Using JavaScript in HomeSite 4.0, Part I: The Application Object's Properties
Using JavaScript in HomeSite 4.0, Part I
The Application Object's Properties
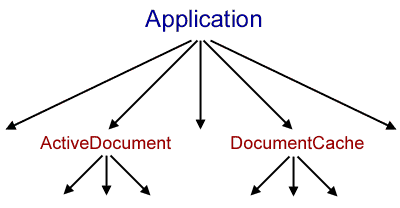
In order to automate various HomeSite related tasks, you'll need to familiarize yourself with the visual tools object model. The main object is the Application object. This object contains two important child objects, the ActiveDocument object and the DocumentCache object. Using these three objects, you should be able to write scripts to run your most common tasks. In addition, the Application object contains a number of toolbar-related functions, enabling you to create toolbars dynamically.
The Application object includes various properties and methods that relate to the HomeSite environment. Since you will need this object in every script, we suggest that you always start by creating a variable holding the Application object reference. This technique is more efficient (in terms of performance and convenience) than continually referencing the Application object directly. Let's take another look at the script we presented earlier in the column:
var app = Application;
function Main() {
app.CloseAll(true);
}The first statement assigns the Application object to a variable named app, and the entire script (a very short one, in this case) refers to that variable rather than accessing the Application object directly. The following diagram illustrates the object model in HomeSite 4.0:

Produced by Yehuda Shiran and Tomer Shiran
Created: September 13, 1999
Revised: September 13, 1999
URL: https://www.webreference.com/js/column48/application.html


 Find a programming school near you
Find a programming school near you