOver = 1; HM_PG_ScrollEnabled = false; HM_PG_ScrollOver = false; HM_PG_ScrollInterval = 20; HM_PG_ScrollBarHeight = 14; HM_PG_ScrollBarColor = "lightgrey"; HM_PG_ScrollImgSrcTop = "HM_More_black_top.gif"; HM_PG_ScrollImgSrcBot = "HM_More_black_bot.gif"; HM_PG_ScrollImgWidth = 9; HM_PG_ScrollImgHeight = 5; HM_PG_ScrollBothBars = false; HM_PG_ScrollHeightMin = 30; HM_PG_TopKeepInWindowX = 0; HM_PG_TopKeepInWindowY = 0; HM_PG_PreloadImages = true; HM_PG_HoverTimeTop = 0; HM_PG_HoverTimeTree = 0; HM_PG_FramesEnabled = false; HM_PG_FramesNavFramePos = "top"; HM_PG_FramesMainFrameName = "main"; HM_PG_ImageDir = ""; // --> </script>
Here's a quick reference covering each of these variables (and a couple others that are less commonly used):
| Variable | Description | Value | Example |
|---|---|---|---|
| HM_PG_MenuWidth | width of menus | Pixels. Specified as integer, string, or string JS expression to be evaluated | HM_PG_MenuWidth = 120 |
| HM_PG_FontFamily | The font family of menu item displayed text. | Font name. Specified as string or string JS expression | HM_PG_FontFamily = "Arial,Geneva,sans-serif" |
| HM_PG_FontSize | The font size, in points, of menu item displayed text. | Points. Specified as integer, string, or string JS expression | HM_PG_FontSize = 10 |
| HM_PG_FontBold | If true, the menu item displayed text is rendered as bold text. If false, it is rendered as normal text. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_FontBold = false |
| HM_PG_FontItalic | If true, the menu item displayed text is rendered as italic text. If false, it is rendered as normal text. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_FontItalic = false |
| HM_PG_FontColor | The font color of menu item displayed text. | Hexadecimal color value or color name. Specified as string or string JS expression | HM_PG_FontColor = "#32D2E4" |
| HM_PG_FontColorOver | The font color of menu item displayed text, when the user mouses over the item. | Hexadecimal color value or color name. Specified as string or string JS expression | HM_PG_FontColorOver = "purple" |
| HM_PG_BGColor | The background color of menu items. | Hexadecimal color value or color name. Specified as string or string JS expression | HM_PG_BGColor = "#DDDDDD" |
| HM_PG_BGColorOver | The background color of a menu item when the user mouses over the item. | Hexadecimal color value or color name. Specified as string or string JS expression | HM_PG_BGColorOver = "#FFCCCC" |
| HM_PG_ItemPadding | The menu item padding (distance from item edge to item text). | Pixels. Specified as integer, string, or string JS expression | HM_PG_ItemPadding = 3 |
| HM_PG_BorderWidth | The width of the menu border. May be set to 0 to remove border. | Pixels. Specified as integer, string, or string JS expression | HM_PG_BorderWidth = 2 |
| HM_PG_BorderColor | The color of the menu border. | Hexadecimal color value or color name. Specified as string or string JS expression | HM_PG_BorderColor = "black" |
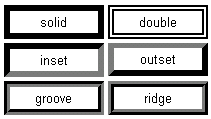
| HM_PG_BorderStyle | The CSS style of the menu border. Examples:
| Valid CSS border style identifier Specified as string or string JS expression | HM_PG_BorderStyle = "solid" |
| HM_PG_SeparatorSize | The height of the line that separates menu items within a menu. | Pixels. Specified as integer, string, or string JS expression | HM_PG_SeparatorSize = 1 |
| HM_PG_SeparatorColor | The color of the item separator lines. Only Internet Explorer and Netscape 6 will render the separator color. | Hexadecimal color value or color name. Specified as string or string JS expression | HM_PG_SeparatorColor = "red" |
| HM_PG_ImageSrc | The filename of the image to be used to denote the existence of a child menu, usually an arrow, or triangle. Many such images are provided with HM, visit this page for a listing. | Valid GIF or JPG filename URL. Specified as a string or string JS expression | HM_PG_ImageSrc = "HM_More_black_right.gif" |
| HM_PG_ImageSrcLeft | The filename of the image to be used to denote the existence of a child menu, usually an arrow, or triangle. Used when menus are displayed from right to left (i.e., when HM_PG_RightToLeft = true. | Valid GIF or JPG filename URL. Specified as a string or string JS expression | HM_PG_ImageSrcLeft = "HM_More_black_left.gif" |
