Optimizing Web Graphics: Introduction
Introduction
Optimizing Web Graphics
The secret of shrinking graphic file size is reduction of bit depth, resolution, and dimension while preserving image quality. This classic size-versus-quality tradeoff is the key to the art and science of graphics compression.
| Bit Depth = Color Depth |
|---|
| Number of colors = 2^bit depth Where bit depth = number of bits/pixel Example: An image with a bit depth of 8 can have up to 256 colors (2^8=256) |
Bit Depth Reduction
For palette-based indexed formats, such as GIF and PNG, the lower the bit depth, the smaller the file. Lossy, full color RGB formats like JFIF, do not benefit from bit depth reduction as file size is primarily related to quality.
| (640 x 480 pixels x 24 bits per pixel) / 8 bits per byte = 921,600 bytes or raw file size = (total pixels x bit depth) / 8 bits per byte |
A full-screen 640x480 24-bit color image requires 900K of disk space, enough to discourage even the most bandwidth-enabled surfer. Even though the majority of Web users support 16-bit or higher color depths (https://www.thecounter.com/stats/2000/February/colors.html), older Macs and Windows PCs can display only 256 of these colors simultaneously. Users viewing your full-color masterpiece on these 8-bit machines will see your subtle color gradations as dithering bandits. One way to avoid these problems is to deliberately work in a 256-color palette. At 256 colors this same graphic becomes a 300K TIFF, a factor of 1/3 (8/24 = 1/3).
Color Palettes
The two ways to store color raster images are indexed and RGB. Indexed formats are indexed, or mapped to a 256-color (or less) lookup table (CLUT) or color palette. RGB formats, also known as true color, use 8 bits (0 to 255) for each Red, Green, and Blue value to form a 24-bit pixel (8+8+8=24) palette which can hold one of 16.7 million colors (2^24=16,777,216 colors). Some formats support even higher bit depths, useful for medical imaging or smooth transparencies.
A CLUT is a digital version of a paint store's color-mixing chart: it contains 256 entries, each with its own formula for a specific color. Indexed images refer to each color by its position in the palette. Finding the right color palette that provides the best image quality on 8-bit machines is an art form in itself, and can dramatically affect the appearance and size of your graphics.
Compression
Compression algorithms are used to re-encode data into more compact representations of the same information. In other words, fewer words are used to say the same thing. For GIFs and PNGs, the more linear change there is, the less efficient the compression.
With judicious reduction of colors and constant color areas a GIF can compress this raw 300K image from 150K (256 colors dithered) to 90K using HVS Color (64-128 colors), a factor of 6:1 to 10:1. GIFs retain edge and sharpness information if there is no dithering. A JPEG can reduce this 900K 24-bit image to 45K (high quality) or 30K (medium quality), a factor of 20:1 to 30:1. With JPEGs the more you compress, the more edge definition and sharpness you lose. Humans are especially sensitive to edge sharpness, possibly a holdover from ancient man spying snakes on the side of trees, so GIFs generally appear sharper than JPEGs. Other compression methods can yield even higher compression ratios, but are currently proprietary.
Dithering
To display a full-color image on a 256-color computer, it must simulate colors it can't actually display. The computer does this by dithering: combining pixels from its 256-color palette into patterns that approximate other colors (Figure 1). At a distance the human eye merges these dithered patterns into another color, but up close the image appears speckled. Dithering makes it harder to losslessly compress images, as the compression algorithm used in GIFs [LZ84] relies on horizontal areas of the same color. In order to avoid dithering, create images that use the colors specified in the browser's default color palette.
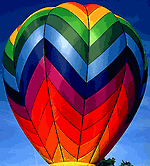
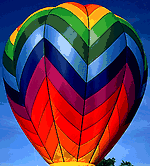
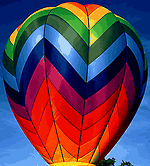
The main characteristic that separates the GIF plug-ins is the quality of color reduction (quantization algorithm). To test this I reduced the full-color balloon (try it yourself, it's available as a stuffit file (57K), binhexed (79K) or TIFF/Zipped for PC users) to both 64 and 128 colors using an adaptive palette. The 64 color image is admittedly an extreme example used to exaggerate the quantization quality. Only HVS ColorGIF and ImageVice (see Compression for details on HVS ColorGIF 2.0 which replaces HVS PhotoGIF) create an acceptable image at 64 colors. But add in some dithering, and the banding smooths out (diffusion dithering works best here). Imageready excels at small yet high quality reductions, check out the lossy/dithered 8.6K GIF below.
Two new entries, Macromedia's Fireworks, and Adobe's Imageready created smaller files at the same bit depth than the others, and better banding than all but HVS and ImageVice. In addition to an adaptive palette, Imageready 2.0 has a perceptive palette, that works similarly to HVS's technology (though not as well). As you'd expect using Imageready's perceptive palette produced images with less noticeable banding than the adaptive palette. To test color remapping quality I reduced the image to 128 colors of the Netscape 216-color palette at the default dithering settings.
| Original Test Balloon | Dithered | Imageready 2 | Imageready 2 | Imageready 2 | Imageready 2 |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| Max Q Jpeg = 49K | 64 colors dithered = 9.5K | 64 colors adaptive = 9.3K | 64 colors perceptive = 9.1K | 64 colors lossy 25 = 8.2K | 64 colors lossy 26 dith 75% = 8.6K |
| Fireworks 3 | PhotoGIF 3.5 | Debabelizer 3.0 | HVS ColorGIF 2.0 | ImageVice 2.0 | ImageVice 2.0 |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| 64 Colors = 9.9K | 64 Colors = 10.3K | 64 Colors = 10.3K | 64 Colors (high shading) = 10.6K | 64 Colors (zero convergence, smoothing 100) = 10.9K | 64 Colors (defaults) = 9.8K |
Summary Comparison
Imageready 2 is much improved over version 1. The GIFs are much smaller, and show less discernible banding, especially at the percetual palette setting. Add in the ImageVice-like "lossy" setting (which increases redundancy along scan lines) and I created an 8.2K 64 color balloon. Add in some dithering to smooth out the banding, and IR produces a svelte 8.6K GIF. Overall, Imageready creates the smallest yet highest quality GIFs.
ImageVice 2, from BoxTop Software, is also much improved over version 1. ImageVice, with the right settings, reduced our test balloon to nearly the same quality as HVS ColorGIF. HVS ColorGIF, at the high shading setting, created slightly smoother, less discernable bands than ImageVice (see the upper right green band for example). ImageVice has some other tuning parameters similar to Imageready 2's lossy feature that allow even smaller images, at the expense of some image quality. However, Imageready starts at an advantage, with smaller 64-color GIFs, and IR has a more effective (and easier to use) lossy feature than ImageVice.
The quality of both the 64-color GIFs created by HVS ColorGIF and ImageVice are amazing. With extreme reductions like this, setting the "smoothing" setting (which controls how wide or noticeable the banding is) to the highest setting gives the best results in HVS ColorGIF and ImageVice. The file sizes are similar to PhotoGIF's at these settings, but can be decreased by setting the smoothing to a lower setting at the expense of increased banding.
Quality-wise, HVS ColorGIF created the best looking non-dithered images at the high shading setting (which created the smoothest banding, see the upper right green and blue bands). ImageVice came in a close second. Size-wise Imageready created the smallest GIFs, especially with the lossy setting, at some loss of image quality.
Comments are welcome
Created: June 10, 1996
Revised: Sep. 1, 2000
URL: https://webreference.com/dev/graphics/intro.html





 Find a programming school near you
Find a programming school near you