DHTML Lab: Hierarchical Menus Ver. 2 (Cross-Browser/Frames); JavaScript Arrays
 |
Hierarchical Menus Ver. 2 (Cross-Browser/Frames)
|
||
|
Parameters used for the menus on this page: menuWidth = 120; childOverlap = 50; childOffset = 3; perCentOver = null; secondsVisible = .5; fntCol = "blue"; fntSiz = 10; fntBold = false; fntItal = false; fntFam = "sans-serif"; backCol = "#DDDDDD"; overCol = "#FFCCCC"; overFnt = "purple"; borWid = 2; borCol = "black"; borSty = "solid"; itemPad = 3; imgSrc = "tri.gif"; imgSiz = 10; separator = 1; separatorCol = "red"; isFrames = false; |
The arrays used to define our menus remain the same as in version 1. What follows below is a "reprint" of the description of the array structure first published in column15. The Array Naming SchemeRecall that:
"Experts","https://www.webreference.com/experts/",1where:
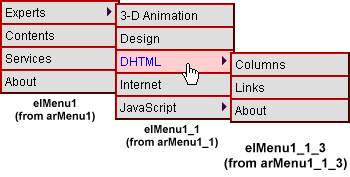
topLevelMenuInteger_topLevelItemIntegerThe topLevelMenuInteger is the same integer as the one assigned to its parent top level menu. The topLevelItemInteger corresponds to the item in the top level menu that opens this menu. For example, this menu, elMenu1, is created from the array, arMenu1:
secondLevelMenuName_secondLevelItemInteger  Full ExampleThe following arrays are used to create the two top level menus and all the child menus that appear when the two links in the left column are moused over. arMenu1 = new Array( "Experts","https://www.webreference.com/experts/",1, "Contents","https://www.webreference.com/index2.html",0, "Services","https://www.webreference.com/index2.html",0, "About","https://www.webreference.com/about.html",0 ) arMenu1_1 = new Array( "3-D Animation","https://www.webreference.com/3d/",0, "Design","https://www.webreference.com/dlab/",0, "DHTML","https://www.webreference.com/dhtml/",1, "Internet","https://www.webreference.com/outlook/",0, "JavaScript","https://www.webreference.com/js/",1 ) arMenu1_1_3 = new Array( "Columns","https://www.webreference.com/dhtml/",0, "Links","https://www.webreference.com/dhtml/links.html",0, "About","https://www.webreference.com/dhtml/about.html",0 ) arMenu1_1_5 = new Array( "Columns","https://www.webreference.com/js/",0, "JxPharmacy","https://www.webreference.com/js/pharmacy/",0, "Doctor What?","https://www.webreference.com/js/about.html",0 ) arMenu2 = new Array( "Web/Net","",1, <-- NOTE; not a link! "WebMaster","https://www.webreference.com/index2.html",0, "On-Site Originals","https://www.webreference.com/index2.html",0, "About Us","https://www.webreference.com/index2.html",0 ) arMenu2_1 = new Array( "Books","https://www.webreference.com/books/",0, "Browsers","https://www.webreference.com/browsers/",0, "History","https://www.webreference.com/history.html",0, "Magazines","https://www.webreference.com/magazines/",0, "Software","https://www.webreference.com/software.html",0, "Standards","https://www.webreference.com/standards.html",0, "Statistics","https://www.webreference.com/statistics.html",0, "Tutorials","https://www.webreference.com/tutorials.html",0 ) Remember: The final array element is not followed by a comma! Now, we're ready to explore the main external script for Version 2. |
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: May. 22, 1998
Revised: May. 22, 1998
URL: https://www.webreference.com/dhtml/column20/hier2Arrays.html



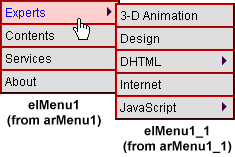
 In turn, this menu has an item (the first one) that when moused over opens the child menu below:
In turn, this menu has an item (the first one) that when moused over opens the child menu below: This second level child menu is created from the array: arMenu1_1, and named elMenu1_1, since it is opened by the first item (_1) in the parent menu created by arMenu1.
This second level child menu is created from the array: arMenu1_1, and named elMenu1_1, since it is opened by the first item (_1) in the parent menu created by arMenu1. Find a programming school near you
Find a programming school near you