Optimizing Web Graphics: Compression
Compression
Optimizing Web Graphics
Compression Methods
There are basically two types of compression methods: lossy and lossless. Lossy compression creates smaller files by discarding some information about the original image. It removes details and color changes it deems too small for the human eye to differentiate. Lossless compression, on the other hand, never discards any information about the original file.
Graphic File Formats
The graphic file formats most browsers support are GIF, JPEG and, more recently, Progressive JPEG (p-jpeg). New formats are appearing as possible challengers, including PNG, FIF, and those based on wavelet compression (see below). PNG, being an open standard, promises to replace GIF. JPEG has no current non-proprietary competition, though there has been a lot of hype, claims and discussion about the various proprietary formats. The potential of improved compression ratios using one of the wavelet flavors is showing scientific promise but will depend on the open standards issue for widespread acceptance.
GIF
The Graphics Interchange Format (GIF, pronounced jiff, though most people say giff) was developed by Compuserve in 1987 to store multiple bitmap images into a single file for easy exchange over computer networks. The GIF is the oldest graphic file format on the Web, and nearly all browsers support it (except Lynx, of course). GIFs support up to 8 bits per pixel, which means a maximum of 256 colors (2^8=256 colors), 4-pass interlacing, transparency, and uses a variant of the Lempel-Ziv Welch compression algorithm (LZW, [LZ84]).
LZW is a lossless compression algorithm and compression/decompression times are symmetric. LZW is a repeated-string compressor, it uses a data dictionary (also called a translation table or string table) to represent linear sequences of data in the uncompressed input stream. The first time a sequence is encountered a code is added to the dictionary. Any subsequent matching sequences are represented by this code.
Steps for Smaller GIFs
If you want the smallest possible GIFs, keep LZW's row-oriented behavior in mind: GIFs compress by removing horizontal redundancy. Try not to introduce extra vertical detail or noise into GIF images. Horizontally oriented bands of color compress better than vertically oriented bands. Avoid dithering, it breaks up those lovely minimizable rows of color. These characteristics of the LZW compression algorithm are best shown by example (Figure 11).
| Figure 11 - GIF vs. PNG Compression Test |
 G1: 150 bytes |
 G2: 334 bytes |
 G3: 514 bytes |
 G4: 167 bytes |
 G5: 168 bytes |
 G6: 254 bytes |
|---|---|---|---|---|---|
 P1: 119 bytes |
 P2: 122 bytes |
 P3: 146 bytes |
 P4: 117 bytes |
 P5: 117 bytes |
 P6: 294 bytes |
GIF files can be saved in two ways: consecutive (top to bottom) and interlaced (8th row, 4th row, 2nd...). Interlacing displays a low-resolution image quickly, which gradually comes into focus, at the expense of additional file size.
GIF File Formats
There are two types of GIFs:
- GIF87a: supports interlacing and storage of multiple files. It is named after the year it was invented, and is the standard.
- GIF89a: extends the GIF87a specification and adds transparency, text comments, and animation of text and graphics.
While the LZW compression algorithm used by GIFs is one of the better general purpose compression algorithms, it wasn't designed specifically for graphics. It doesn't work well with bilevel (black and white) or true color images.
The LZW algorithm used in GIFs, however, has been patented by Unisys [UN95]. Developers who distribute applications that create GIFs must obtain a license from Unisys. Soon after CompuServe and Unisys decided to charge royalties for GIFs, PNG was born.
PNG
The Portable Network Graphic (PNG, pronounced ping, [Bo96]) format was designed to be a better, legally unencumbered replacement for GIF. Designed to losslessly store a single bitmap image for transmitting over computer networks, PNG matches all of GIF's features except one (multiple images), improves on some (interlacing, compression), and adds new features of its own (gamma storage, full alpha channel, true color support, error detection). Support by Web browsers is mainly through plug-ins, but it should have built-in support by popular browsers within the next year.
