DHTML Lab - dhtmlab.com - Hierarchical Menus Ver. 3 - Addendum VIII (v3.08) | 10

Hierarchical Menus Ver. 3 - Addendum VIII (v3.08)
adjustments for five minor issues
Better Item Wrapping
Identifying a Menu Tree
The item text wrapping problem exists only if the item exists within a menu tree. That is, if the item's menu is either a parent or a child menu. If the menu is stand-alone, then no "more" images are displayed, and wrapping is not a problem.
To properly solve the problem, we must first determine whether the menu is in a tree. All menu elements are therefore given an isTree property, which stores a Boolean value. Like all menu-tree specific properties, it is initialized for the top-menu, and all children menus inherit it. We, as you certainly recall, do this type of initialization in the setMenuTree() function. So we modify it for the new isTree property:
function setMenuTree(isChild,parMenu) {
if (!isChild) {
.
.
.
this.isTree = findTree(this);
}
else {
.
.
.
this.isTree = parMenu.isTree;
}
.
.
.
}
The initialization for isTree is the return value of the new findTree() function, which looks like this:
function findTree(men){
foundTree = false;
for(i=11;i<men.array.length;i+=3){
if(men.array[i]) {
foundTree = true;
break;
}
}
return foundTree;
}
findTree() initializes a variable, foundTree, to store whether a child menu is detected. It then loops through all the child-menu-indicator elements (the 0 or 1, the last element in the three-element-group that defines an item). If a 1 is detected (when men.array[i] is true), foundTree becomes true; the for loop is terminated; and foundTree is returned and assigned to the menu's isTree property.
We now know, through every menu's isTree property, whether the contained items should have text-wrapping adjustments.
Using isTree in Explorer
For Explorer, text wrapping in menu tree items without a child menu is easy, since we can simply add right or left padding to the item element. In the itemSetup() function, where we create and style the item elements, we add these statements to the IE-specific portion of the function:
function itemSetup(whichItem,whichArray){
.
.
.
with (this.style) {
padding = itemPad;
if (this.container.isTree && !this.hasMore) {
if (isRight) paddingLeft = itemPad+fullImgSize;
else paddingRight = itemPad+fullImgSize;
}
color = this.container.menuFontColor;
.
.
.
}
.
.
.
}
If the item is in a tree (this.container.isTree is true) and there is no "more" image (this.hasMore is false), then we add padding to the left or the right of the element, equal to the full image width (fullImgSize) plus the regular item padding (itemPad), to achieve the correct wrapping.
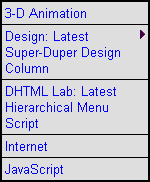
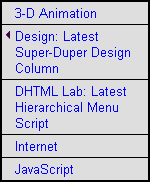
The results look like this, items with a much neater look:
 |
 |
To achieve the same for Navigator, we need to go a different route.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Aug 24, 1999
Revised: Aug 24, 1999
URL: https://www.webreference.com/dhtml/column21/addendum8/col21addVIII8.html


 Find a programming school near you
Find a programming school near you