DHTML Lab: Cross-Browser Hierarchical Menus; The Item Stylesheet
 |
Cross-Browser Hierarchical Menus
| ||||||||||||||
|
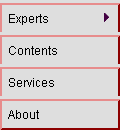
The menu items associated with the links above have a "padding" value of 0 (zero). In longer script listings, cross-browser code is blue, Navigator-specific code is red, and Explorer code is green. |
If you have been following this column with Explorer 4, you will have noticed that when you mouseover an item, there are two differences from the Navigator version:
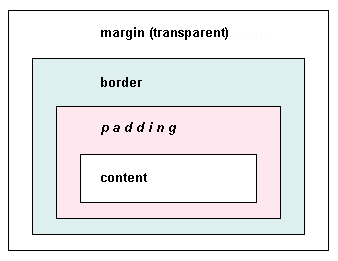
Neither font color changes nor cursor shape changes can be achieved dynamically in Navigator. We will, however, use these Explorer-specific capabilities for the benefit of Explorer users. The mouseover font color is defined as the parameter variable, overFnt. To change the font color to blue on a mouseover, we include this variable assignment: overFnt = "blue"; The cursor will be set dynamically in our script later. The padding / background-color ProblemIf you are using Explorer 4, you will notice that this page's left column menus seem a little "squashed" compared to the ones we've been using. This has to do with the CSS padding property. The CSS1 specification defines padding as space added betwen the content of an element and any border that is defined:
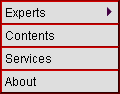
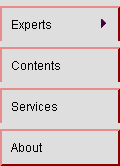
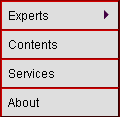
Details can be found in the CSS1 Documentation. Unfortunately, the two browsers do not handle padding in the same way. Consider the following examples:
Navigator seems to add some surrounding space (3 pixels) to its content by default and then adds the CSS padding to that. Explorer displays what is expected, according to the CSS spec. The problem is a little more complex than that. Navigator actually adds space between the padding and the border. The following screenshot is from the Netscape documentation:
Notice the 3 pixel white space between the thick blue border and the light blue background of the content. Whenever a border is used, this 3 pixel addition cannot be avoided. But where is the white space in the menu screenshots in the table above, you ask? The Netscape documentation screenshot is a demonstration of the padding and border CSS properties. The CSS background-color property is used to shade the content and padding. Our menus do not use the CSS background-color property to define the menu item background color for the simple reason that this property CANNOT be changed dynamically by Navigator, and we need a rollover effect. Navigator can change a positioned element's background color dynamically, if it has been set using:
All these methods have two things in common:
Solution:To avoid lengthy workarounds, and to facilitate a straight-forward cross-browser script for hierarchical menus, we must:
For the script we are developing in this column, we will assume the Navigator-0, Explorer-3 padding. Since Explorer can set this property at any time, we will set it in our main script later. The Parameter VariablesThe parameter variables that must be set in our HTML page, to be used by our external script, are therefore: <SCRIPT LANGUAGE="JavaScript1.2">
<!--
menuWidth = 120; // pixel integer only
borWid = 2; // "
fntCol = "black"; // CSS standard notation
fntSiz = "12px"; // (strings)
fntWgh = "normal"; // "
fntSty = "normal"; // "
fntFam = "sans-serif"; // "
borCol = "#CC0000"; // "
borSty = "outset"; // "
linHgt = "normal"; // "
backCol = "#DDDDDD";
overCol = "#FFCCCC";
overFnt = "blue";
imgSrc = "triangle.gif";"
imgSiz = 10;
childOverlap = 50;
childOffset = 3;
perCentOver = null;
secondsVisible = .5;
//-->
</SCRIPT>
Now, let's move on to the main script. |
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Feb. 27, 1998
Revised: Feb. 27, 1998
URL: https://www.webreference.com/dhtml/column15/menu2CSS.html










 Find a programming school near you
Find a programming school near you