DHTML Lab: HierMenus CENTRAL: Version 5 Setup - Step 2
V5 Setup Instructions
Step 2 of 6
| ||||||
There are two things that can be configured within the HM_Loader.js file: the global parameters, and the location of the HierMenus scripts on your site. The global parameter settings are optional (if not included, they will simply revert to the script defaults); but the script directory setting is mandatory.
The HM_Loader.js script is home to all of the site-wide parameters, or global parameters that are used to control the look and feel of your HierMenus. You will encounter many of these settings again when you set your page specific parameters and create your menu arrays. The example HM_Loader.js file provided with your HM distribution contains a large number of these global parameters as sample settings. You may alter and or remove these as you see fit.
In the absence of a menu specific or page specific parameter, HierMenus will use these global parameters to control the display of menus on your site. Thus, you can use these variables to control the look and feel of your menus throughout your site; while using the page specific parameters to control the look of individual pages and the menu specific parameters to control a specific menu. (With the notable exception of HM_ScriptDir, which can only be defined globally in HM_Loader.js.)
Beginning with HM version 5.1, you have a choice of which HM_Loader.js file you wish to deploy on your site: the standard "verbose" version, and an optimized version. The optimized version can be found in the optimized directory of your .ZIP distribution file, while the verbose version can be found in the top level of your .ZIP file. If you elect to install the optimized version, then you should apply the changes described on this page to the HM_Loader.js file located in the optimized subdirectory of your .ZIP file. (And you should then deploy both this loader file as well as the remaining optimized scripts located in the optimized directory instead of the top level scripts.) Further information pertaining to deploying and using the optimized scripts can be found as part of Release Bulletin 5. General optimization information can be found on the first page of that article (refer to that page if you are confused as to the meaning and intent of the optimized scripts, or aren't sure if you should deploy the standard or optimized scripts on your site), while information pertaining specifically to the deployment of the optimized scripts can be found on the second page of the article.
The configurable variables within HM_Loader.js,
along with their default values as provided in the initial installation, are as follows:
HM_GL_MenuWidth = 150; HM_GL_FontFamily = "Arial,sans-serif"; HM_GL_FontSize = 10; HM_GL_FontBold = true; HM_GL_FontItalic = false; HM_GL_FontColor = "black"; HM_GL_FontColorOver = "white"; HM_GL_BGColor = "transparent"; HM_GL_BGColorOver = "transparent"; HM_GL_ItemPadding = 3; HM_GL_BorderWidth = 2; HM_GL_BorderColor = "red"; HM_GL_BorderStyle = "solid"; HM_GL_SeparatorSize = 2; HM_GL_SeparatorColor = "yellow"; HM_GL_ImageSrc = "HM_More_black_right.gif"; HM_GL_ImageSrcLeft = "HM_More_black_left.gif"; HM_GL_ImageSrcOver = "HM_More_white_right.gif"; HM_GL_ImageSrcLeftOver = "HM_More_white_left.gif"; HM_GL_ImageSize = 5; HM_GL_ImageHeight = 9; HM_GL_ImageHorizSpace = 5; HM_GL_ImageVertSpace = "middle"; HM_GL_KeepHilite = false; HM_GL_ClickStart = false; HM_GL_ClickKill = 0; HM_GL_ChildOverlap = 40; HM_GL_ChildOffset = 10; HM_GL_ChildPerCentOver = null; HM_GL_TopSecondsVisible = .5; HM_GL_ChildSecondsVisible = .3; HM_GL_StatusDisplayBuild = 1; HM_GL_StatusDisplayLink = 1; HM_GL_UponDisplay = null; HM_GL_UponHide = null; HM_PG_NSFontOver = true; HM_GL_RightToLeft = false; HM_GL_CreateTopOnly = false; HM_GL_CreateChildrenJIT = false; HM_GL_CreateMenusOnLoad = true; HM_GL_ShowLinkCursor = true; HM_GL_ScrollEnabled = true; HM_GL_ScrollOver = false; HM_GL_ScrollInterval = 20; HM_GL_ScrollBarHeight = 16; HM_GL_ScrollBarColor = "lightgrey"; HM_GL_ScrollImgSrcTop = "HM_More_black_top.gif"; HM_GL_ScrollImgSrcBot = "HM_More_black_bot.gif"; HM_GL_ScrollImgWidth = 9; HM_GL_ScrollImgHeight = 5; HM_GL_ScrollBothBars = true; HM_GL_ScrollHeightMin = 30; HM_GL_TopKeepInWindowX = 0; HM_GL_TopKeepInWindowY = 0; HM_GL_HoverTimeTop = 0; HM_GL_HoverTimeTree = 0; HM_GL_FramesEnabled = false; HM_GL_FramesNavFramePos = "top"; HM_GL_FramesMainFrameName = "main"; HM_GL_PreloadImages = true; HM_GL_ImageDir = ""; HM_ScriptDir = ""; // HM_a_TreesToBuild = [1,3,5];
A quick reference that briefly describes each of these parameters is reproduced at the bottom of this page; however, a few deserve some special attention.