Better Compression
PNG uses the Deflate compression method, used in the popular pkzip file archiving utility. Deflate is an improved version of the Lempel-Ziv compression algorithm [LZ77]. It works similarly to the LZW algorithm, and looks for repeated horizontal patterns along each scan line. To further enhance compression, PNG prefilters the image data using predictor functions before it's compressed. PNG uses four predictor functions, two of which address vertical patterns.
So PNG behaves like GIF in that it compresses horizontal patterns, but PNG's filters also find vertical patterns, resulting in additional compression.
Improved Interlacing
PNG uses a 7-pass interlacing scheme which displays a recognizable image much more quickly than an interlaced GIF. While GIFs simply rearrange the order in which rows of pixels are stored, PNG uses the first six passes to gradually build up the even-numbered scan lines (0, 2, 4, etc.) and the final pass to fill in the odd-numbered lines. Users see a 1/64-quality image almost immediately, following by 1/32, 1/16, and so on. The result is a discernible image after only 20 to 30 percent of the image is received, compared to 50 percent for an interlaced GIF. This improved interlacing scheme adds about seven percent to the file's size.
True Color and Transparency
PNG supports up to 16 bits (gray scale) or 48 bits (true color) per pixel, and up to 16 bits of alpha data. PNG supports two methods of transparency, one-color masking like GIF89a's and an alpha channel. PNG's full alpha channel allows up to 64K levels of transparency for each pixel (2^16=65,536). This makes it possible to create beautiful glows and drop shadows which layer over different-colored backgrounds perfectly.
Gamma Storage
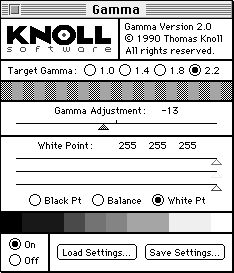
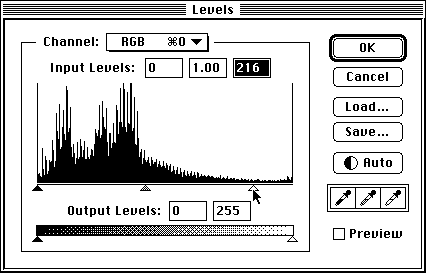
PNGs can store gamma information. Gamma is a measure of how a display device responds non-linearly to light intensity. By adjusting the gamma (gamma correction) you can change the brightness values of the middle range of gray tones without dramatically altering the shadows and highlights. Gamma values for different platforms and different monitors vary, Macs have a gamma of about 1.8 and PCs a gamma of 2.2. Since there is no "gamma standard" on the Web, graphics that look great on a Macintosh may look dark on a PC. Since GIFs and JFIFs have no built-in gamma storage averaging these two gammas is one approach. I adjust my gamma to 2.2 (Figure 11a) and tweak the white point's level (Figure 11b) to more closely simulate a PC's gamma (see "Platform Crossing Ahead" in the October 1996 issue of MacWORLD p. 159).

Figure 11a - Gamma Control Panel

Figure 11b - Photoshop's Levels Dialog Box
PNG avoids these problems by allowing designers to store the gamma of the creation device. When displayed, PNGs automatically adjust to the host monitor's gamma.
Steps for Smaller PNGs
PNGs behave similar to GIFs horizontally, they both use similar compression methods [LZ77, LZ78] based on changes along scan lines. However, PNGs also prefilter for vertical patterns so solid colors generally work best. Avoid introducing detail or noise into PNG images. Avoid dithering, it breaks up flat areas of color, and makes PNG's compression less efficient.
Figure 11 shows that PNGs are noticeably smaller than GIFs in most cases. The "vertical" image is nearly identical in size to the "horizontal" one, which shows that PNGs are not sensitive to vertical noise. PNGs compress dithered images better than GIFs, the "dithered" PNG image is much smaller than the dithered GIF. PNGs typically compresses 8-bit files 10-30% better than GIFs.
