Size and Proportion in Web Graphics. Proportioning examples
 |
| Link 1: Contax Cameras: This is a lens to drop |
|
 hen
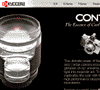
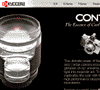
I loaded the home page of www.contaxcameras.com, I was
struck by the disproportion between the large image of a
photographic lens on the left and the rest of the images and text
blocks. Not that you can't use large images and small
navigation labels; it's just a matter of "why," the imperative that
all size relations be logically justified (even if this logic is
only subconsciously perceived). hen
I loaded the home page of www.contaxcameras.com, I was
struck by the disproportion between the large image of a
photographic lens on the left and the rest of the images and text
blocks. Not that you can't use large images and small
navigation labels; it's just a matter of "why," the imperative that
all size relations be logically justified (even if this logic is
only subconsciously perceived).
|
|
| |
Such large visuals usually play the role of a background or a
"mood-setting" image and carry no critical information.
Obviously setting a "photographic mood" was the designer's
intention in this case, but I can't say it was done efficiently. As
a background, this image is way too bright, contrasting, and
sharp. It attracts viewers' eyes to the left side of the page
instead of leading them to the right pane with the main copy. The
only feature that clearly suggests this image's ancillary role is
that it is cut on its left by the window frame, but this cropping is
too artificial and asymmetric. It feels like I need to scroll to
the left to see the entire photo.
The immediate result of this single design flaw is that the page
feels uneasy in the browser window. Despite the fact that it
stretches nicely when you maximize the window, it always looks
unbalanced. Now, try to screen off the left frame with another
window or a piece of paper; you'll be amazed to see how the page
suddenly acquires a focus (that slideshow image in the center), and
all labels and text blocks happily arrange around that center.
What is more interesting for us now, in this amputated form the page
gets a common size scale, a meaningful system of size relations. The
labels at the top don't look too small any more (in fact, they're
stylized for the labels on camera lenses and bodies, which are never
big), and the slideshow image definitely becomes "bigger"---just big
enough to bind all the other elements into a balanced whole.
| |
| |
For another example, see this page on the site of Braun AG. [This example page is no longer available - Ed.] Even
for a web page, it is really small in absolute measurements, but
it's so well balanced that you couldn't care less about its size.
The small animated slideshow GIFs are scattered around and at the same
time, contrastingly, tightly bound together (using the now popular
lines theme), while the
proportion of "the lab" against the other elements is just perfect
for making it the composition center without dominating and
overwhelming its surroundings.
|
 |
| Link 2:
Braun Lab: It's not "small," it's fine
|
|
| |
The creator of that page knew that our eye tends to perceive a thing
as more compact and even "compressed" when it is symmetric, so the
carefully measured dose of asymmetry is vital for this miniature
page. The Braun logo and menu bar positioned on the left, plus the
"center of gravity" of the slideshows lying beneath the "lab"
heading, give the page a look which is both stable and dynamic. The
only thing I could suggest is to center the entire composition
horizontally within the browser window (this is recommended for
nearly any page unless it is bound to a non-tiling background
image), although in this case it might be undesirable to move the
menu off its leftmost position.
|
|





Created: Nov. 22, 1997
Revised: Nov. 22, 1997
URL:
https://www.webreference.com/dlab/9711/rexamples.html




 Find a programming school near you
Find a programming school near you