3D Dingbats by Shirley Kaiser pg 4: Production Graphics with Wendy Peck at webreference.com
 |
3D Dingbats: Gradient Shadows for Depth | |
|
|
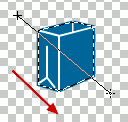
The gradient tool in Photoshop 6 has many presets available as well as the capability to create and save your own. If you haven't spent much time exploring gradients and what you can do with them, I encourage you to explore Wendy Peck's series, Color Power with Gradient Fills. As Wendy states, "Study anything that seems to have wonderful depth or a feeling that it is beautifully crafted, and you will often find that gradient fills are providing the special qualities." You'll see below that the gradient fill is quite subtle indeed but yet highly effective. I think you will find how easy this tool is to use and how much fun it can be to explore possibilities. As discussed on the previous page, we're ready to add a gradient fill to the color layer behind the shopping bag dingbat font. A key component of doing dimensional artwork is to maintain a consistent light source and use that source consistently throughout. I chose the light source to be coming from the upper left, above the shopping bag. So it's critical to plan the components of the rest of this tutorial accordingly, the gradient fill for the blank lines to be filled with color, the Layer Styles to add dimension and character to the shopping bag area, and the perspective shadow done with Alien Skin Eye Candy. Each of these will be done with that upper left corner light source in mind. Tip: If you haven't yet done dimensional work or even used drop
shadows before, start looking around you wherever you are at various
times throughout the day and evening. Notice the sunlight's effect on
colors and shadows, how and where shadows are cast. And inside with
a lightbulbs, do the same. Take a look at how the shadow is cast by
a lamp, a chair, a shoe, anything and everything. Notice if it's a soft
shadow that fades out or if it's a strong shadow with an abrupt end.
Notice how the shadow distorts the shape of its OK, now let's get on to adding the gradient fill to the color layer under the shopping bag that will fill the blank line spaces between the shopping bag panels in the dingbat font. |
|
|
|
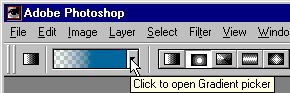
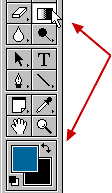
6. Make sure your shopping bag color is the foreground color on your Toolbar. (The background color doesn't matter right now.) Then click on the Gradient icon on the Toolbar. Notice that the foreground color is the same as the gradient color in the Gradient toolbar? So you're all set to use it. 7. Also make sure that you're using the color layer under the shopping bag dingbat. The current layer is highlighted in the Layers box. Go ahead and click on this layer in the Layers box if it isn't currently highlighted. |
|
 |
8. On the Gradient toolbar, make sure that the boxes are checkmarked for Reverse and Transparency. Using the sample image to the left as a guideline, click and drag the gradient tool diagonally across the image from top left to bottom right. |
|
 |
You'll then need to adjust the Layer Opacity from 100% to 15% to provide good contrast. Once more, save your image again. As I mentioned in the introductory paragraph above, this gradient is quite subtle, especially when the layer is reduced to 15% opacity. However, it's exactly these kinds of details that end up bringing your work to life. Attention to fine detail can help make your work stand out from the rest. Now it's time to apply one of Photoshop 6's new Layer Styles to the dingbat font layer. |
|
3D Dingbats Tutorial Index3D Dingbats: Bringing a Dingbat to Life |
URL: https://www.webreference.com/graphics/guest/3d_dingbats/
Created: November 10, 2000
Revised: November 10, 2000




 Find a programming school near you
Find a programming school near you