PNG's superior compression and new features provide a compelling alternative to GIFs. More information can be found at the PNG home page https://www.cdrom.com/pub/png/ and in a detailed summary of PNG by Lee Crocker in the July 1995 issue of Dr. Dobb's Journal [Cr95].
JPEG
JPEG (pronounced jay-peg, [JP95]) is designed for compressing either full-color or gray-scale images of natural, real-world scenes. JPEGs work well on continuous tone images like photographs or natural artwork; not so well on sharp-edged or flat-color art like lettering, simple cartoons, or line drawings. JPEGs support 24-bits of color depth or 16.7 million colors (2^24=16,777,216 colors). Progressive JPEGs (p-JPEGs) are typically a couple percent smaller than baseline JPEGs; but their main advantage is that they appear in stages, similar to interlaced GIFs.
JPEG is a lossy compression algorithm. JPEG works by converting the spatial image representation into a frequency map. A Discrete Cosine Transform (DCT) separates the high- and low-frequency information present in the image. The high frequency information is then selectively discarded, depending on the quality setting. The greater the compression, the greater the degree of information loss. Compression and decompression times are symmetric, although the International JPEG Group's (IJG) decoder is more optimized and noticeably faster than their encoder. However, when displayed at 8 bits, color quantization slows decompression considerably. Many commercial vendors of JPEG offer enhancements to speed, color quantization and quality over the IJG implementation. What separates the various products are the enhancements they offer to the IJG or their own codecs:
JPEG Enhancements
- Huffman Code Optimization (most offer this feature) - Generates a custom "code table" that works best to compress your individual image instead of using a standard generic code table that works OK for most everything.
- Quantization Table Optimization (HVS JPEG)
- Improved Sub-sampling (sharper images at the expense of file size)
- Lossless edits/cropping/rotation
- Selective compression - Regions of interest
JPEG is designed to exploit certain properties of our eyes; namely, that we are more sensitive to slow changes of brightness and color than we are to rapid changes over a short distance. While JPEGs are usually the best choice for photographs, on 8-bit monitors they are force-dithered into an 8-bit palette. JPEG compression takes place in Y/UV space and therefore is treated as 24 bit data (8 bit for grey), regardless of the colors in the original image. Therefore, if you reduce an image from 24bit to 8bit prior to JPEG compression, the compression ratio will worsen as will the overall quality. JPEG compression introduces noise into solid-color areas, which can distort and even blur flat-color graphics. This is why JPEGs are not well suited to flat-color sharp-edged art or type.
JPEG is actually just a compression algorithm, not a file format. The files commonly called JPEG on the Net are really in JFIF (JPEG File Interchange Format, [Ha92]). There is work afoot to replace JFIF with a JPEG-based format called SPIFF, but since SPIFF is compatible with JFIF, it's likely that most users won't even notice the changeover. Progressive JPEG is now becoming a widely supported format by browsers and if implemented properly gives the effect of the image fading in as opposed to painting from the top down. P-JPEG may be converted to or from JFIF (standard JPEG) in a completely lossless manner.
All Web browsers support GIFs, most support JPEGs and a rapidly growing number support progressive JPEGs. All three formats are supported by the latest versions of Netscape and Internet Explorer.
JPEG itself has not been static. The very popular IJG code has gotten steadily more efficient and effective in terms of compression ratio and quality. There are a few other companies commercially shipping their own implementations of jpeg, including Pegasus Imaging Corp. https://www.jpg.com and AutoGraph International (https://www.augrin.com). Pegasus has provided even more optimized versions of the jpeg compressor, offering slightly better compression ratios, but more importantly their decompressor removes many of the blocking artifacts prevalent in highly compressed JPEG images and in smooth color regions. Here are some typical compression ratios for graphics formats now use on the Web (Figure 12).