| HM_PG_ImageSrcOver | The filename of the image to be used when the "more" image (HM_PG_ImageSrc) is rolled over by the mouse. Leave blank for no more image rollover effect. | Valid GIF or JPG filename URL. Specified as a string or string JS expression | HM_PG_ImageSrcOver = "HM_More_white_right.gif" |
| HM_PG_ImageSrcLeftOver | The filename of the image to be used when the "more" image (HM_PG_ImageSrcLeft) is rolled over by the mouse. Leave blank for no more image rollover effect. Used when menus are displayed from right to left (i.e., when HM_PG_RightToLeft = true. | Valid GIF or JPG filename URL. Specified as a string or string JS expression | HM_PG_ImageSrcLeftOver = "HM_More_white_left.gif" |
| HM_PG_ImageSize | The size (width) of the above "more" images when displayed. | Pixels. Specified as integer, string, or string JS expression | HM_PG_ImageSize = 5 |
| HM_PG_ImageHeight | The height of the above "more" images when displayed. | Pixels. Specified as integer, string, or string JS expression | HM_PG_ImageHeight = 9 |
| HM_PG_ImageHorizSpace | Amount of additional horizontal space to be added between the item border and the "more" image in a menu item with associated child menu. | Pixels. Specified as integer, string, or string JS expression | HM_PG_ImageHorizSpace = 5 |
| HM_PG_ImageVertSpace | Amount of additional vertical space to be added between the item border and the "more" image in a menu item with associated child menu; or one of three keywords: "top", "middle", or "bottom". | Pixels; strings. Specified as integer, string, or string JS expression | HM_PG_ImageVertSpace = "middle" |
| HM_PG_KeepHilite | If set to true, the selected item in a parent menu remains highlighted when the user navigates a child menu. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_KeepHilite = true |
| HM_PG_ClickStart | If true, the menus appear when the user clicks a link. If false, the menus appear when the user mouses over a link. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_ClickStart = false |
| HM_PG_ClickKill | If true, the menus are hidden when the user clicks on the page away from the menus. If false, the menus are hidden when the user mouses out of the menus. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_ClickKill = true |
| HM_PG_ChildOverlap | The horizontal distance a child menu overlaps its parent menu. | Pixels. Specified as integer, string, or string JS expression | HM_PG_ChildOverlap = 50 |
| HM_PG_ChildOffset | The vertical distance from the top of a menu item to the top of the corresponding pop-up child menu. | Pixels. Specified as integer, string, or string JS expression | HM_PG_ChildOffset = 10 |
| HM_PG_ChildPerCentOver | Sets the horizontal distance a child menu overlaps its parent menu, as a percentage of the parent menu's width. If this parameter is omitted, the HM_PG_ChildOverlap parameter is used. | Percentage Specified as integer, string, or string JS expression | HM_PG_ChildPerCentOver = 33 |
| HM_PG_TopSecondsVisible | If clickKill is false, the value of this variable determines the time in seconds that the top-level menu of the menu tree remains visible after the user mouses out of the menu tree. | Seconds Specified as integer, floating point number, string, or string JS expression | HM_PG_TopSecondsVisible = .5 |
| HM_PG_ChildSecondsVisible | If clickKill is false, the value of this variable determines the time in seconds that the child-level menu of the menu tree remains visible after the user mouses out of the menu tree. | Seconds Specified as integer, floating point number, string, or string JS expression | HM_PG_ChildSecondsVisible = .3 |
| HM_PG_StatusDisplayBuild | Causes a message to be displayed in the browser status bar every time a menu element is created and upon completion of menu creation. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_StatusDisplayBuild = 1 |
| HM_PG_StatusDisplayLink | Causes the link URL associated with a menu item to display in the status bar when the user moves the mouse over the item. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_StatusDisplayLink = 0 |
| HM_PG_UponDisplay | Specifies a JavaScript statement to be evaluated when a menu tree is made visible. | JS Statement. Specified as a string JS expression | HM_PG_UponDisplay = "document.bgColor='red'" |
