DHTML Lab: Cross-Browser Hierarchical Menus; The JavaScript Array
 |
Cross-Browser Hierarchical Menus
| ||
|
Pass your mouse over the links above to view the menus created by the arrays discussed on this page. |
The arrays used to define our cross-browser menus are exactly the same as those discussed in our Navigator column. This page is, therefore, a re-worded refresher for those who may have been confused by the strict naming scheme that must be followed. The Array Naming SchemeRecall that:
"Experts","https://www.webreference.com/experts/",1where:
topLevelMenuInteger_topLevelItemIntegerThe topLevelMenuInteger is the same integer as the one assigned to its parent top level menu. The topLevelItemInteger corresponds to the item in the top level menu that opens this menu. For example, this menu, elMenu1, is created from the array, arMenu1:
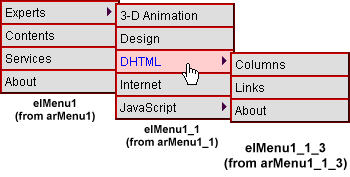
secondLevelMenuName_secondLevelItemInteger  Full ExampleThe following arrays are used to create the two top level menus and all the child menus that appear when the two links in the left column are moused over. arMenu1 = new Array( "Experts","https://www.webreference.com/experts/",1, "Contents","https://www.webreference.com/index2.html",0, "Services","https://www.webreference.com/index2.html",0, "About","https://www.webreference.com/about.html",0 ) arMenu1_1 = new Array( "3-D Animation","https://www.webreference.com/3d/",0, "Design","https://www.webreference.com/dlab/",0, "DHTML","https://www.webreference.com/dhtml/",1, "Internet","https://www.webreference.com/outlook/",0, "JavaScript","https://www.webreference.com/js/",1 ) arMenu1_1_3 = new Array( "Columns","https://www.webreference.com/dhtml/",0, "Links","https://www.webreference.com/dhtml/links.html",0, "About","https://www.webreference.com/dhtml/about.html",0 ) arMenu1_1_5 = new Array( "Columns","https://www.webreference.com/js/",0, "JxPharmacy","https://www.webreference.com/js/pharmacy/",0, "Doctor What?","https://www.webreference.com/js/about.html",0 ) arMenu2 = new Array( "Web/Net","",1, <-- NOTE; not a link! "WebMaster","https://www.webreference.com/index2.html",0, "On-Site Originals","https://www.webreference.com/index2.html",0, "About Us","https://www.webreference.com/index2.html",0 ) arMenu2_1 = new Array( "Books","https://www.webreference.com/books/",0, "Browsers","https://www.webreference.com/browsers/",0, "History","https://www.webreference.com/history.html",0, "Magazines","https://www.webreference.com/magazines/",0, "Software","https://www.webreference.com/software.html",0, "Standards","https://www.webreference.com/standards.html",0, "Statistics","https://www.webreference.com/statistics.html",0, "Tutorials","https://www.webreference.com/tutorials.html",0 ) Confusion gone? Let's move on!Next let's look at a couple of quirks related to cross-browser styling of the menu items. |
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Feb. 27, 1998
Revised: Feb. 27, 1998
URL: https://www.webreference.com/dhtml/column15/menu2Array.html


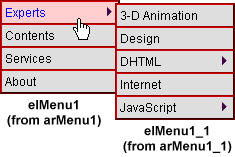
 In turn, this menu has an item (the first one) that when moused over opens the child menu below:
In turn, this menu has an item (the first one) that when moused over opens the child menu below: This second level child menu is created from the array: arMenu1_1, and named elMenu1_1, since it is opened by the first item (_1) in the parent menu created by arMenu1.
This second level child menu is created from the array: arMenu1_1, and named elMenu1_1, since it is opened by the first item (_1) in the parent menu created by arMenu1. Find a programming school near you
Find a programming school near you