DHTML Lab - dhtmlab.com - Hierarchical Menus Ver. 3 - Addendum IX (v3.09) | 9

Hierarchical Menus Ver. 3 - Addendum IX (v3.09)
enabling menus for IE5 Macintosh
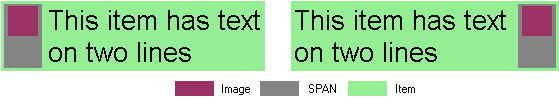
The culprit is the "more" image element and its enclosing SPAN. In our script, which now includes the modifications made so far in this article, the image is created using the HTML string method and included conditionally in the item SPAN if the item has a child element:
fullImgSize = (imgSiz+(imgHspace*2));
imgSuf = (isRight) ? ">" : " ALIGN=RIGHT>";
imgStr = "<IMG SRC='" + imgSrc + "' WIDTH=" + imgSiz + " HEIGHT=" + imgSiz +" VSPACE=2 HSPACE="+ imgHspace +" BORDER=0"+ imgSuf;
if(IE4) imgStr = "<SPAN STYLE='height:100%;width:"+ (fullImgSize-(isRight?3:0)) +";float:"+ (isRight?"left":"right") +";overflow:hidden'>"+ imgStr +"</SPAN>";
function makeMenuIE(isChild,menuCount,parMenu) {
...
while (menu.itemCount imgStr + dispText : dispText;
if(IE5) {
newSpan = menuLoc.document.createElement("SPAN");
with(newSpan) {
id = itemName;
style.width = (menu.menuWidth-(borWid*2));
innerHTML = htmStr;
}
newBreak = menuLoc.document.createElement("BR");
menu.appendChild(newSpan);
menu.appendChild(newBreak);
}
else {
menu.itemStr += "<SPAN ID=" + itemName
+ " STYLE=\"width:" + (menu.menuWidth-(borWid*2))
+ "\">" + htmStr + "</SPAN><BR>";
}
...
}
...
}
The image is displayed using a simple IMG tag enclosed in a SPAN element. Recall that the purpose of the SPAN is to easily align the image to the left or right of the item and to ensure that all lines in a multi-line item are correctly wrapped. To achieve this alignment, the SPAN has a height value of "100%", so that it is always 100% of the height of the item SPAN:

from Addendum 8
It seems that IE5Mac is not inheriting the height from the item SPAN but from somewhere else. The menu element, causing recursive height calculation? the client window height? Is this bad inheritance? Are non-positioned elements excluded from inheritance?
Too many questions, and an answer is unnecessary. We can solve the problem by making the image a positioned element, positioned within the item, whereever we need it, using the DOM:
if(!IE5) {
imgSuf = (isRight) ? ">" : " ALIGN=RIGHT>";
imgStr = "<IMG SRC='" + imgSrc + "' WIDTH=" + imgSiz + " HEIGHT=" + imgSiz +" VSPACE=2 HSPACE="+ imgHspace +" BORDER=0"+ imgSuf;
if(IE4) imgStr = "<SPAN STYLE='height:100%;width:"+ (fullImgSize-(isRight?3:0)) +";float:"+ (isRight?"left":"right") +";overflow:hidden'>"+ imgStr +"</SPAN>";
}
function makeMenuIE(isChild,menuCount,parMenu) {
...
while (menu.itemCount dispText;
}
newBreak = menuLoc.document.createElement("BR");
menu.appendChild(newSpan);
menu.appendChild(newBreak);
if(hasMore) {
newImage = menuLoc.document.createElement("IMAGE");
with(newImage){
src = imgSrc;
with(style) {
position = "absolute";
width = imgSiz;
height = imgSiz;
left = (isRight) ? itemPad : (newSpan.style.pixelWidth - itemPad - imgSiz);
top = newSpan.offsetTop +itemPad + 2;
}
}
newSpan.appendChild(newImage);
}
}
else {
htmStr = (hasMore) ? imgStr + dispText : dispText;
menu.itemStr += "<SPAN ID=" + itemName
+ " STYLE=\"width:" + (menu.menuWidth-(borWid*2))
+ "\">" + htmStr + "</SPAN><BR>";
}
...
}
...
}
The HTML string building is hidden from version 5 browsers, which now only see the DOM method. Once again, let's see the results:
| Menu 1 |  |  |
| Menu 2 | ||
| Menu 3 |  |
The height problem has gone away, but the font styling is still missing, and the item padding seems to be off.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: June 16, 2000
Revised: June 16, 2000
URL: https://www.webreference.com/dhtml/column21/addendum9/7.html


 Find a programming school near you
Find a programming school near you