| Format | Typical Compression Ratios | Description |
|---|---|---|
| GIF | 4:1 - 10:1 | Lossless for images |
| JFIF (JPEG) | 10:1 - 20:1 | High quality - has little or no loss in image quality with continuous tone originals. Worse results for flat color, sharp-edge art, and bilevel images. | 30:1 - 50:1 | Moderate quality - usually the best choice for the Web. |
| 60:1 - 100:1 | Poor quality - suitable for thumbnails and previews. Marked blockiness and Gibb's effect occur. | |
| PNG | 10-30% smaller than GIFs | PNG's behave similarly to GIFs only better; they work best with flat-color, sharp-edged art. PNGs compress both horizontally and vertically, so solid blocks of color generally compress best. |
| FIF (Fractal) | 10:1 - 20:1 | High quality |
| 30:1 - 50:1 | Moderate quality | |
| 60:1 + | Poor quality |
Save As...
Photoshop comes with its own file format plug-ins, but third party products can offer tighter compression and additional features. New products from Spinwave and BoxTop software (https://www.boxtopsoft.com) promise tighter compression and more control.
HVS PhotoGIF and HVS JPEG both incorporate Digital Frontier's HVS technology. BoxTop has updated their products to ProJPEG 4.
| Figure 19 - JPEG Program Comparison (med/hi/max optimized equivalents) | ||||
| I m a g e R e a d y 2 |
 |
 |
 |
|
|---|---|---|---|---|
| Image Quality 47%, Optimized JPEG = 8.9K | N/A | Image Quality 61%, Optimized JPEG = 13.9K | Image Quality 80%, Optimized JPEG = 22K | |
| J P E G W i z a r d |
 |
 |
 |
 |
| Lum 22 Chrom 24 JPEG = 9.0K | Region Selective Compression = 7.9K | Lum 11 Chrom 13 JPEG = 13.8K | Lum 4 Chrom 6 JPEG = 21.4K | |
| H V S J |
 |
 |
 |
 |
| 80% quality JPEG = 8.6K | 80% quality JPEG opt q-table = 9K | 92% quality = 13.4K | 92% quality = 13.6K opt q-table | |
| J P E G C r u n c h e r |
 |
 |
||
| 80% quality JPEG = 8.6K | 92% quality = 13.4K | |||
| P r o J P E G 4 |
 |
 |
 |
 |
| 80% quality, Smoothing 0, Sampling Off JPEG = 8.9K | 80% quality, Smoothing 0, Better Sampling JPEG = 13.0K | 92% quality, Smoothing 0, Sampling off JPEG = 13.9K | 92% quality, Smoothing 0, Better sampling JPEG = 21.5K | |
| F i r e w o r k s 3 |
 |
 |
 |
 |
| 80% quality JPEG = 8.8K | 80% quality JPEG edge sharpening = 13K | 92% quality = 13.9K | 92% quality edge sharpening = 21.5K | |
| D e b a b e l i z e r |
 |
 |
||
| 80% quality JPEG = 8.8K | N/A | 92% quality JPEG = 13.8K | N/A | |
JPEGs
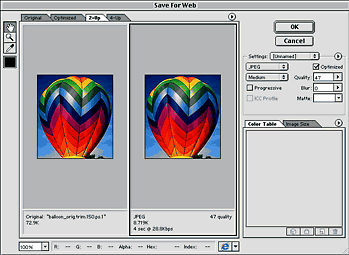
To compare the quality of JPEGs produced by the various programs I normalized the results by creating equivalent size JPEGs from each program. I created three baseline JPEGs with ImageReady 2 at approximately max, high, and medium quality (adjusted to the closest K). I then created similar-sized JPEGs with the other programs. (22K, 14K, and 9K approximately). The high and medium settings in ImageReady 2 correspond to 92% and 80% quality in the other programs (JPEG Wizard has their own scale, and I manually edited the Luminance and Chrominance table to create the closest sized files for comparison).
