DHTML Lab - dhtmlab.com - Hierarchical Menus Ver. 3 - Addendum VIII (v3.08) | 11

Hierarchical Menus Ver. 3 - Addendum VIII (v3.08)
adjustments for five minor issues
Better Item Wrapping
Using isTree in Navigator
All the Navigator-specific changes occur in itemSetup(), and they are more elegant than the Explorer solution, since we are using positioned elements. And they inadvertently help to optimize the code as well!
Recall these five lines that created the HTML string that we wrote into the item's text layer:
htmStr = "<FONT FACE='"+ fntFam +"' POINT-SIZE="+ fntSiz +">"+ htmStr +"</FONT>"; htmStrOver = htmStr.fontcolor(this.container.menuFontOver); htmStr = htmStr.fontcolor(this.container.menuFontColor); this.htmStr = (this.hasMore) ? imgStr + htmStr : spStr + htmStr; this.htmStrOver = (this.hasMore) ? imgStr + htmStrOver : spStr + htmStrOver;
We change these to three lines:
htmStr = "<FONT FACE='"+ fntFam +"' POINT-SIZE="+ fntSiz +">"+ htmStr +"</FONT>"; this.htmStr = htmStr.fontcolor(this.container.menuFontColor); this.htmStrOver = htmStr.fontcolor(this.container.menuFontOver);
We completely omit the image (imgStr) and the spacer string (spStr) from the HTML to be written into the text layer. We keep only the text. Why? Because we will no longer rewrite the image to the item upon mouseover. It is superfluous. With the new logic, discussed below, we will rewrite only the text.
Immediately after we create the text strings, we do write the image, if necessary, but into the item itself, not its text layer:
if(this.hasMore) {
this.document.write(imgStr);
this.document.close();
}
Let's pause for a recap:
![]() Recall that Navigator menu items are created by three positioned elements (layers). The item layer (gray) contains two children layers: the text layer (red), into which we write and rewrite the item text, and the dummy layer (green), which is placed on top to create the desirable arrow cursor. See our discussion in addendum 6.
Recall that Navigator menu items are created by three positioned elements (layers). The item layer (gray) contains two children layers: the text layer (red), into which we write and rewrite the item text, and the dummy layer (green), which is placed on top to create the desirable arrow cursor. See our discussion in addendum 6.
What We Are Trying To Achieve This Time Around
We want to:
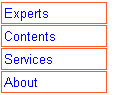
- take our item elements:

- write the image into them permanently if an item has a child menu:


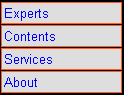
- create the text layers, according to the isTree property. That is, full-size text layers if isTree is false, and narrower text layers if isTree is true:
 or
or 
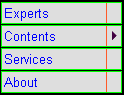
- if isTree is true correctly position the text layers in the item layer, to enable correct wrapping:
 or
or  or
or 
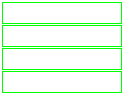
- create the full-size dummy layers:

- and place them within the item layers:
 or
or  or
or 
Now, let's do that with code.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Aug 24, 1999
Revised: Aug 24, 1999
URL: https://www.webreference.com/dhtml/column21/addendum8/col21addVIII9.html


 Find a programming school near you
Find a programming school near you