HierMenus CENTRAL: HierMenus In Progress. HierMenus 5.0 Release Notes (3/7)
[previous] [next] |
HierMenus 5.0: Frame Enabling Parameters
For cross-frames implementations, several additional parameters must be set to let the HierMenus script know that additional frames-specfic logic should be utilized. These parameters turn on the frames-specific logic, specify the frameset configuration, and identify the name of the content frame.
HM_GL_FramesEnabled and HM_PG_FramesEnabled
- Description:
- Tells HM whether to utilize cross-frames logic. Used in conjunction with HM_GL/PG_FramesMainFrameName and HM_GL/PG_FramesNavFramePos
- Value:
- Boolean (true/false,1/0) or any expression that evaluates to a true/false value.
- Comments:
- If false, menus will be built and displayed in the same page that called the HM_Loader.js. If true, menus are built and displayed in the named frame indicated in HM_GL/PG_FramesMainFrameName.
- Examples:
- Cross frame logic is enabled:
HM_GL_FramesEnabled = true;Cross-frames logic is disabled:
HM_GL_FramesEnabled = 0;Cross-frames logic is enabled if a custom user-variable exists on the page:
HM_GL_FramesEnabled = (window.someVariable) ? 1 : 0;- Default:
- False.
HM_GL_FramesMainFrameName and HM_PG_FramesMainFrameName
- Description:
- Tells HM the name of the content frame in which the menus should be displayed.
- Value:
- String, or JS expression which returns a string value.
- Comments:
- When setting up your frameset for use with HM, you must include a name attribute in the frame tag that will contain the pages over which the actual menus will be displayed. See Further Frames Setup Instructions on the next page for further information.
Note that this name is case-sensitive.
- Examples:
- The content frame is named "main":
HM_GL_FramesMainFrameName = "main";The content frame is named "FooBar":
HM_GL_FramesMainFrameName = "FooBar";- Default:
- "main"
HM_GL_FramesNavFramePos and HM_PG_FramesNavFramePos
- Description:
- Indicates where the navigation frame is in relation to the content frame.
- Value:
- One of "top", "left", "bottom", or "right", or any JS expression that returns one of those four values.
- Comments:
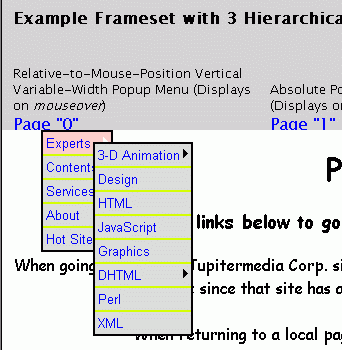
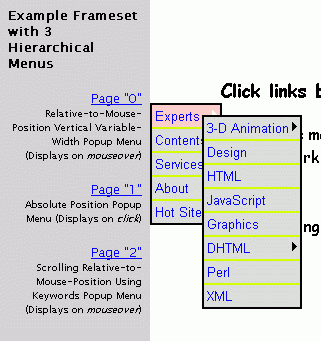
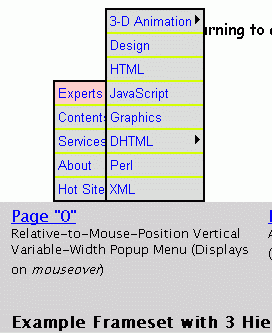
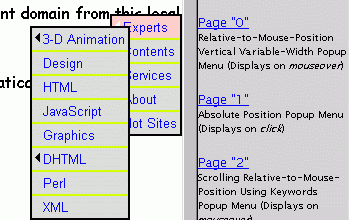
- This parameter allows HM to know how to position sub-menus within the content frame. I.E., if set to "top", then as menus are popped up they will be placed at the top of the page immediately beneath the navigation bar. If "left", then the menus appear on the left of the content page, etc.
Note that some browsers do not account for the content frame's scrollbars when reporting the dimensions of the frame itself, thus when using the "right" or "bottom" settings the menus may not be flush with the actual edge of the content area.
- Examples:
- The navigation frame is above the content frame:
HM_GL_FramesNavFramePos = "top";The navigation frame is to the left of the content frame:
HM_GL_FramesNavFramePos = "left";The navigation frame is below the content frame:
HM_GL_FramesNavFramePos = "bottom";The navigation frame is to the right of the content frame:
HM_GL_FramesNavFramePos = "right";- Default:
- None. This parameter must be set when cross-frames menus are enabled.
On the next page, some further instructions and limitations for frames-based implementations.
Created: April 22, 2003
Revised: April 24, 2003
URL: https://www.webreference.com/dhtml/hiermenus/inprogress/2/3.html






 Find a programming school near you
Find a programming school near you