DHTML Lab: Hierarchical Menus Ver. 2 (Cross-Browser/Frames); Parameters
 |
Hierarchical Menus Ver. 2 (Cross-Browser/Frames)
|
||
|
Parameters used for the menus on this page: menuWidth = 120; childOverlap = 50; childOffset = 5; perCentOver = null; secondsVisible = .5; fntCol = "black"; fntSiz = 10; fntBold = false; fntItal = false; fntFam = "sans-serif"; backCol = "#FCC997"; overCol = "#B36A09"; overFnt = "black"; borWid = 2; borCol = "black"; borSty = "solid"; itemPad = 3; imgSrc = "tri.gif"; imgSiz = 10; separator = 1; separatorCol = "black"; isFrames = false; In longer script listings, cross-browser code is blue, Navigator-specific code is red, and Explorer code is green. The [cc] symbol denotes code continuation. The code is part of the preceding line. It is placed on a new line for column formatting considerations only. Border Styles |
In-Page Script OverheadAll pages that will include menus must have browser detection variables and a declaration of parameter variables that determine the "look" of the menus. If the menus are used in a frameset, this script is included in the navigation frame. First, in a script available to all JavaScript-enabled browsers, we insert our usual browser-detection variables. Recall that we exclude IE4 for the Macintosh, and create isMenu that identifies version 4 browsers, except for IE4Mac. <SCRIPT LANGUAGE="JavaScript">
<!--
NS4 = (document.layers);
IE4 = (document.all);
ver4 = (NS4 || IE4);
isMac = (navigator.appVersion.indexOf("Mac") != -1);
isMenu = (NS4 || (IE4 && !isMac));
function popUp(){return};
function popDown(){return};
function startIt(){return}
if (!ver4) event=null;
//-->
</SCRIPT>
We also include three dummy functions, called by all browsers. DHTML versions of these functions will be redefined in our external script. The DHTML event keyword, unknown to older browsers, is declared as a variable for them, to avoid errors when it is passed as an argument in the popUp() function later. The Parameter VariablesThese variables allow us to use one external script for many pages, and have menus styled differently in each. Most are the same as in version 1. <SCRIPT LANGUAGE="JavaScript1.2">
<!--
if (isMenu) {
menuWidth = 120;
childOverlap = 50;
childOffset = 5;
perCentOver = null;
secondsVisible = .5;
fntCol = "blue";
fntSiz = "10";
fntBold = false; // Boolean for bold
fntItal = false; // ...or italic text
fntFam = "sans-serif";
backCol = "#DDDDDD";
overCol = "#FFCCCC";
overFnt = "purple";
borWid = 2;
borCol = "black";
borSty = "solid"; // ignored by NS4
itemPad = 3; // pixel value
imgSrc = "tri.gif";
imgSiz = 10;
separator = 1; // pixel value
separatorCol = "red"; // color ignored by NS4
isFrames = false; // using frameset?
navFrLoc = "left"; // where is the nav frame?
mainFrName = "main"; // name of the main frame?
}
//-->
</SCRIPT>
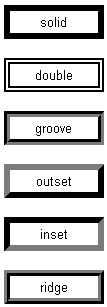
For reasons that will become apparent later, the old fntWgh and fntSty String variables have been replaced with the Boolean fntBold and fntItal. The displayed text in a menu item can be either bold or not, or italic or not. The only values permitted for these two variables are true, false, 1 or 0. The borSty variable takes the same standard CSS string values as before, but now it is Explorer-specific. Since Navigator will no longer use CSS, the only border we will be able to create is a solid one. CSS border styles, such as "outset, "inset" and "ridge" are available to Explorer only. Navigator will ignore this variable in our script later. By dispensing with CSS for Navigator, we have also killed the much-discussed NS4 CSS-padding problem. A new variable, itemPad, stores the padding (space between text and edge of element) for menu items. Our new, layer-clipping method for creating padding allows us to generate the exact same padding for both NS4 and IE4, by using a variable. Assign a pixel integer value to itemPad. The separator variable takes a pixel integer value as well, defining the thickness of the horizontal line between menu items. For Explorer, we can define a color, different from the border color, in separatorCol. NS4 will ignore this variable. Finally, we introduce three variables for menu use in framesets. The first, isFrames takes a Boolean value and tells our script whether a frameset is being used. If isFrames is false, the next two variables are ignored by our script. If, however, isFrames is true, we must assign values to them. The navFrLoc (navigation frame location) variable takes one of four values: "left", "top", "right", or "bottom", which reflect the position of the navigation frame in the frameset. mainFrName is assigned the name you have given to the main frame. This value should be the same as that for the frame's NAME= attribute. The External ScriptImmediately following the declaration of our parameter variables, we include the calls to the two external JavaScript files, hierArrays.js, containing the menu arrays, and hierMenus.js, our main script: <SCRIPT LANGUAGE="JavaScript1.2">
<!--
if (isMenu) {
document.write("<SCRIPT LANGUAGE='JavaScript1.2'
[cc] SRC='hierArrays.js'><\/SCRIPT>");
document.write("<SCRIPT LANGUAGE='JavaScript1.2'
[cc] SRC='hierMenus.js'><\/SCRIPT>");
}
//-->
</SCRIPT>
Linking to the MenusAs usual, wherever you want a menu to appear, insert links with onMouseOvers calling popUp() and onMouseOuts calling popDown(). The first argument for popUp() and the only argument for popDown() is a string representing the identifier of the menu you wish to call. For example, if the menu is identified as elMenu1, then the argument would be "elMenu1". The second argument of popUp() is the event keyword, used by the script for positioning the menus. <BODY>
.
.
.
<A HREF="default URL"
onMouseOver = "popUp('1st menuNameString',event)"
onMouseOut = "popDown('1st menuNameString')">
Display HTML for Link</A>
<A HREF="default URL"
onMouseOver="popUp('2nd menuNameString',event)"
onMouseOut="popDown('2nd menuNameString')">
Display HTML for Link</A>
.
.
.
</BODY>
Let's briefly review the array structure before moving on to the main external script. |
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: May. 22, 1998
Revised: May. 22, 1998
URL: https://www.webreference.com/dhtml/column20/hier2Params.html




 Find a programming school near you
Find a programming school near you