HM_ScriptDir and HM_ImageDir
These variables must be changed to reflect the location of the Script (HM_ScriptNS4.js, HM_ScriptIE4.js, and HM_ScriptDOM.js) and image (HM_More_black_right.gif, HM_More_black_left.gif, etc.) files on your system. While it is theoretically possible to leave them blank as in the HM_Loader.js that is provided by default, doing so will force you to duplicate all of the script and image files and place them in every directory of your site that contains a page that will produce menus. Obviously this is not desirable, and it is definitely not what we recommend. Instead, place the scripts and images as provided in your original zip download into a specific directory on your site and then adjust these variables once to let HM know where to find the files.
As an example, let's say that you placed the contents of your zip download in a new top level directory on your site called hiermenus. You could then set HM_GL_ImageDir and HM_ScriptDir as follows:
HM_GL_ImageDir = "/hiermenus/"; HM_ScriptDir = "/hiermenus/";
If your domain happens to be https://mydomain.com, then HM will look for the scripts and images in https://mydomain.com/hiermenus. Or, if you prefer a stricter separation, you can place the images in a separate subdirectory, say hiermenus/images, and then set your variables thus:
HM_GL_ImageDir = "/hiermenus/images/"; HM_ScriptDir = "/hiermenus/";
Note that in both cases, the directory locations are enclosed in quotes and always end with a trailing slash (/). Of course, you can also set the variables to be the result of a JavaScript expression, too; but for most implementations simply assigning the names directly as above will suffice. Also note that HM_GL_ImageDir can be specified as a global and page-specific parameter; but HM_ScriptDir can only be defined in HM_Loader.js (since HM_Loader.js needs the variable in order to know where to load the scripts from).
HM_FramesEnabled, HM_PG_FramesNavFramePos, and HM_PG_FramesMainFrameName
These three variables pertain specifically to cross-frames implementations. If you are not enabling cross-frames functionality in your site you may simply leave HM_FramesEnabled set to false and skip to the next section.
In order to enable cross-frames functionality, i.e., the ability to pop-up menus in the content frame from in-page links in a navigation frame, set HM_FramesEnabled to true (or 1, or any other JavaScript expression that evaluates to true). The other two variables pertain to the positioning of the navigation frame in relation to the content frame, and the name of the content frame itself. For further discussion of these parameters and how to setup your frameset tags for HM use, see this discussion.
When using HM in a cross-frames environment, we strongly recommend the use of an onload tag in the main content page's frame tag. Again, this discussion describes the hows and whys of this recommendation and should be required reading for all cross-frames implementations.
