HoTMetaL PRO 6.0 - HTML with Style | 5
HoTMetaL PRO 6.0
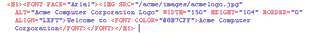
HTML Source mode

Editing a document in HTML Source mode. [Full-sized image]
HTML Source mode is an excellent HTML source editor, which can automatically format your code for readablity, and display it with handy colors for different types of syntax. Anyone knowledgeable in HTML will find working in HTML Source mode an excellent alternative to working with a plain old text editor (or, heaven forbid, Windows Notepad!). One of the features of HoTMetaL which I found extremely useful is the ability to control how your HTML source is formatted. You can select which elements cause a line break in the source, if the element content should be indented and how much, and generally make your HTML source look just the way you want it. If you're going to be using HoTMetaL a lot, the first thing you should do is open the Customize dialog and change the formatting to suit your tastes - the defaults are sensible, but I found that I liked to change a few things. Ultimately this is up to you.

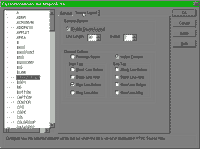
Controlling Source Layout in the Customization window. [Full-sized image]
Tags On mode
Tags On mode is the default editing mode in HoTMetaL, and rightly so in my opinion. It offers a rough approximation of what the document will look like, but in actual fact the point of this layout is not to preview the document's presentation, but to aid the author in visualising the document structure. All tags are visible, but attributes are hidden. If you have the Attribute Inspector window open, you can quickly review and edit the attributes of the element that is currently selected. The benefit of this view is that you can always plainly see your document's structure, including possibly invisible elements such as DIV. Working in Tags On mode was cumbersome for me at the start, because I'm used to editing HTML source directly, but after a while it becomes second nature. Writing long passages of text is easy, with sensible key bindings helping you along (for instance, pressing Return inside a paragraph element will place a new paragraph element after the current one and place the cursor inside this element). Tags On mode will also help you in moving elements and text around your document without too much hassle.
URL: https://www.webreference.com/html/watch/hotmetal6/4.html
Produced by Stephanos Piperoglou
Created: November 03, 1999
Revised: November 16, 1999





 Find a programming school near you
Find a programming school near you