Using JavaScript in HoTMetaL PRO 6.0: Template-Saving Example
Using JavaScript in HoTMetaL PRO 6.0
Template-Saving Example
In this example we create a new template-saving file dialog. HoTMetaL comes with several templates you can choose from. A template is just an ordinary Web page that is stored in a folder underneath the Template folder in the HoTMetaL application folder. When you choose the New item from the File menu, one of the tabbed options is Page From Template. When you choose it, you are presented with a tabbed dialog which groups templates of various kind: General, WebTV, W3C, Frame Pages, Layout.
You create a new template by saving the current document into a folder underneath the Template folder. The following macro, Save As Template, shows how to create a Save As dialog using the DisplayFileDlg method of HMExtras.FileDlg. The dialog starts with the Template folder as the default location. Here is the macro:
<MACRO name="Save As Template" lang="JScript" id="90"><![CDATA[
var obj = new ActiveXObject("HMExtras.FileDlg");
var filter = "Web Page Template
(*.htm, *.html)|*.htm;*.html|All Files (*.*)|*.*||";
// (The two lines above should be joined as one line.
// They have been split for formatting purposes.)
if (obj.DisplayFileDlg(0, "File Save As", filter,
Application.Path + "\\Template")) {
// (The two lines above should be joined as one line.
// They have been split for formatting purposes.)
ActiveDocument.SaveAs(obj.FullPathName, true);
// save and put on recent file list
}
]]></MACRO>We first create an ActiveX control out of the FileDlg COM object of HMExtras library:
var obj = new ActiveXObject("HMExtras.FileDlg");We then create a filter with several entries:
var filter = "Web Page Template
(*.htm, *.html)|*.htm;*.html|All Files (*.*)|*.*||";
// (The two lines above should be joined as one line.
// They have been split for formatting purposes.)We display the file dialog by calling obj.DisplayFileDlg, and we finally save the document if the dialog exits successfully.
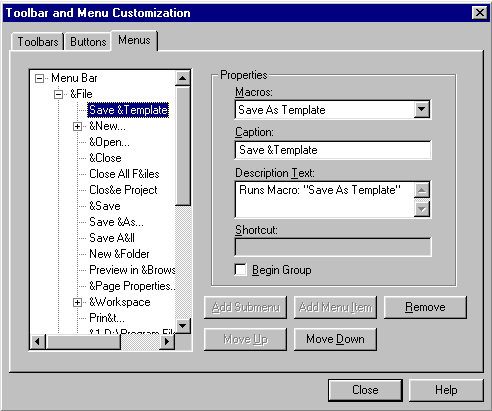
Let's add first the Save As Template macro to the File menu. Right click on the File menu bar and select customization. Choose the Menu tab and navigate to where you want to add the new macro. Click on the Add Submenu button and fill out the missing items. Here is the dialog:

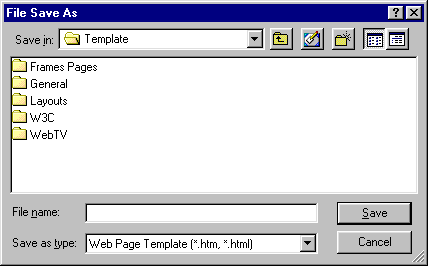
Let's test now how this menu item and macro work. Pull down the File menu. You can see the new Save Template entry. Click it. You get the following dialog:

Feel free to navigate to the desired folder and hit the Save button.
Produced by Yehuda Shiran and Tomer Shiran
Created: January 18, 2000
Revised: January 18, 2000
URL: https://www.webreference.com/js/column56/template.html


 Find a programming school near you
Find a programming school near you