Debabelizer, ProJPEG, Fireworks, HVS and JPEG Cruncher all appear to share the same IJG codec, so it's not surprising that the non-optimized versions are nearly identical in appearance and size. ImageReady 2's max and high settings use selective subsampling and images appear sharper than the other non-optimized high-quality JPEGs, especially in the red-purple bands. JPEG Wizard creates uniformly sharp images, and the sharpest medium quality JPEGs at some expense of artifacts.
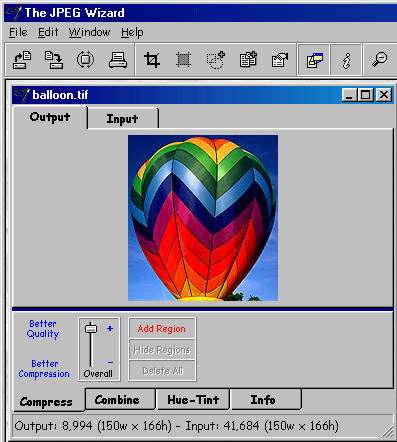
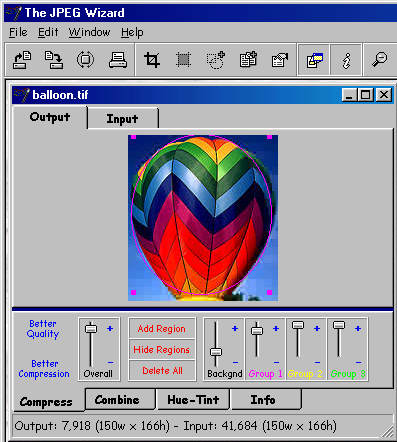
JPEG Wizard (Windows only) also has a unique selective regional compression feature that allows you to compress parts of the image less than the background, saving even more space (useful for text or faces for example). Using an elliptical "Region" to surround the balloon, I compressed the background sky even more to achieve 7.9K balloon above. See Figure 20d below.
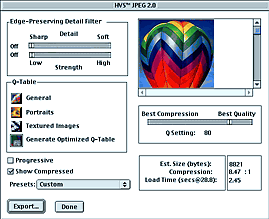
HVS JPEG2 has a Q-table optimization feature that creates slightly smaller files than ProJPEG and the others at similar quality settings. HVS JPEG2 with the default "General" Q-table created the smallest files at equivalent quality settings, and had similar compression artifacts as the other IJC products. JPEG Cruncher Desktop created identically-size JPEGs that looked identical to HVS JPEG2. Turn on HVS JPEG's Q-table optimization option however, and the artifacts are smoothed out, and it eeks out Photoshop5.5/ImageReady 2 at the 80% setting. At the 92% high quality setting with an optimized Q-table, HVS JPEG2 created the smallest high quality image. However, JPEG Wizard and ImageReady 2 created images that appear shaper at higher quality settings. I'd like to see HVS JPEG add a selective sub-sampling similar to Photoshop's.
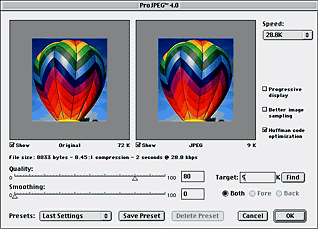
ProJPEG 4.0 and Fireworks 3 created nearly identical images at the same settings (not surprising as they both use the IJC codec). They both have an improved sub-sampling option that improves the appearance and sharpness of JPEGs at the expense of 50% larger file size. You can set the quality lower when using this sampling option to balance file size and quality. ImageReady 2's always-on sub-sampling is more efficient.
Conclusions
For typical Web use, at moderate to higher compression settings JPEG Wizard creates the sharpest JPEGs. By utilizing its selective compression feature (regions) you can achieve even smaller files. At the medium quality setting (47% for ImageReady, not the default 30% quality), HVS JPEG 2 edges ImageReady 2 in image quality. HVS JPEG's Q-table optimization feature removes artifacts (especially at higher compression settings) at the expense of little file size. At lower quality settings (50% or less) HVS JPEG 2 (with optimized Q-table on) and ImageReady have less compression artifacts, which results in a smoother look (see the purple-red bands in the 47% IR2 and the 80% opt q-table HVSJPEG 2 JPEGs). JPEG Wizard has sharper medium-quality JPEGs at the expense of some smoothness.
