DHTML Lab: Cross-Browser Hierarchical Menus; Cross-Browser Intro
 |
Cross-Browser Hierarchical Menus
| |||||||||||||||||||||||
|
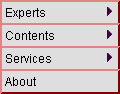
Pass your mouse over the link above for the hierarchical menu illustrated on this page. |
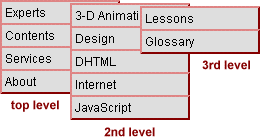
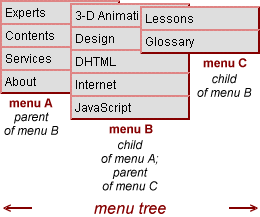
The aim of the scripts developed here at DHTML Lab has always been to provide a compact cross-browser and backward-compatible solution for the development of techniques. In short: one page fits all. For a particular technique, the capabilities of one browser may be more advanced. Since Explorer 4 was released after Navigator 4, its DHTML capabilities are naturally more powerful. Usually, therefore, Explorer 4 is regarded as the more advanced browser. When creating a cross-browser technique, we first create it for the less advanced browser, then adapt the capabilities of the more advanced one to the logic of the former. That's what we have done for the Hierarchical Menus. Last column, we discussed the concepts behind a hierarchical menu tree and proceeded to create a Navigator 4 version. The present column adapts Explorer to the Navigator script logic. The Explorer purists might complain that Explorer could achieve the technique differently, and perhaps more efficiently. That is probably true. Our concern here, however, is to provide a functional cross-browser technique in a compact and easily-understood version. As you proceed through the column, you will notice that the great majority of the functions we created for Navigator remain unchanged for the cross-browser version. This is due to our use of custom methods for objects. Most pages simply refresh our understanding of the functions discussed last column. We do not discuss them in detail again. We do, however, delve with detail into browser differences, eg. padding and background color, the uniqueness of the Explorer event model, and Explorer properties and methods making their first appearance in these columns. Before we begin, a short refresher regarding menu concepts and vocabulary. Since these are all-important to our later discussions, we will break our no-repeat-performance rule this once, and present the introduction written for our previous column: The Menu Tree
Next, we will re-explore the JavaScript array responsible for generating the menu items. | |||||||||||||||||||||||
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Feb. 27, 1998
Revised: Feb. 27, 1998
URL: https://www.webreference.com/dhtml/column15/menu2Intro.html





 Find a programming school near you
Find a programming school near you