Twirl Animation - Giordan on Graphics | 6


Step 7-
Set up in Imageready
Now its time to close and save the Photoshop file and open it in Imageready. You could also use Macromedia Fireworks, GifBuilder, or any number of other good applications on the market, I happen to like Imageready because of the way it takes such good care of my Photoshop files, preserving my layers, paths, and other Photoshop file elements.
In Imageready, create an animation frame for each of the six layers in the Photoshop file. To do this, open the Layers and Animation palettes by selecting them from the Windows menu.
In the animation palette, create five new animation frames by selecting New Frame five times from the Animation palette options menu. We will make each animation frame will correspond to the layers we set up in Photoshop.
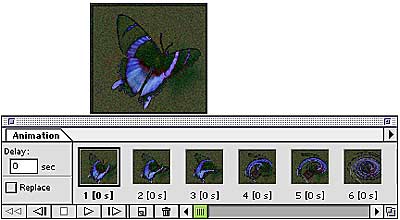
To apply a layer to an animation frame, click on the first frame in the animation palette, designating it as the active frame. A dark box around it will indicate that is is selected (in the figure above, the first frame is active). Now go to the layers palette and turn off all but the first layer and the background image, which indicates that only these layers will be visible when the first frame is shown. Then select the second frame and show only the second layer and background. Continue to apply the remaining layers to animation frames in this manner, so that one layer and background is attached to one animation frame, and that they all go in sequence.
Produced by Daniel Giordan
All Rights Reserved. Legal Notices.
URL: https://www.webreference.com/graphics/column10/
Created: Mar 19, 1999
Revised: Mar 19, 1999



 Find a programming school near you
Find a programming school near you