At higher quality settings ImageReady's and JPEG Wizard's selective subsampling are more efficient than the others (which increase file size by 50%), and the resulting image appears sharper. So for typical Web compression levels, JPEG Wizard creates the sharpest images, and HVS noses out ImageReady by a pixel. For the highest quality images ImageReady 2 creates the sharpest yet smoothest JPEGs.
Fireworks vs. Imageready Of the two new all-in-one Web graphics programs, Imageready makes the sharper JPEGs at the same file size. John Ahlquist, Macromedia's graphics optimization guru says "Fireworks JPEG always uses a more aggressive chroma compression, which results in smaller files, but fuzzier colors for non-photographic data."
ImageReady 2
Great JPEGs at all file sizes. Smoother with less artifacts, especially at the lower quality settings. Third behind JPEG Wizard and HVS JPEG at typical compression levels seen on the Web. Easy to use.
 Figure 20a - IR2 |
JPEG Wizard
Sharp JPEGs at common Web compression settings. Pegasus Software's JPEG Wizard (available as a Photoshop plugin, standalone product (both Win-only), or ASP module) has its own JPEG codec, and a number of innovative features including lossless cropping/decompression, hue/tint, etc. It is the first product to incorporate selective compression with their region feature. Draw a rectagle/ellipse/freehand region around the area(s) you want to remain legible, and you can selectively compress the background to higher degrees of compression (8x8 blocks). See the figure below for an example of how it works, and the 7.9K image above for an example image. The JPEGs created with JPEG wizard appear sharper than the others, especially at higher compression settings.
 Figure 20c - JPEG Wizard |
 Figure 20d - JPEG Wizard Region |
HVS JPEG
Optimizing JPEGs is more straightforward than GIFs. HVS JPEG by Spinwave created the sharpest yet smallest medium quality images (with Q-table optimization on), edging Imageready by a pixel. HVS JPEG utilizes an improved JPEG codec which maximizes both image quality and compression ratios. Like HVS PhotoGIF, HVS JPEG includes a live preview feature so you can see exactly what your image will look like and about how big it will be as you change settings. You can store your favorite settings and reuse them, useful for production environments. One unique feature of HVS JPEG is the Q-table optmization feature. These optimized quantization tables can create smaller files with nearly the same quality.
Use the lowest quality setting that seems acceptable. Progressive JPEGs are a new kind of JPEG that display the image in stages, similar to an interlaced GIF. P-JPEGs are actually smaller, but are not supported by all browsers so you should provide alternatives if you decide to use them.
 Figure 20b - HVS JPEG 2 |
ProJPEG 4
New targeted file size feature convenient for banner ads etc. that must be below 10K etc. Input a file size and PJ4 iterates the quality to match that file size. Excellent results with better image sampling on at the expense of 50% greater file size (unlike ImageReady). Archival quality higher quality results.
 Figure 20b - PJ4 |
At equivalent quality settings HVS JPEG creates images that appear the same or better than Photoshop, and are noticeably smaller (Figures 21-22). Maggie and her friend looked the best using the quantization table optimized for skin tones.
 Figure 21 - Medium Quality (Photoshop) 12.7K |
 Figure 22 - 80% quality (HVS ProJPEG) 10.2K Figure 22 - 80% quality (HVS ProJPEG) 10.2K |
Future Formats
JPEG 2000
The new JPEG 2000 spec, which should be ratified soon, includes wavelet, tiling, progressive, regions of interest... and the kitchen sink. It is aimed primarily at large imagery.
