Animation in Tables- Giordan on Graphics

 |
 |
 |
 |
GIF Animation in Tables, Using Imageready and Photoshop
Lets face it...animations are cool. There is a mesmerizing quality to them
when they are done well. They create a focal point in a layout and emphasize
areas of importance, establishing hierarchies within the content.
Like I said, animations are cool.
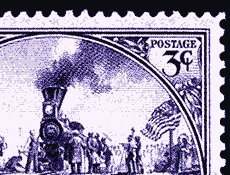
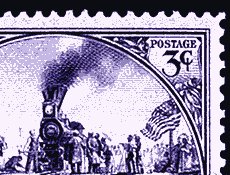
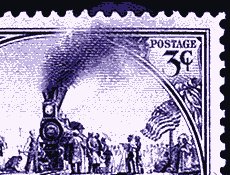
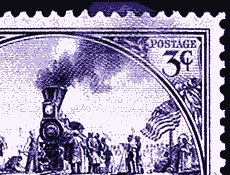
Seasoned Webmasters and Web purists often snub their noses at animations, saying they are distracting, annoying, and that they unnecessarily extend download times. I say that the same could be said for sloppy layout, fat, compressed images, or even rambling content that is poorly written. They always point to annoying, flashing nonsense animations that function as little more than blinking text as proof of their claims, ignoring the really intriguing ones such as the stamp at the top of this page.
I want to show you how to create effective animations that support your message without getting in the way. In this first example, I'll create an animation and place it in a table to shrink it's file size and optimize download times. The example shown above is 350x225, with 8 frames of animation, and it loads in at less than 50KB. While some would say that 50KB is still way too big for a graphic, it can be a good solution if used with discretion. As we'll see, Photoshop and Imageready make the image, and tables allow it to load quickly.
Read on and I'll show you how it's done.
Table of Contents
- page 2- Use Photoshop Layers to Modify the Image
- page 3- Offset the New Layer Selection
- page 4- Stretch the Third Layer
- page 5- Keep Building Those Smoke Layers
- page 6- Add Animation Embellishments
- page 7- Build the Animation in Imageready
- page 8- Tweening Layers
- page 9- Slicing the Image
- page 10- Optimize the Pieces and Put It Together
Produced by Daniel Giordan
All Rights Reserved. Legal Notices.
URL: https://www.webreference.com/graphics/column9/
Created: Mar 5, 1999
Revised: Mar 5, 1999



 Find a programming school near you
Find a programming school near you