Scripting in the Browser - Part 2 | Page 3
[previous] [next]
Scripting in the Browser - Part 2
Manipulating the DOM
The test.htm document also includes examples of traversing, adding to, and editing the contents of a DOM Document.
Traversing a DOM Document
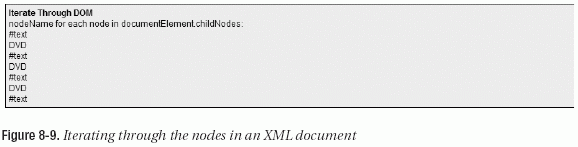
You can iterate through the DOM Document in much the same way as with other data structures such as arrays. The following example shows one way to loop through the collection of child nodes of an XML document:Figure 8-9 shows the output from this function.

Note that the output shows text nodes as well as the <DVD> elements. However, if you look at the XML document, you can see that no text nodes exist between these elements. Text nodes appear because the parser treats white space as text when it falls within an element. In this case, the tabs and carriage returns inside the <library> element are treated as text nodes.
This is not the default behavior for the MSXML parser. You need to tell the parser explicitly to preserve the white space nodes when you create the ActiveX object in the xDOM library:
If you don't do this, you'll see different behavior in MSXML and Mozilla, and you won't be able to write cross-browser code.
Accessing Element Values
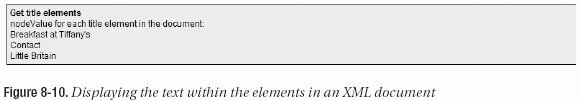
You can access the text within elements by using the nodeValue property. Remember that text within an element is a child of that element. This example shows how to retrieve the title for each DVD:
Figure 8-10 shows the output from this function.

Accessing Attributes
You can access attributes within an element by name:
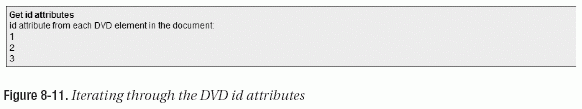
This line retrieves the text from the first child of the id attribute node. The first child contains the text content of the attribute. The doGetAttributesExample() function shows an example:
Figure 8-11 shows how this appears.

Loading XML from a String
Instead of loading an external XML document, you can load XML data from a string variable. As with the load() method, loading from a string variable uses an asynchronous loading process. The only difference is the following line, which uses the loadXML() method instead of load():
Tip: Because the XML string contains an attribute, I've used two types of quotation marks in the JavaScript line. The loadXML() method encloses the string XML content in a single quotation mark, while the attributes use double quotes. You could also use the quotation marks in the opposite way or escape the quotes within the loadXML string variable.
Adding Elements and Attributes
The test.htm document includes an example that adds a node to the DOM Document. The relevant portion of the onLoad_LoadXMLFromString() function follows:
The code starts by creating a new <DVD> element using createElement():
Then the code creates an attribute called id with the createAttribute() method and sets its value to 5:
Next, the code uses appendChild() to add a new text node to the element:
Finally, the code appends the new element to the documentElement of the DOM Document:
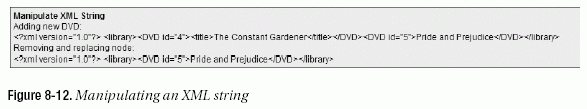
Figure 8-12 shows the XML string after adding the new element.

Deleting and Replacing Elements
You'll notice that Figure 8-12 also includes an example of removing and replacing a node. The following code removes the new element and replaces an existing element:
These lines use the removeChild() method to remove the last <DVD> child element, which is stored in the oOldNode variable. The code then uses the replaceChild() method to replace the first <DVD> child element. Figure 8-12 shows the effect of the replacement.
You've seen the main aspects of using xDOM with an XML document. In the next section, let's look at an example that puts these techniques into practice.
Putting It into Practice
In this section of the chapter, I'll use the xDOM library with a real-world example. You can find the example in the contacts folder with the other resources for this chapter.
This example provides a simple demonstration of some of the concepts discussed in this chapter. The example relies heavily on XSLT transformations. Because both IE and Mozilla work with stylesheets in a similar way, this approach provides a cross-browser solution. It's too difficult to generate complex XHTML using DOM manipulation alone. Note that the example won't work in Opera 8.5 and below.
Understanding the Application
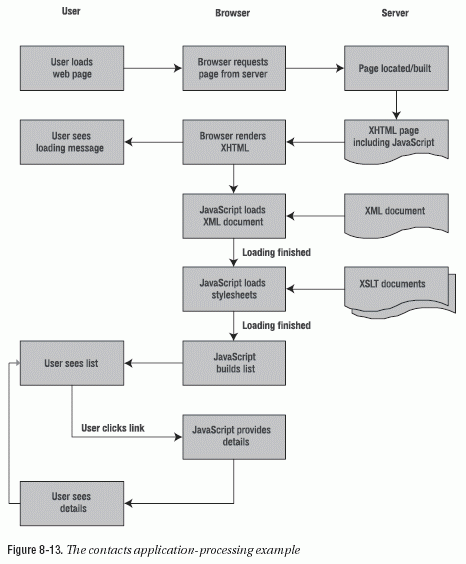
The application loads an XML document containing information about contacts. It uses two XSLT stylesheets to display the content in a web browser dynamically. The first stylesheet creates a link for each contact. Clicking the link displays the contact details. Figure 8-13 shows the process that I'll work through in the application.
In brief, the user requests an XHTML page that includes JavaScript. The page loads an XML document and two stylesheets. One stylesheet transforms the XML document to display a set of links. When the user clicks a link, the second stylesheet provides the details of the selected option. I'll use parameters so that the same transformation displays details for each of the links.
A key point of this application is that the user can display different contact details without the browser having to return to the server. All the relevant data is downloaded once, when the page first loads.

Examining the Code
Let's work through the application. First, the structure of the source XML document, contacts.xml, follows:
Obviously, this XML file contains multiple contacts, but for brevity, I've only shown the structure of the first <person> element. The information is contained in a physical XML file, but it could just as easily be generated from a database with server-side code or consumed from a web service.
The contacts_demo.htm page starts the process with an onload handler in the <body> tag:
The runInit() function checks that the xDOM library initializes successfully and calls the doLoadXMLFromURL() function to load the document:
The doLoadXMLFromURL() function is similar to the code you saw in the previous section:
The function creates a DOM Document and sets the onreadystatechange handler. It then loads the contacts.xml file. The handler function follows:
This function checks that readyState is equal to 4Âin other words, that the XML document loads successfully. The function then loads two stylesheets, select.xslt and display.xslt, setting the onreadystatechange handlers.
The select.xslt stylesheet creates the list of links for the application:
This stylesheet creates the links in a <div> element. Each link calls the showPerson() function, passing the value of the id attribute.
[previous] [next]
URL:


 Find a programming school near you
Find a programming school near you