"By offering functionalities such as multi-resolution representation, superior compression efficiency at low bit rates, lossy to lossless progression, and embedded bit stream architecture, the wavelet transform has been recognized as a preferred tool for image and video compression and has been selected as the fundamental building block of the emerging JPEG-2000 standard." See https://www.jpeg.org/public/jpegnew.htm for more details.
Exif
This is an image format created by a Japanese camera manufacturers association. It is essenially a JPEG image that contains metadata in the form of a jpeg app marker containing a TIF IFD. It supports thumbnail image inclusion and the storage of lots of information specific to photography and device description. For more information see: Exif File Format unofficial spec.
PNP
The developers of PNG are currently working on formats for lossy image compression and animation, using the overall design and technologies of PNG and applying them to those tasks. A new format, tenatively called the Portable Network Photograph (PNP, pronounced pinup) format will be the first result of their efforts. PNP will be designed to be an open standard replacement for the aging JPEG format. PNP will use a lossy compression algorithm, probably based on wavelets. For more information on this emerging standard, consult the PNP home page at https://www.piclab.com/PNP/.
Other Formats
There have been many challengers to the GIF and JPEG monopoly in image compression, but none so far has had much success. PNG, with its wide industry backing, completely open standard, improved compression and expanded feature list seems destined to succeed. People should be careful to substantiate any claims made about proprietary formats, because over the years the hype has been constant and the actual results spotty.
ART
ART is a proprietary graphics format developed by Johnson-Grace (https://www.jgc.com, where are they now?) and now owned by AOL (for a cool $72 million). ART technology utilizes multiple compression algorithms within a single format. The compressor employs a fuzzy logic engine to analyze the image -- looking at factors such as color depth, size, and whether the image is a photo or synthetic graphic -- before selecting the appropriate compression algorithms to use on the image. Where high compression is needed such as online and Internet publishing, Johnson-Grace claims that ART-compressed images are on average three times smaller than GIFs and JPEGs. (I doubt this) ART also has a lossless mode for general use.
Johnson-Grace says that more algorithms are being developed to expand the format to include audio, slideshows, and low bandwidth video. ART has built-in streaming, color reduction, dither, and gamma correction.
Wavelet
Basically, wavelets are a better JPEG. Wavelets are a transformation of an image into its component parts as a frequency representation (i.e., how fast things change in certain repetitive patterns: waves). They use different basis functions that are claimed to be better than the Discrete Cosine Transform (DCT) JPEGs use. DCT algorithms such as JPEG and MPEG are all special cases of Wavelet transforms. Compression and decompression times are symmetric, but three times slower than JPEGs. They are excellent for computer graphics, stills, and video. All wavelet products are currently proprietary, and there are an abundance of flavors and versions coming from both commercial and academic research around the world.
Bravo
Adobe's Bravo, the multiplatform 2-D imaging engine used in Adobe's graphics products, is being proposed as the next graphics standard for the Web. Bravo will be provided as an API (Application Programming Interface), which will enable products that display, print and manage high-fidelity graphics on the Web.
The API offers true color, transparency, and scaleable PostScript line art and text that can be anti-aliased on-the-fly. Bravo can work interchangeably with Type1, TrueType, and the new "OpenType(TM)" fonts announced by Microsoft. Adobe says this proposal supersedes previous agreements with Netscape and Apple.
FlashPix
Developed collaboratively by Eastman Kodak Company, Hewlett-Packard Company, Live Picture Inc. and Microsoft Corp. FlashPix is an attempt at a universal file format. It supports multiple images and resolutions and two color spaces, a calibrated RGB and Photo YCC (the color space used in PhotoCDs). Compression methods are JPEG, single color, and uncompressed. Kodak published a specification for FlashPix in September.
Comments are welcome
Created: June 10, 1996
Revised: Feb. 24, 2000
URL: https://webreference.com/dev/graphics/compress.html





 Find a programming school near you
Find a programming school near you