Scripting in the Browser - Part 2 | Page 4
[previous]
Scripting in the Browser - Part 2
The second XSLT stylesheet, display.xslt, is also very simple. However, it contains a parameter that will be used to select which person to display:
The value of the personid parameter is set dynamically when users choose which person's details they want to view.
After the first stylesheet loads, the transformation creates the list of links in the XHTML page. It achieves this with the onLoad_XSLTDOM() function:
Note that the transformation is a nondestructive process. After the transformation is completed, the application still has the original DOM Document object containing the XML content. Because the XML data remains intact, the code can use it again when the user clicks another link. You have effectively cached the XML data in a client-side variable.
Clicking a contact link calls the showPerson() function, passing the relevant id. The id is then passed into the display.xslt stylesheet:
The following lines set the value of the parameter in the XSLT stylesheet:
Note: Mozilla doesn't offer specific support for parameters, so you can use the DOM to manipulate the values of the <xsl:param> element before applying the transformation.
The code applies the updated transformation and displays the result using the innerHTML property of the displayDetails <div> element. Figure 8-14 shows the XHTML document with a selected contact. I purposely haven't included CSS styling within this document.

You need to be careful when using this approach with large amounts of data. Because the application downloads all data to the client when the page first loads, you may actually download information that is never used. The user may look only for the first contact and not click the other links.
Because the list of contacts is very small, the issue doesn't arise in this example. However, if you're working with a large organization, the user could wait for a long time while the entire XML document loads. In the next section, I'll show you how to deal with situations where there is too much data to download all at once.
Dealing with Large XML Documents
If you have a large amount of XML content, it may not be efficient to download it all at once. Instead, you can send XML overview data to the client and load other data when it is requested. You may already use this approach with server-side languages.
Let's see how this works in a modified version of the contacts example. You can find this example in the contacts_async folder with the other resources. The example uses similar stylesheets and draws the same content. This time, each contact is stored in a single XML document, and the correct document is loaded when required.
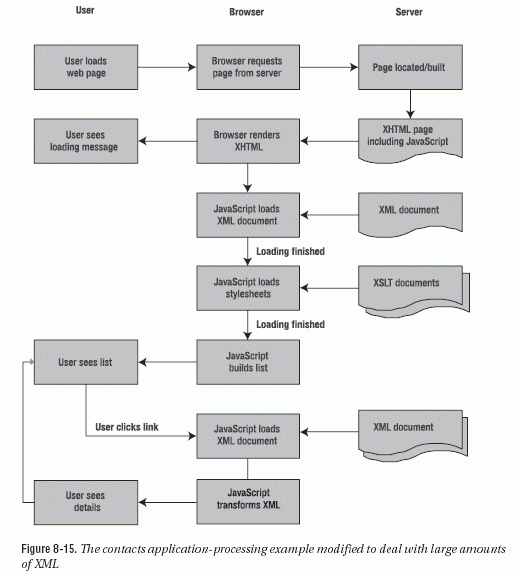
Figure 8-15 shows the process. It is identical until the user clicks a link in the list.

The main difference between the two versions of this application is in the showProperty() function. In addition, the new version doesn't need the XSLT parameter because the showProperty() function loads the correct XML document from the server.
The transformation now appears in the onLoad event handler for the XML DOM, which contains the detailed data. You can load the requested data asynchronously without refreshing the page:
Testing the new application will show the same contact details as before. As with the previous example, the application caches the user interface, and the role of the server is limited to providing data for the application.
Note: This application uses a separate XML document for each contact. In the real world, it's more likely that the XML would be generated using server-side code and that you'd load a page from a URL such as
contactsXML.aspx?id=1 rather than generating several XML documents.
Summary
This chapter showed you how to use JavaScript to work with XML in the browser. You learned about the W3C XML DOM and worked through some of the key interfaces. The chapter covered the most important methods and properties of each interface. You also saw some of the MSXML-specific methods and properties.
Within the chapter, I used the xDOM wrapper to generate cross-browser JavaScript capable of working with both IE 6 and Mozilla. I used the wrapper in a real-life example to load contacts into a web page. The application used XML, XSLT, and JavaScript to include dynamic content without the need for refreshing the interface. I also extended the example to see how it might work with large amounts of XML content.
As you saw, Mozilla and IE don't offer universal support for XML and XSLT. Opera 8.5 has no XSLT support, although this is likely to change with the release of Opera 9. The use of a DOM wrapper allows you to create a cross-browser application that takes advantage of clientside XML and XSLT. In the next chapter, I'll extend this concept further and look at the Ajax approach to working with XML in the browser.
[previous]
URL:


 Find a programming school near you
Find a programming school near you