HM_a_TreesToBuild
This variable has been available since HM 4.x, but was not officially documented until HM 5.2. Using it allows you to override HM's default menu loading process by specifying precisely which menu trees you want HM to build. Setting this, for example:
HM_a_TreesToBuild = [1,4,6];
Tells HM to build only menus 1, 4, and 6. HM_a_TreesToBuild is more commonly used in conjunction with HM_GL_CreateMenusOnLoad and HM_GL_CreateChildrenJIT. A more thorough discussion of its use can be found in Release Bulletin 7.
Note that HM_a_TreesToBuild is not a global and page specific parameter. It can be specified only in a "global" context; that is, the last HM_a_TreesToBuild setting on the page is the one that HierMenus will use when defining its menus.
Global Parameters Quick Reference:
| Variable | Description | Value | Example |
|---|---|---|---|
| HM_GL_MenuWidth | width of menus | Pixels. Specified as integer, string, or string JS expression to be evaluated | HM_GL_MenuWidth = 120 |
| HM_GL_FontFamily | The font family of menu item displayed text. | Font name. Specified as string or string JS expression | HM_GL_FontFamily = "Arial,Geneva,sans-serif" |
| HM_GL_FontSize | The font size, in points, of menu item displayed text. | Points. Specified as integer, string, or string JS expression | HM_GL_FontSize = 10 |
| HM_GL_FontBold | If true, the menu item displayed text is rendered as bold text. If false, it is rendered as normal text. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_FontBold = false |
| HM_GL_FontItalic | If true, the menu item displayed text is rendered as italic text. If false, it is rendered as normal text. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_FontItalic = false |
| HM_GL_FontColor | The font color of menu item displayed text. | Hexadecimal color value or color name. Specified as string or string JS expression | HM_GL_FontColor = "#32D2E4" |
| HM_GL_FontColorOver | The font color of menu item displayed text, when the user mouses over the item. | Hexadecimal color value or color name. Specified as string or string JS expression | HM_GL_FontColorOver = "purple" |
| HM_GL_BGColor | The background color of menu items. | Hexadecimal color value or color name. Specified as string or string JS expression | HM_GL_BGColor = "#DDDDDD" |
| HM_GL_BGColorOver | The background color of a menu item when the user mouses over the item. | Hexadecimal color value or color name. Specified as string or string JS expression | HM_GL_BGColorOver = "#FFCCCC" |
| HM_GL_ItemPadding | The menu item padding (distance from item edge to item text). | Pixels. Specified as integer, string, or string JS expression | HM_GL_ItemPadding = 3 |
| HM_GL_BorderWidth | The width of the menu border. May be set to 0 to remove border. | Pixels. Specified as integer, string, or string JS expression | HM_GL_BorderWidth = 2 |
| HM_GL_BorderColor | The color of the menu border. | Hexadecimal color value or color name. Specified as string or string JS expression | HM_GL_BorderColor = "black" |
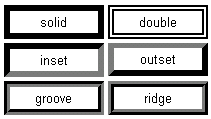
| HM_GL_BorderStyle | The CSS style of the menu border. Examples:
| Valid CSS border style identifier Specified as string or string JS expression | HM_GL_BorderStyle = "solid" |
| HM_GL_SeparatorSize | The height of the line that separates menu items within a menu. | Pixels. Specified as integer, string, or string JS expression | HM_GL_SeparatorSize = 1 |
| HM_GL_SeparatorColor | The color of the item separator lines. Only Internet Explorer and Netscape 6 will render the separator color. | Hexadecimal color value or color name. Specified as string or string JS expression | HM_GL_SeparatorColor = "red" |
| HM_GL_ImageSrc | The filename of the image to be used to denote the existence of a child menu, usually an arrow, or triangle. Many such images are provided with HM, visit this page for a listing. | Valid GIF or JPG filename URL. Specified as a string or string JS expression | HM_GL_ImageSrc = "HM_More_black_right.gif" |
| HM_GL_ImageSrcLeft | The filename of the image to be used to denote the existence of a child menu, usually an arrow, or triangle. Used when menus are displayed from right to left (i.e., when HM_GL_RightToLeft = true. | Valid GIF or JPG filename URL. Specified as a string or string JS expression | HM_GL_ImageSrcLeft = "HM_More_black_left.gif" |
