|
 Every menu that we wish to create is defined by a JavaScript array. This applies to both top-level menus and child menus. The existence of a menu-defining array causes a menu to be created. No array, no menu.
Arrays can be grouped together and saved as an external JS file, making them available from many pages and allowing for easy maintenance. We suggest saving your arrays in an external file named: hierArrays.js. Every menu that we wish to create is defined by a JavaScript array. This applies to both top-level menus and child menus. The existence of a menu-defining array causes a menu to be created. No array, no menu.
Arrays can be grouped together and saved as an external JS file, making them available from many pages and allowing for easy maintenance. We suggest saving your arrays in an external file named: hierArrays.js.
 Arrays are defined using the new Array() constructor: Arrays are defined using the new Array() constructor:
arrayname = new Array(
...array elements...
);
 Every array is assigned to a variable with the prefix: arMenu. Every array is assigned to a variable with the prefix: arMenu.
 Menu trees (top-level menus and associated child menus) are defined by a group of arrays that follow a naming convention. Menu trees (top-level menus and associated child menus) are defined by a group of arrays that follow a naming convention.
 Menu ITEMS are defined by three consecutive array elements. Menu ITEMS are defined by three consecutive array elements.
 The array of a top-level menu has nine extra elements that can customize the look of the menu tree. The array of a top-level menu has nine extra elements that can customize the look of the menu tree.
For example, the three arrays below create a menu tree:
arMenu1 = new Array(
120,
200,"",
"","",
"#3399FF","#55BBFF",
"#0000FF","#000088",
"Experts","https://www.webreference.com/experts/",1,
"Contents","https://www.webreference.com/index2.html",0,
"Services","https://www.webreference.com/index2.html",0,
"About","https://www.webreference.com/about.html",0
)
arMenu1_1 = new Array(
"3-D Animation","https://www.webreference.com/3d/",0,
"Design","https://www.webreference.com/dlab/",0,
"DHTML","https://www.webreference.com/dhtml/",1,
"Internet","https://www.webreference.com/outlook/",0,
"JavaScript","https://www.webreference.com/js/",0
)
arMenu1_1_3 = new Array(
"Columns","https://www.webreference.com/dhtml/",0,
"Diner","https://www.webreference.com/dhtml/diner/",0,
"Dynomat","https://www.webreference.com/dhtml/dynomat/",0
)
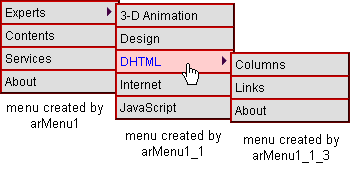
This tree has three menu levels.
The top-level menu is defined by arMenu1.
The first nine elements of arMenu1 customize the look of this specific menu tree.
The remaining twelve elements define the display and behavior of the menu's four items. (three elements per item)
The second array, arMenu1_1, defines the child menu that appears when the user mouses over item 1 in the top-level menu. It only has elements that pertain to the contained items, as the menu look is already established, and tree-specific.
The third array, arMenu1_1_3, defines the child menu that appears when the user mouses over item 3 in the second-level menu. It, like all child menu arrays, only has elements that pertain to the contained items.
 Top level menu arrays are given a single integer suffix, beginning at 1 (one). For example, if we want to build four menu trees, the arrays for the top level menus are assigned to: arMenu1, arMenu2, arMenu3 and arMenu4. Top level menu arrays are given a single integer suffix, beginning at 1 (one). For example, if we want to build four menu trees, the arrays for the top level menus are assigned to: arMenu1, arMenu2, arMenu3 and arMenu4.
 Child menus are created from arrays that have a suffix of the form: Child menus are created from arrays that have a suffix of the form:
parentMenuInteger_parentItemInteger
 The parentMenuInteger is the same integer as the one assigned to its parent menu. The parentItemInteger corresponds to the item in the parent menu that opens this menu. The parentMenuInteger is the same integer as the one assigned to its parent menu. The parentItemInteger corresponds to the item in the parent menu that opens this menu.
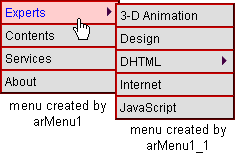
For example, this menu, is created from the array, arMenu1, above:

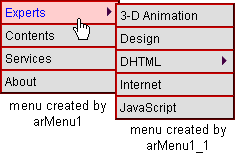
In turn, this menu has an item (the first one) that when moused over opens the child menu below:

This second level child menu is created from the array arMenu1_1, above. We have named the array arMenu1_1, since the menu it creates is opened by the first item (_1) in the parent menu created by arMenu1.

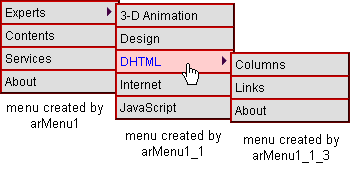
Third (and higher) level child menus are created from arrays following the same naming logic. In his example, the third-level menu is opened by the third item (_3) in its parent menu, created by arMenu1_1. Therefore, we create it with arMenu1_1_3.
 The three array elements that define each menu item are grouped in this order: The three array elements that define each menu item are grouped in this order:
- the text to be displayed (string)
- the link URL to load if the item is clicked (string)
- existence of child menu that appears upon item rollover (Boolean)
A typical grouping would be:
"Experts","https://www.webreference.com/experts/",1
where:
- Experts is the text to be displayed describing the item,
- https://www.webreference.com/experts/ is the URL to navigate to when the item is clicked, and
- 1 (same as true) specifies the existence of a child menu associated with this item.
|






 Find a programming school near you
Find a programming school near you