Twirl Animation - Giordan on Graphics | 7


Step 8-
Tweaking the Animation
This is my favorite part of building animations... you have all of the basic components and movements mapped out, and it's time for a little finesse.
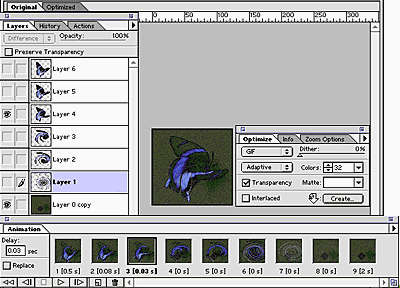
I began by creating a fade-out of the swirl at the end of the animation. To do this I added three additional frames at the end of the animation. In frame 7, I selected layer 1 and reduced its opacity to 56%. In frame 8 I reduced the layer 1 opacity to 9%, and in frame 9 I concealed frame 1 completely, showing only the background.
The next step was optimizing the timing of each frame. Imageready lets you set split-second delays for each frame in an animation for pauses and speed changes. After playing through the animation several times, I felt that the beginning was going too fast, and the twirl distortion was getting lost. I set a delay for the first three frames to emphasize the twirl, and make it feel like it was picking up speed as it progressed. To set a frame delay, highlight the frame in the animation palette and enter a delay time in the Delay field in the upper left of the palette. You can set any amount, down to hundredths of a second. I set the first frame to 0,5 seconds, the second at 0.08 seconds, and the third at 0.03 seconds.
To optimize the size of the file, I set the Optimize palette pop-up menu to GIF, with Transparency checked, and colors set to 32. The resulting 42KB animation can be seen again by going to the front page...
![]()
fin
Produced by Daniel Giordan
All Rights Reserved. Legal Notices.
URL: https://www.webreference.com/graphics/column10/
Created: Mar 19, 1999
Revised: Mar 19, 1999


 Find a programming school near you
Find a programming school near you