| HM_PG_UponHide | Specifies a JavaScript statement to be evaluated when a menu tree is hidden. | JS Statement. Specified as a string JS expression | HM_PG_UponHide = "document.bgColor='white'" |
| HM_PG_RightToLeft | If true, menus are displayed from right to left, instead of the normal left-to-right behavior. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_RightToLeft = false |
| HM_PG_CreateTopOnly | If true, only the top level menu(s) is/are created when the initial page loads; child menus are created dynamically when the user activates (rolls over or clicks) a menu item. Can be used to speed the display of the initial menus on the page. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_CreateTopOnly = false |
| HM_PG_CreateMenusOnLoad | If true, HM automatically attempts to create menus when the HTML page is fully loaded. If false, HM waits until the first actual request for each menu tree before building it. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_CreateMenusOnLoad = true |
| HM_PG_CreateChildrenJIT | If true, all child menus are created only when they are specifically requested to be displayed for the first time. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_CreateChildrenJIT = false |
| HM_PG_ShowLinkCursor | If true, the typical mouse pointer is changed to a "link pointer" when the user rolls over an item element with a link. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_ShowLinkCursor = true |
| HM_PG_NSFontOver | If true, omit the font color change from the mouseover behavior in Netscape 4.x. See this discussion for details. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_NSFontOver = true |
| HM_PG_ScrollEnabled | If true, tall child menus that do not fit within the browser window will be scroll-enabled. If omitted or false, no scrolling is enabled. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_ScrollEnabled = true |
| HM_PG_ScrollOver | If true, scrollable menus will begin scrolling when the mouse is rolled over the menu's scrollbar. if false, menus will not begin scrolling until the scrollbars are clicked. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_ScrollOver = false |
| HM_PG_ScrollInterval | The speed with which menus are scrolled. Smaller number=faster scrolling. | Milliseconds. Specified as integer, string, or string JS expression | HM_PG_ScrollInterval = 20 |
| HM_PG_ScrollBarHeight | The vertical height of the scroll elements. The "scroll" image will automatically be centered, both horizontally and vertically. | Pixels. Specified as integer, string, or string JS expression | HM_PG_ScrollBarHeight = 5 |
| HM_PG_ScrollBarColor | The background color for the scroll image box at the top/bottom of scroll enabled menus. | Hexadecimal color value or color name. Specified as string or string JS expression | HM_PG_ScrollBarColor = "lightgrey" |
| HM_PG_ScrollImgSrcTop | The filename of the image to be used in the top scroll element on scroll-enabled menus. Usually an arrow, or triangle. Many such images are provided with HM, visit this page for a listing. | Valid GIF or JPG filename URL. Specified as a string or string JS expression | HM_PG_ScrollImgSrcTop = "HM_More_black_top.gif" |
| HM_PG_ScrollImgSrcBot | The filename of the image to be used in the bottom scroll element on scroll-enabled menus. Usually an arrow, or triangle. Many such images are provided with HM, visit this page for a listing. | Valid GIF or JPG filename URL. Specified as a string or string JS expression | HM_PG_ScrollImgSrcBot = "HM_More_black_bot.gif" |
| HM_PG_ScrollImgWidth | The width of the image displayed in the scroll elements. This value is used to position the image horizontally: | Pixels. Specified as integer, string, or string JS expression | HM_PG_ScrollImgWidth = 9 |
| HM_PG_ScrollImgHeight | The height of the image displayed in the scroll elements. This value is used to position the image vertically: | Pixels. Specified as integer, string, or string JS expression | HM_PG_ScrollImgHeight = 5 |
