Using JavaScript in HoTMetaL PRO 6.0: Text Formatting Example
Using JavaScript in HoTMetaL PRO 6.0
Text Formatting Example
Our first example macro deals with formatting a document according to a predefined layout rules. In order to observe this macro's effect, please turn off the Enable Source Layout button in Tools->Customization. We first initialize some global variables upon opening the application. The name of the macro must be On_Application_Open and it should look like this:
<MACRO name="On_Application_Open" lang="JScript"><![CDATA[
var viewWYSIWYG = 0;
var viewTagsOn = 1;
var viewSource = 2;
]]></MACRO>This macro will be called upon opening the HoTMetaL application. Its sole purpose is to define three constants that are needed for other macros. These constants simply represent three corresponding HoTMetaL views. Navigate along the window tabs on the left bottom corner of HoTMetaL's editing window. You'll see the WYSIWYG (What You See Is What You Get) view, the TagsOn view, and the Source view.
The following macro checks that the current view is the source view and formats the whole documents according to predefined rules. If the view is not the source view, a message is printed to the user, asking him to switch views:
<MACRO name="Format Current Document" lang="JScript" id="153"
desc="Apply source layout to entire document">
<![CDATA[
if (ActiveDocument.ViewType == viewSource) {
ActiveDocument.Layout();
}
else {
Application.Alert("Applying source layout only works in source view.\n
Switch to source view and try again.");
}
]]></MACRO>Notice we have used here two HoTMetaL's objects: ActiveDocument and Application. The Layout() method formats the current document. The Alert() method pops up an alert box.
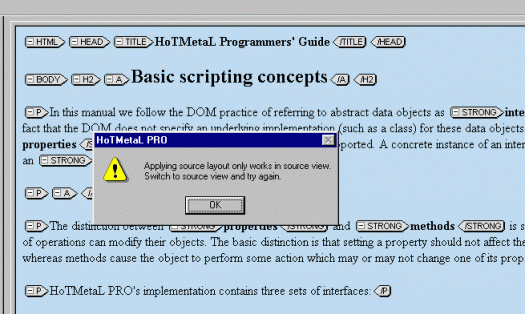
Let's test this macro now. Open a document in HoTMetaL and switch to the Source View. You can pick, for example, one of the chapters in the ProgGuide directory. Turn off the Enable Source Layout button in Tools->Customization. Push one of the lines to the right. Invoke the Macros dialog box from the Tools menu. You are presented with the list of macros defined in HoTMetaL.mcr file. Run the Refresh Macros macro to load any new macros you have just been edited. You'll see our famous Format Current Document macro. Run it. Watch the indented line going back to its original position. Let's try the Alert() method now. Switch back to the TagsOn View and run the macro again. Indeed we get the alert box:

Now suppose that you want to format just a selected portion of the document. The desired macro, called Format Current Selection, is very similar to the above macro, Format Current Document. The difference is that instead of the ActiveDocument object the Layout() method operates on the Selection object:
<MACRO name="Format Current Selection" lang="JScript" id="53"
desc="Apply source layout to the current selection">
<![CDATA[
if (ActiveDocument.ViewType == viewSource) {
Selection.Layout();
} else{
Application.Alert("Applying source layout only works in source view.\n
Switch to source view and try again.");
}
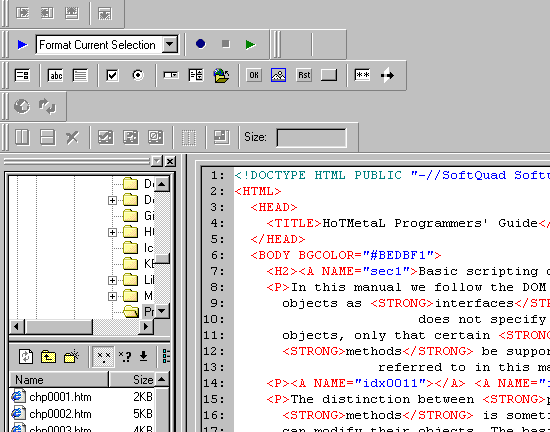
]]></MACRO>Let's see this macro in action. We indented two lines in the open document. The first one starts with "does not specify," and the other one starts with "referred to in this ma:"

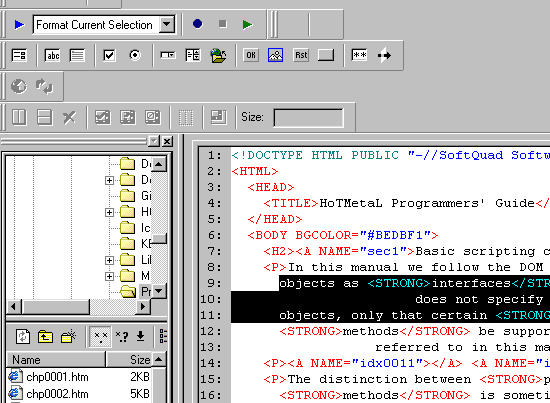
Now we select three lines including the one that starts with "does not specify:"

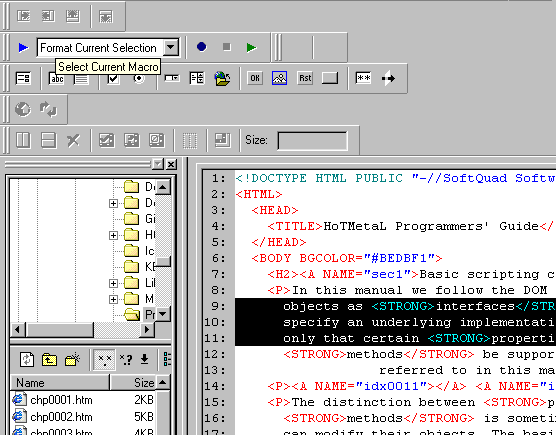
And finally we click the green arrow at the top left corner of the window, next to the macro name (Format Current Selection) that is shown in the window of the pull-down menu:

Notice that only the selected line has been formatted back to its original paragraph boundary. The second line that starts with "referred to in this ma" stayed indented and unformatted.
Produced by Yehuda Shiran and Tomer Shiran
Created: January 18, 2000
Revised: January 18, 2000
URL: https://www.webreference.com/js/column56/layout.html


 Find a programming school near you
Find a programming school near you