Hiermenus Go Forth, V - DHTML Lab | 8

Hiermenus Go Forth, V:
Version 4 - The Page-Specific Parameters (cont'd)
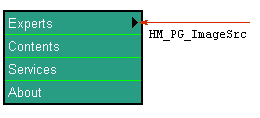
HM_PG_ImageSrc
- Description
- The filename for the "more" image displayed in items that have associated child menus. All menus in the page, in all cascades (top-level and children) are affected.

HM_PG_ImageSrc overrides site-wide global settings declared in the external script.
HM_PG_ImageSrc will not cause an image to be displayed in any menu trees that have the top_more_images_visible or tree_more_images_visible parameter elements in top-level menu arrays set to false.
- Value
- Valid GIF or JPG filename.
May be specified as:- string
- string JS expression to be evaluated
- Example Values
- string: "https://www.mydomain.com/myimagedirectory/tri.gif"
- All items with associated child menus on the page will display the image stored at the above URL.
JS expression: "getImageSrc()"- A custom function that you have created will be called. The return value of this function will be the HM_PG_ImageSrc parameter, and all menus in the page will comply.
JS expression: "(IE4) ? 'https://www.mydomain.com/myimagedirectory/IEimage.gif' : 'https://www.mydomain.com/myimagedirectory/NSimage.gif'"- The complete JS code is included in the parameter declaration. In the above example, HM_PG_ImageSrc will be https://www.mydomain.com/myimagedirectory/IEimage.gif if Explorer is being used, and https://www.mydomain.com/myimagedirectory/NSimage.gif if it is not.
- Default
- If this parameter is omitted, the relevant Global Parameter value set in the external script is used.
- Differences from Version 3 equivalent
- The imgSrc parameter in Version 3:
- was mandatory.
- did not accept JS expression values.
Next, HM_PG_ImageSize.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Dec 06, 2000
Revised: Dec 06, 2000
URL: https://www.webreference.com/dhtml/column41/7.html


 Find a programming school near you
Find a programming school near you