Designing Site Navigation. Sun Microsystems
| Sun Microsystems |
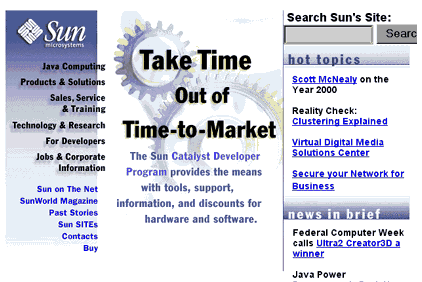
 Note: Now, Sun has changed the design of its site. The below discussion refers to the old version of the home page design shown on the above illustration.
A few years ago, when the public was only getting used to the WWW interface, it was common to accompany textual links with phrases like "click here for..." This has always been frowned upon by purists (mostly because not all users could "click" anything), but these hints were nevertheless serving a purpose, as activating a highlighted text fragment hadn't yet become so instinctive an action as it is now. The same applies to graphic buttons---now they don't need to be as downright button-like as they had to before. However, some sort of visual accentuation is still needed for any sort of button---labels alone aren't quite enough. I'd suggest that the three primary forms of this accentuation are: separating the labels from each other (e.g. with lines or borders); accompanying them with some bullet-like graphics (often of triangular shape) or icons; and making the buttons appear bulged or raised above the surface. Just as the "click here" urging on advertising banners, stupid as it is, really improves the click-through ratio, so these simple measures may drastically change the perception of a navigation panel. Your design sense should help you decide which of these methods is the best for your page. The Sun panel, unfortunately, neglects to use any of these tweaks. As a result, the clickable areas on the left-side panel (I can't call them "buttons," sorry), although probably recognizable as such by all of the audience, require some elaboration to be used. The panel doesn't work "in the background" of your perception, so when you've read the page contents and wish to go further, you need some time to find the panel and identify its active areas. To put it bluntly, it just isn't a pleasure to click on. That's the first flaw in Sun's interface, but not the only one. The "unfriendliness" of the buttons is further worsened by some of them being long and wrapped into two lines. This violates one more principle of navigation panel design: the buttons should be as similar in size as possible. Here, the labels are uneven not only regarding their length (which is inevitable) but regarding their height as well! The spaces between lines within one label vs. in adjacent labels aren't different enough to make label recognition automatic and subconscious, which is the primary goal that you must pursue in your design. Thus, before getting to graphics, check if your labels are as uniform in length as possible and reword them if necessary (this may even require some restructuring of your site's contents). Now note that the buttons on the panel are divided into two groups, one in black and the other in blue. Apparently, this distinction is intended to reflect some differences in the sections' topics or coverage. This is another unfortunate choice, because this distinction is irrelevant for new users that have just landed on the home page, and it encumbers navigation instead of helping it. I, for one, found it difficult to figure out what the "blue" buttons may have in common so as to distinguish them from the black ones? As a rule, you should avoid making the internal structure of your site visible on the home page level in any way other than providing uniform entry points for the major sections. These sections must not be many (not more than 8-10, although some studies suggest that 7 is the maximum number of items a person can apprehend simultaneously) and must be chosen so as to be comparable in scope or importance. (There's one special case, however, when differentiating home page's links is useful; we'll get to it later.) Admittedly, if you make all labels on the Sun panel uniform, their total number (12) will be too large to provide for an elegant and non-overwhelming design. Thus it might require to restructure the contents and remove some of the sections from the home page level. This is one example of how the concerns of usability and design are interrelated. Regarding its composition, the panel further confounds by the fact that the "blue" labels visually differ from the black ones in as many as three aspects: they're different color, they lack shadows and they're horizontally aligned differently. This amounts to the two groups of buttons being too different to make for a balanced composition. What's more, the blue color of the buttons is noticeably different from the blue of the panel itself, which can only aggravate the impression of a loose design. By the way, the blue-white gradient on the panel background is of the sort that is to be avoided on web pages for technical reasons: it is too big to be rendered in a GIF file without noticeable bands and dithering. (And you can't convert it to JPEG as this format is not appropriate for graphics with hard-edged text in it.) |
Revised: May 26, 1997
URL: https://www.webreference.com/dlab/9705/sun.html


 Find a programming school near you
Find a programming school near you