DHTML Lab: Cross-Browser Hierarchical Menus
 | |
Cross-Browser Hierarchical Menus
popup site navigation for both DHTML browsers
|

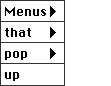
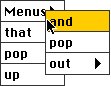
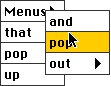
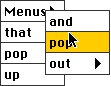
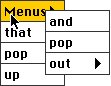
Animated GIF demonstrating heirarchical menus for non-DHTML browsers.
|  |
| IMPORTANT NOTE:
This column introduces a new version of the hierarchical menu script. All information is valid at the time of writing. New browser versions released after publication may not behave as outlined. The script is constantly under revision, with new features added, problems fixed and new browser versions addressed.
Read this column, and future columns, to learn how we built the menu script.
Use the most recent version of the script, always available in HierMenus Central. |
|
This tutorial can be appreciated by users of any browser, any version. The in-line examples will work only in Netscape Navigator 4 and Microsoft Internet Explorer 4 for Windows.
The practical hierarchical menus that we developed last column for Navigator 4 have already appeared on many web sites. (one week interval)
This column, we will create a cross-browser script based on the concepts, methods and functions developed for Navigator 4. An understanding of these is necessary for following the present column, which will discuss menus that:
- work in both Navigator 4 and Explorer 4
- load conditionally in a single cross-browser backward-compatible page
- are three levels deep, with the possibility of more
- are completely author-modifiable through parameter variables
- can appear anywhere on the page or in several places
- are generated by an external file that can be used for many pages with different menus
In This Column
We will discuss:
For the first time, in our columns, we will learn to use:
First, let's introduce the topic with some cross-browser considerations in script development.
|

















Produced by Peter Belesis and
All Rights Reserved.
Legal Notices.
Created: Feb. 27, 1998
Revised: Feb. 27, 1998
URL: https://www.webreference.com/dhtml/column15/




 Find a programming school near you
Find a programming school near you