| HM_GL_ImageSrcOver | The filename of the image to be used when the "more" image (HM_GL_ImageSrc) is rolled over by the mouse. Leave blank for no more image rollover effect. | Valid GIF or JPG filename URL. Specified as a string or string JS expression | HM_GL_ImageSrcOver = "HM_More_white_right.gif" |
| HM_GL_ImageSrcLeftOver | The filename of the image to be used when the "more" image (HM_GL_ImageSrcLeft) is rolled over by the mouse. Leave blank for no more image rollover effect. Used when menus are displayed from right to left (i.e., when HM_GL_RightToLeft = true. | Valid GIF or JPG filename URL. Specified as a string or string JS expression | HM_GL_ImageSrcLeftOver = "HM_More_white_left.gif" |
| HM_GL_ImageSize | The size (width) of the above "more" images when displayed. | Pixels. Specified as integer, string, or string JS expression | HM_GL_ImageSize = 5 |
| HM_GL_ImageHeight | The height of the above "more" images when displayed. | Pixels. Specified as integer, string, or string JS expression | HM_GL_ImageHeight = 9 |
| HM_GL_ImageHorizSpace | Amount of additional horizontal space to be added between the item border and the "more" image in a menu item with associated child menu. | Pixels. Specified as integer, string, or string JS expression | HM_GL_ImageHorizSpace = 5 |
| HM_GL_ImageVertSpace | Amount of additional vertical space to be added between the item border and the "more" image in a menu item with associated child menu; or one of three keywords: "top", "middle", or "bottom". | Pixels; strings. Specified as integer, string, or string JS expression | HM_GL_ImageVertSpace = "middle" |
| HM_GL_KeepHilite | If set to true, the selected item in a parent menu remains highlighted when the user navigates a child menu. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_KeepHilite = true |
| HM_GL_ClickStart | If true, the menus appear when the user clicks a link. If false, the menus appear when the user mouses over a link. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_ClickStart = false |
| HM_GL_ClickKill | If true, the menus are hidden when the user clicks on the page away from the menus. If false, the menus are hidden when the user mouses out of the menus. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_ClickKill = true |
| HM_GL_ChildOverlap | The horizontal distance a child menu overlaps its parent menu. | Pixels. Specified as integer, string, or string JS expression | HM_GL_ChildOverlap = 50 |
| HM_GL_ChildOffset | The vertical distance from the top of a menu item to the top of the corresponding pop-up child menu. | Pixels. Specified as integer, string, or string JS expression | HM_GL_ChildOffset = 10 |
| HM_GL_ChildPerCentOver | Sets the horizontal distance a child menu overlaps its parent menu, as a percentage of the parent menu's width. If this parameter is omitted, the HM_PG_ChildOverlap parameter is used. | Percentage Specified as integer, string, or string JS expression | HM_GL_ChildPerCentOver = 33 |
| HM_GL_TopSecondsVisible | If clickKill is false, the value of this variable determines the time in seconds that the top-level menu of the menu tree remains visible after the user mouses out of the menu tree. | Seconds Specified as integer, floating point number, string, or string JS expression | HM_GL_TopSecondsVisible = .5 |
| HM_GL_ChildSecondsVisible | If clickKill is false, the value of this variable determines the time in seconds that the child-level menu of the menu tree remains visible after the user mouses out of the menu tree. | Seconds Specified as integer, floating point number, string, or string JS expression | HM_GL_ChildSecondsVisible = .3 |
| HM_GL_StatusDisplayBuild | Causes a message to be displayed in the browser status bar every time a menu element is created and upon completion of menu creation. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_StatusDisplayBuild = 1 |
| HM_GL_StatusDisplayLink | Causes the link URL associated with a menu item to display in the status bar when the user moves the mouse over the item. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_StatusDisplayLink = 0 |
| HM_GL_UponDisplay | Specifies a JavaScript statement to be evaluated when a menu tree is made visible. | JS Statement. Specified as a string JS expression | HM_GL_UponDisplay = "document.bgColor='red'" |
