WebReference.com - Part 1 from Chapter 11 of Cascading Style Sheets A Beginner's Guide, from Osborne/McGraw-Hill (2/6)
[previous] [next] |
CSS: A Beginner's Guide
Block, Inline, and Anonymous Boxes
The first step in understanding how boxes on a page may be positioned is to gain an awareness of the different kinds of boxes you may encounter on a page. For the most part, these boxes are based on the types of elements they contain, that is, either block or inline. However, a third type of box--called an "anonymous" box--is also included to cover content that does not fit neatly into either of the two other types. The types of boxes that you will find on a page are
- Block Boxes Block-level elements, such as <div>, <h#>, <p>, and so on, generate block boxes to contain their content. According to the W3C, "Block level elements generate a principal block box that only contains block boxes." Block boxes are organized vertically, each succeeding box placed beneath the previous one.
- Inline Boxes Inline boxes are generated by inline elements, such as <span>, <img />, <e>, <u>, and so forth. Their contents are presented in "line-boxes," as opposed to a complete block on a page. These boxes will cover only inline content, rather than setting apart a complete block on a page.
- Anonymous Boxes Content in a block box that is not enclosed in a block-level element is nevertheless regarded as if it were surrounded by its own box. This is called an "anonymous" box.
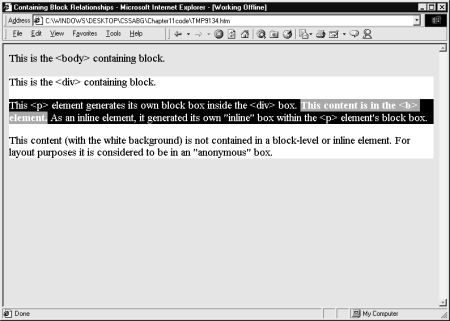
Although the relationships between these three box types may seem confusing, the principle is simple. Block elements "block off" a portion of the page; inline elements generate inline boxes that cover only the content to which they apply. Any block or inline content that is not "covered" by a specific box is assumed to be in an "anonymous" box. The following illustration and code demonstrate the relationship between the different kinds of containing boxes:

<html>
<head>
<title>Containing Block Relationships</title>
<style>
body {font-size: 1.2em;}
div {background-color: white;}
p {background-color: black;
color: white;}
b {background-color: cyan;}</style></head>
<body>
This is the <body> containing block.<br /><br />
<div>This is the <div> containing block.
<p>This <p> element generates its own block box
inside the <div> box.
<b>This content is in the <b> element.</b>
As an inline element, it generated its own
"inline" box within the <p> element's
block box.</p>
This content (with the white background)
is not contained in a block-level or inline element.
For layout purposes it is considered to be in an
"anonymous" box.
</div>
</body></html>Notice how the block-level elements, <div> and <p>, each create a containing box that sets aside a complete portion of the page, while the inline element, <b>, generates a box that extends only as far as that element's contents. For example, in the preceding illustration, a line is enclosed in the bold text, <b>, element. Since the <b> element is an inline element, its box extends only as far as the actual contents. The content at the very top and bottom of the div element box is not contained in either an inline or block element. Thus, it is considered to be in an anonymous box.
Note: To make it easier to see the boxes, the background-color for the <div> element has been set to white. The <p> element is white text on a black background. The <b> element has been set to white text on a cyan background. The background for <body> is displaying Internet Explorer's default background (approx. rgb(75%,75%,75%)).
1-Minute Drill
|
Ask the ExpertQuestion: Why do I have to spend so much time learning about boxes? All I want to do is figure out how to do a page layout. Answer: Think of it this way. In ancient times (before computers, word processors, and CSS), if you wanted to lay out a brochure, or perhaps a newsletter, you would write your content, create your headlines, choose your photos and logos, and so on. Then, you would develop your layout by cutting and pasting snippets of text, images, and headlines on to a larger sheet of paper. By rearranging these various "blocks," you could experiment with different layouts until you found the one you liked the best. Once you were pleased with your layout, you would photograph it to create printing plates. In essence, you are doing the same thing with CSS when you work with "boxes." It's just that the boxes are "virtual" boxes. You won't have pieces of paper in your hand to rearrange; however, by learning and using CSS positioning properties, you can rearrange the various blocks on your page just as surely as you could if they were all printed out on little pieces of paper. |
[previous] [next] |
Created: July 8, 2002
Revised: July 8, 2002
URL: https://webreference.com/authoring/style/sheets/beginners/chap11/1/2.html


 Find a programming school near you
Find a programming school near you