HierMenus CENTRAL: HierMenus In Progress. HierMenus 5.3 Release Notes (3/7)
[previous] [next] |
More Choices for "More" Images
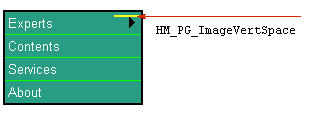
In previous versions of HierMenus, the vertical alignment of the "more" image (the image that is displayed next to a menu item to indicate the existence of a child menu for that item) was controlled entirely by the HM_GL_ImageVertSpace and HM_PG_ImageVertSpace parameters. As originally defined, HM_ImageVertSpace allowed only for the specification of an integer, which would be interpreted as pixels and would designate the distance from the top of the menu item where the more image should be placed. Or, in other words:

Beginning with HM 5.3, "more" images can be automatically positioned to the top, middle, or bottom of the menu item, in addition to the exact numeric specification as supported in previous HM versions. To accommodate this new behavior, a new parameter configuration is being introduced, and the existing HM_ImageVertSpace parameter is being slightly redefined.
HM_GL_ImageHeight and HM_PG_ImageHeight
- Description:
- The height, in pixels, of the designated more image.
- Value:
- Pixels, expressed as integers or any JS expression that returns an integer value.
- Comments:
- ImageHeight was introduced in HM version 5.3.
You should avoid creating generically sized more images and then sizing them differently using HM_ImageSize and HM_ImageHeight, as this is inefficient for the browser. Rather, create your more images to the exact dimensions that you require, and then set HM_ImageSize and HM_ImageHeight to those specific dimensions.- Example:
- The more image should be displayed with a height of 10px:
HM_GL_ImageHeight = 10;- Default:
- 9, the same height as the "more" images supplied in the HM distribution.
HM_GL_ImageVertSpace and HM_PG_ImageVertSpace
- Description:
- The distance, in pixels, between the top of the more image and the lower edge of the menu item's padding:
-- OR --
One of three specific keywords, enclosed in quotes, indicating the vertical alignment of the more image:
- top: more image should be positioned at the top of the menu item
- middle: more image should be centered vertically in the menu item
- bottom: more image should be positioned at the bottom of the menu item
- Value:
- Pixels, expressed as integers or any JS expression that returns an integer value; or one of the three strings top, middle or bottom, enclosed in quotes.
- Comments:
- HM versions prior to 5.3 recognize only pixel positioning and will not allow top, middle, or bottom positioning.
If any string other than top, middle, or bottom is specified, and that string cannot be converted to a number, then top will be assumed.
Note that setting HM_ImageHeight to top is the same as setting it to 0 (zero). The top keyword is provided purely for consistency.
When using the keywords, enclose them in quotes. Numeric entries may be quoted or unquoted.- Examples:
- More images should be vertically positioned in the middle of the menu items:
HM_GL_ImageVertSpace = "middle";More images should always be displayed 3 pixels from the lower edge of the menu item's padding:
HM_PG_ImageVertSpace = 3;- Default:
- middle. Prior to HM v5.3, the default was 0 (top).
Since we suspect that middle will be a popular choice for more image positions, we're designating this new keyword as the default for HM_ImageVertSpace, replacing the previous default of zero (which is also now the same as top). Therefore, if you're upgrading from a previous HM version, you might need to adjust your HM_ImageVertSpace settings.
The combination of the above two parameters allows you to consistently center the more images within a menu item when the exact height of the menu items themselves is not known (for example, if you are unsure as to which menu items will require line breaks). middle can now also be gracefully applied without regard to font rendering differences between various platforms and browsers. When setting HM_GL_ImageVertSpace to middle, HM will place the more image in the center of the menu item after the browser has already rendered it; i.e., in the center of the actual item as rendered by the browser, without requiring authors to "guess" where the more image should be positioned. The following example link demonstrates this. When rolling over the link, a popup menu will be displayed. In this menu, the first two items rendered will be different heights; yet the more image is positioned in the center of each of them:
One final set of new behaviors was introduced in HM 5.3, all related to HM's new ability to properly follow directions.
Created: October 23, 2003
Revised: October 23, 2003
URL: https://www.webreference.com/dhtml/hiermenus/inprogress/9/3.html


 Find a programming school near you
Find a programming school near you