DHTML Lab - dhtmlab.com - Hierarchical Menus Ver. 3 - Addendum IX (v3.09) | 8

Hierarchical Menus Ver. 3 - Addendum IX (v3.09)
enabling menus for IE5 Macintosh
All we have to do, is create the menu elements using the DOM as well. Previously, using the HTML string method, we used this code for creating every menu:
function makeElement(whichEl,whichWidth,whichParent,whichContainer) {
if (NS4) {
...
}
else {
elStr = "<DIV ID=" + whichEl + " STYLE='position:absolute'></DIV>";
menuLoc.document.body.insertAdjacentHTML("BeforeEnd",elStr);
if(isFrames) eval(whichEl + "= menuLoc." + whichEl);
}
return eval(whichEl);
}
As with the item elements, we can use the DOM for both IE5Win and IE5Mac:
function makeElement(whichEl,whichWidth,whichParent,whichContainer) {
if (NS4) {
...
}
else {
if (IE5) {
newDiv = menuLoc.document.createElement("DIV");
newDiv.id = whichEl;
newDiv.style.position = "absolute";
menuLoc.document.body.appendChild(newDiv);
}
else {
elStr = "<DIV ID=" + whichEl + " STYLE='position:absolute'></DIV>";
menuLoc.document.body.insertAdjacentHTML("BeforeEnd",elStr);
}
if(isFrames) eval(whichEl + "= menuLoc." + whichEl);
}
return eval(whichEl);
}
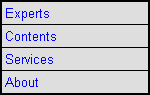
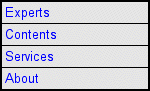
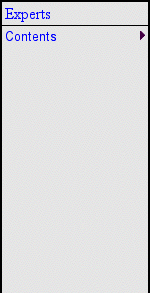
Finally, our menus should be perfect:
| Menu 1 |  |  |
| Menu 2 | ||
| Menu 3 |  |
I admit that was sneaky. This page has three menus. The first two are exactly like those on previous pages, but the third one contains an item with a child menu. And what happens? The first menu item loses its font styling (?), and the second item has bad vertical sizing.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: June 16, 2000
Revised: June 16, 2000
URL: https://www.webreference.com/dhtml/column21/addendum9/6.html


 Find a programming school near you
Find a programming school near you