HoTMetaL PRO 6.0 - HTML with Style | 7
HoTMetaL PRO 6.0
Editing JavaScript
HTML Source mode will also color and format JavaScript scripts in your documents, helping you edit them and insert them in your document. Scripts are also visible in Tags On mode, which is very welcome - as I've said, Tags On mode doesn't try to hide document structure, only document source. None of the editing modes actually run scripts, which is very nice. This promotes separating your document from your scripts and avoids confusion. HoTMetaL isn't too intelligent when it comes to JavaScript, so you'll have to code most of your scripts manually, unless you use Assets.
Editing CSS
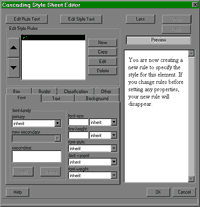
HoTMetaL has limited support for CSS. You can edit an in-page style sheet using a sophisticated yet useable dialog box that allows you to create selectors and set most properties. You can also edit the CSS manually, and use CSS syntax that HoTMetaL doesn't support, such as CSS2 positioning properties. What I really, really disliked about HoTMetaL is that CSS is not offered as the default way of controlling document presentation. Select some text and hit the "font color" toolbar button, and HoTMetaL will insert a FONT element insted of using a STYLE attribute. Generally speaking, CSS is sort of an add-on to HoTMetaL, not an integral part of it. This is a minor gripe if you know what you're doing, but a novice user will not really know the difference between a FONT element and CSS properties. On the other hand, proper use of CSS means creating a style sheet, not sprinkling STYLE attributes all over your document.

Editing a CSS style sheet with HoTMetaL. [Full-sized image]
In the end, I think HoTMetaL has implemented CSS correctly. My only real complaint is that what is presented to users by default is HTML-based means of controlling formatting. If you know enough to steer clear of these, this is not a problem, but a lot of people won't.

Select some text, select a font from the drop-down menu...

...and in comes the FONT element. Yuck.
Choosing Colors
Whenever you want to choose a color, whether for an HTML attribute or a CSS property, HoTMetaL pops up a very nifty color selector that helps you select a color, and will even save a number of colors in a custom palette so that you can easily use the same colors in your Web pages without having to look up the precise values every time. I found this very helpful, since in any good Web page, you should stick to one or two colors and a few different shades unless you want it to look like an acid trip.

Selecting a color in HoTMetaL [Full-sized image]
URL: https://www.webreference.com/html/watch/hotmetal6/6.html
Produced by Stephanos Piperoglou
Created: November 03, 1999
Revised: November 16, 1999





 Find a programming school near you
Find a programming school near you