| HM_GL_UponHide | Specifies a JavaScript statement to be evaluated when a menu tree is hidden. | JS Statement. Specified as a string JS expression | HM_GL_UponHide = "document.bgColor='white'" |
| HM_GL_RightToLeft | If true, menus are displayed from right to left, instead of the normal left-to-right behavior. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_RightToLeft = false |
| HM_GL_CreateTopOnly | If true, only the top level menu(s) is/are created when the initial page loads; child menus are created dynamically when the user activates (rolls over or clicks) a menu item. Can be used to speed the display of the initial menus on the page. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_CreateTopOnly = false |
| HM_GL_CreateMenusOnLoad | If true, HM automatically attempts to create menus when the HTML page is fully loaded. If false, HM waits until the first actual request for each menu tree before building it. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_CreateMenusOnLoad = true |
| HM_GL_CreateChildrenJIT | If true, all child menus are created only when they are specifically requested to be displayed for the first time. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_CreateChildrenJIT = false |
| HM_GL_ShowLinkCursor | If true, the typical mouse pointer is changed to a "link pointer" when the user rolls over an item element with a link. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_ShowLinkCursor = true |
| HM_GL_NSFontOver | If true, omit the font color change from the mouseover behavior in Netscape 4.x. See this discussion for details. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_NSFontOver = true |
| HM_GL_ScrollEnabled | If true, tall child menus that do not fit within the browser window will be scroll-enabled. If omitted or false, no scrolling is enabled. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_ScrollEnabled = true |
| HM_GL_ScrollOver | If true, scrollable menus will begin scrolling when the mouse is rolled over the menu's scrollbar. if false, menus will not begin scrolling until the scrollbars are clicked. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_ScrollOver = false |
| HM_GL_ScrollInterval | The speed with which menus are scrolled. Smaller number=faster scrolling. | Milliseconds. Specified as integer, string, or string JS expression | HM_GL_ScrollInterval = 20 |
| HM_GL_ScrollBarHeight | The vertical height of the scroll elements. The "scroll" image will automatically be centered, both horizontally and vertically. | Pixels. Specified as integer, string, or string JS expression | HM_GL_ScrollBarHeight = 5 |
| HM_GL_ScrollBarColor | The background color for the scroll image box at the top/bottom of scroll enabled menus. | Hexadecimal color value or color name. Specified as string or string JS expression | HM_GL_ScrollBarColor = "lightgrey" |
| HM_GL_ScrollImgSrcTop | The filename of the image to be used in the top scroll element on scroll-enabled menus. Usually an arrow, or triangle. Many such images are provided with HM, visit this page for a listing. | Valid GIF or JPG filename URL. Specified as a string or string JS expression | HM_GL_ScrollImgSrcTop = "HM_More_black_top.gif" |
| HM_GL_ScrollImgSrcBot | The filename of the image to be used in the bottom scroll element on scroll-enabled menus. Usually an arrow, or triangle. Many such images are provided with HM, visit this page for a listing. | Valid GIF or JPG filename URL. Specified as a string or string JS expression | HM_GL_ScrollImgSrcBot = "HM_More_black_bot.gif" |
| HM_GL_ScrollImgWidth | The width of the image displayed in the scroll elements. This value is used to position the image horizontally. | Pixels. Specified as integer, string, or string JS expression | HM_GL_ScrollImgWidth = 9 |
| HM_GL_ScrollImgHeight | The height of the image displayed in the scroll elements. This value is used to position the image vertically. | Pixels. Specified as integer, string, or string JS expression | HM_GL_ScrollImgHeight = 5 |
| HM_GL_ScrollBothBars | If true, the scroll element is always visible on both the top and bottom of tall, scroll-enabled menus. If omitted or false, the top and bottom scroll bars only appear when there are hidden elements in the menu that can be scrolled to (i.e., elements that are outside the visible edges of the menus). | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_ScrollBothBars = false |