| HM_PG_ScrollBothBars | If true, the scroll element is always visible on both the top and bottom of tall, scroll-enabled menus. If omitted or false, the top and bottom scroll bars only appear when there are hidden elements in the menu that can be scrolled to (i.e., elements that are outside the visible edges of the menus). | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_ScrollBothBars = false |
| HM_PG_ScrollHeightMin | The minimum height of scrolling menus not including the scrollbars themselves. Menus will not be displayed with less than this much space between the top and bottom scroll bars, even if the entire menu won't fit on screen. | Pixels. Specified as integer, string, or string JS expression | HM_PG_ScrollHeightMin = 30 |
| HM_PG_TopKeepInWindowX | Indicates whether or not top-level menus should be horizontally repositioned such that as much of the menu as possible is displayed within the viewable portion of the user's browser window. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_TopKeepInWindowX = true |
| HM_PG_TopKeepInWindowY | Indicates whether or not top-level menus should be vertically repositioned such that as much of the menu as possible is displayed within the viewable portion of the user's browser window. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_TopKeepInWindowY = true |
| HM_PG_FramesEnabled | Used in conjunction with the following two parameters. If true, then cross-frames HM behavior is assumed; specifically, HM will assume that the links that are to induce popup menus will be in a navigation frame, but that the actual popup menus themselves will appear in a content frame. If omitted or false, the standard HM behavior is assumed (menus will popup in the same page in which they were loaded). | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_FramesEnabled = false |
| HM_PG_FramesNavFramePos | One of top, right, bottom, or left. Inidicates the position of the navigation frame in relationship to the content frame, and therefore controls the placement of the menus when popped up in the content frame. | Only the four values described may be used Specified as string or string JS expression | HM_PG_FramesNavFramePos = "left" |
| HM_PG_FramesMainFrameName | The name of the frame in which menus will be popped up (i.e., not the name of the navigation frame into which the menus were initially loaded). This name must also be specified within the frame tag that defined the content frame itself. | Specified as string or string JS expression | HM_PG_FramesMainFrameName = "main" |
| HM_PG_HighestMenuNumber | The highest menu number present in the array configuration file. Setting this variable is entirely optional, but allows you to expand your menus beyond the 100 top-level menu limit embedded within the scripts themselves. There is also a slight efficiency gain by setting this variable to the actual highest array number specified, though this efficiency gain will not be noticeable. | Specified as integer, string, or string JS expression | HM_PG_HighestMenuNumber = 120 |
| HM_PG_ReloadInterval | Used only in cross-frames implementations. The specific amount of time the browser should wait after a content-frame page has unloaded before it checks the newly loaded page for menu rebuilds. Do not adjust this value unless you are sure you need to. Default is 200; lower values are not recommended. | Milliseconds. Specified as integer, string, or string JS expression | HM_PG_ReloadInterval = 200 |
| HM_PG_PreloadImages | If true, HM automatically preloads all needed "more" images, as well as all images indicated in the HM_o_RolloverImages object. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_PG_PreloadImages = true |
| HM_PG_HoverTimeTop | The interval, in milliseconds, to wait before displaying or hiding a child menu associated with an item in any top-level menu. | Milliseconds. Specified as integer, string, or string JS expression | HM_PG_HoverTimeTop = 1000 |
| HM_PG_HoverTimeTree | the interval, in milliseconds, to wait before displaying or hiding a child menu associated with an item in any menu other than a top-level menu. | Milliseconds. Specified as integer, string, or string JS expression | HM_PG_HoverTimeTree = 1000 |
|
Produced by Peter Belesis and
Created: April 22, 2003
Revised: October 23, 2003
URL: https://www.webreference.com/dhtml/hiermenus/instructions/step3.html



 Find a programming school near you
Find a programming school near you