Menus with Beauty and Brains 4: Production Graphics with Wendy Peck at webreference.com
 |
Menus with Beauty and Brains 4: Photoshop and ImageReady Rollovers |
|
|
|
We're back to menus. As I promised at the start of this series, I am going to keep coming back to this topic. There is no subject that is more important to our success as designers, and nothing that can cost us more time. In the first few installments, starting with Menus with Beauty and Brains, we have concentrated on menu structure and main menu construction. We are now moving on to creating rollover graphics. In this issue, we will look at creating graphics to be used for rollovers in Photoshop. |
|
|
Creating automated rollover graphics in ImageReady. |
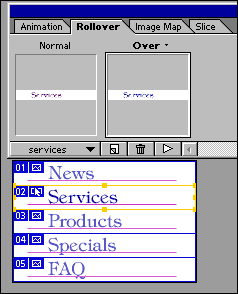
I have stated many times that I do not use the automatic HTML generation features that graphics programs provide, but I do use automation to create the graphics for my rollovers. I find that placing the prepared graphics into tables that I create is a much more reliable method, and in the end, faster. If your slicing is off by even a pixel, the automated HTML for rollovers can add many extra rows, columns and spacer images to create the table that the program thinks you want. But first, let's take a quick look at rollover image basics. There is no limit to the creativity you can use when creating rollover images, but there are a few things that are important no matter what effect you are creating. |
|
Rollover BasicsIt seems that every page on the Web now features rollover images in menus. I can imagine, in the beginning, that HTML purists probably thought that rollovers were nothing but a passing trend. However, it is obvious that rollovers are here to stay ... and rightly so. Rollover images provide visitors with a vital key to navigation. When the image changes on mouseover, we all know that means there is a link here a much better indicator than the little hand. |
||
| Most of you will already know how to make a rollover work. A simple JavaScript code tells the browser to display a different image when a mouse is passed over the original image. You are using images, so any GIF or JPG file can be used as the original and rollover image. There is no limit to the size or content of the images used for a rollover. In fact, you can use an animated GIF file as the rollover image as shown in the sample at the left. Used with a light hand, this is a technique that can add a little fun and action to your page, without the annoyance factor. Visitors rarely hold the mouse over an image for long, and they are in control if the motion is annoying. The instant the mouse is removed, the motion disappears. | ||
|
|
Finally, you can have more than one image change as the mouse passes over an image. In the sample at the left, passing the mouse over the "magic" image changes the color of the word, and, at the same time, changes the splat to a descriptive graphic text passage. This effect adds a sophisticated look to a page, and can also be used to help visitors select the most appropriate link. Again, any GIF or JPG image, including animated GIF files can be used for any of the images. The combinations are endless. | |
|
This is a graphic column, so I will leave the JavaScript discussions on rollovers to the experts in that field. Our own Doc JavaScript is a terrific resource if you are looking for extensive information on JavaScript. However, there are pitfalls to avoid when creating rollover graphics, and a few tips that can save you time and frustration. Let's look at the methods and danger spots for Photoshop. In future articles, we will cover rollovers in Fireworks and Paint Shop Pro. |
||
|
|
Menus with Beauty and Brains 4: Tutorial IndexPhotoshop and ImageReady Rollovers |
Created by Wendy Peck,
URL: https://www.webreference.com/graphics/column47/
Created: May 14, 2001
Revised: May 14, 2001





 Find a programming school near you
Find a programming school near you