Animation in Tables - Giordan on Graphics | 2


Step 9-
Optimize the Pieces and Put it Together
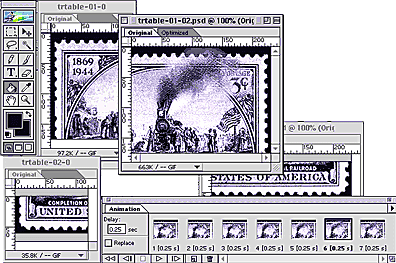
A quick look at the images in my folder leads me to believe that we've taken a step backwards. The four files are 45KB, 63KB, 42KB, and 36KB in size. This total of 186KB is much larger than the 83KB we started with. Don't worry though...remember that each of these files still has eight layers and animation frames associated with it, just as it did in the main image before we sliced it.
It's a simple matter to open each file in Imageready (see left) and delete the attached animation and layers. In the animation palette, select delete animation from the pop-up menu to remove it. In the layers palette, highlight each unwanted layer and select Delete Layer from the layers pop-up menu.
 |
 |
 |
 |
To put the pieces together, Create a basic table with two columns and rows, setting cell spacing, cell pad, and border all at "0," Then drop the images pieces where they need to go and you're finished. The table at left has the border set to "1," just so you can see the divisions. Jump back to the front page to see the animation in its final state. The code for the final table with no borders is listed below, just in case you need to see it.
<table
width="350" border="0" cellspacing="0" cellpadding="0"
align="left" vspace="10" hspace="10">
<tr>
<td width="80"><img src="trtable-01-01.gif"
width="120" height="175"></td>
<td width="250"><img src="trtable-01-02.gif"
width="230" height="175"></td>
</tr>
<tr>
<td width="80"><img src="trtable-02-01.gif"
width="120" height="60"></td>
<td width="250"><img src="trtable-02-02.gif"
width="230" height="60"></td>
</tr>
</table>
![]()
fin
Produced by Daniel Giordan
All Rights Reserved. Legal Notices.
URL: https://www.webreference.com/graphics/column9/
Created: Mar 5, 1999
Revised: Mar 5, 1999


 Find a programming school near you
Find a programming school near you