| HM_GL_ScrollHeightMin | The minimum height of scrolling menus not including the scrollbars themselves. Menus will not be displayed with less than this much space between the top and bottom scroll bars, even if the entire menu won't fit on screen. | Pixels. Specified as integer, string, or string JS expression | HM_GL_ScrollHeightMin = 30 |
| HM_GL_TopKeepInWindowX | Indicates whether or not top-level menus should be horizontally repositioned such that as much of the menu as possible is displayed within the viewable portion of the user's browser window. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_TopKeepInWindowX = true |
| HM_GL_TopKeepInWindowY | Indicates whether or not top-level menus should be vertically repositioned such that as much of the menu as possible is displayed within the viewable portion of the user's browser window. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_TopKeepInWindowY = true |
| HM_GL_FramesEnabled | Used in conjunction with the following two parameters. If true, then cross-frames HM behavior is assumed; specifically, HM will assume that the links that are to induce popup menus will be in a navigation frame, but that the actual popup menus themselves will appear in a content frame. If omitted or false, the standard HM behavior is assumed (menus will popup in the same page in which they were loaded). | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_FramesEnabled = false |
| HM_GL_FramesNavFramePos | One of top, right, bottom, or left. Inidicates the position of the navigation frame in relationship to the content frame, and therefore controls the placement of the menus when popped up in the content frame. | Only the four values described may be used Specified as string or string JS expression | HM_GL_FramesNavFramePos = "left" |
| HM_GL_FramesMainFrameName | The name of the frame in which menus will be popped up (i.e., not the name of the navigation frame into which the menus were initially loaded). This name name must also be specified within the frame tag that defined the content frame itself. | Specified as string or string JS expression | HM_GL_FramesMainFrameName = "main" |
| HM_GL_HighestMenuNumber | The highest menu number present in the array configuration file. Setting this variable is entirely optional, but allows you to expand your menus beyond the 100 top-level menu limit embedded within the scripts themselves. There is also a slight efficiency gain by setting this variable to the actual highest array number specified, though this efficiency gain will not be noticeable. | Specified as integer, string, or string JS expression | HM_GL_HighestMenuNumber = 120 |
| HM_GL_ReloadInterval | Used only in cross-frames implementations. The specific amount of time the browser should wait after a content-frame page has unloaded before it checks the newly loaded page for menu rebuilds. Do not adjust this value unless you are sure you need to. Default is 200; lower values are not recommended. | Milliseconds. Specified as integer, string, or string JS expression | HM_GL_ReloadInterval = 200 |
| HM_GL_PreloadImages | If true, HM automatically preloads all needed "more" images, as well as all images indicated in the HM_o_RolloverImages object. | Boolean. Specified as true/false, integer (1/0), string, or string JS expression | HM_GL_PreloadImages = true |
| HM_GL_HoverTimeTop | The interval, in milliseconds, to wait before displaying or hiding a child menu associated with an item in any top-level menu. | Milliseconds. Specified as integer, string, or string JS expression | HM_GL_HoverTimeTop = 1000 |
| HM_GL_HoverTimeTree | The interval, in milliseconds, to wait before displaying or hiding a child menu associated with an item in any menu other than a top-level menu. | Milliseconds. Specified as integer, string, or string JS expression | HM_GL_HoverTimeTree = 1000 |
| HM_a_TreesToBuild | An array of top-level menu ids for HM to create. Overrides HM's default menu building process. | Array of top level menu numbers | HM_a_TreesToBuild = [1,3,5] |
|
Produced by Peter Belesis and
Created: April 22, 2003
Revised: October 23, 2003
URL: https://www.webreference.com/dhtml/hiermenus/instructions/step2.html



 Find a programming school near you
Find a programming school near you