DHTML Lab - dhtmlab.com - Hierarchical Menus Ver. 3 - Addendum VIII (v3.08) | 9

Hierarchical Menus Ver. 3 - Addendum VIII (v3.08)
adjustments for five minor issues
Better Item Wrapping
Items with Child Menus
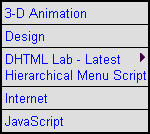
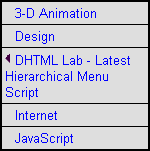
When the script was originally developed, it was assumed, erroneously it turns out, that items would be one-line affairs. More and more menu implementations are using multiple lines in items. This practice, under the present code, leads to poor text wrapping when an item has a child menu, and the "more" image is displayed:
 |  |
| Poor multi-line item text wrapping in left-to-right (regular) menu. | Poor multi-line item text wrapping in right-to-left menu. |
Explorer Solution
For Explorer, we can enclose the image in a SPAN element that is as high as the item itself. This SPAN should float either on the left or right, depending on our menu layout. The item text will then bounce off it, as it were.
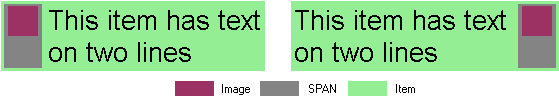
This is what we want to achieve, for the left and right versions:

We therefore add one statement, for IE only, which modifies the imgStr string variable to include the SPAN element:
imgStr = "<IMG SRC='"+ imgSrc +"' WIDTH="+ imgSiz +" HEIGHT="+ imgSiz
+" BORDER=0 VSPACE=2 HSPACE="+ imgHspace + imgSuf;
fullImgSize = (imgSiz+(imgHspace*2));
if(IE4) imgStr = "<SPAN STYLE='height:100%;width:"+ fullImgSize
+";float:"+ (isRight?"left":"right")
+";overflow:hidden'>"+ imgStr +"</SPAN>";
Our SPAN is given a height of 100% and a width equal to that of the image, including the hspace added. The float property makes it align to the left or right, and makes the item text wrap around it.
Other Long Lines and Navigator Solution
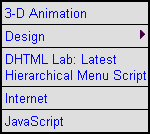
The Explorer solution, discussed above, is only for multi-line items that have child menus. A different solution has to be implemented for multi-line items in a menu tree that don't have child menus, like in the two example below:
 |
 |
The Explorer solution for these items and the Navigator solution for both child menu and non-child menu items follow a similar logic and involve statements interspersed throughout the script functions, and one new function.
To minimize confusion, we will go through the relevant changes in script order, as opposed to browser-specific order.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Aug 24, 1999
Revised: Aug 24, 1999
URL: https://www.webreference.com/dhtml/column21/addendum8/col21addVIII7.html


 Find a programming school near you
Find a programming school near you