How to Use Advanced Windows Forms
How to Use Advanced Windows Forms

Excerpted from "Windows Forms in Action" by Erik Brown. ISBN 1-932394-65-6, Copyright © 2006 Manning Publications Co. All rights reserved.
C H A P T E R 1 8: Explorer interfaces and tree views
|
In computer programming, a style is a way of doing something, whether it's how a control is docked or anchored to a form or how a Windows interface is laid out. In this chapter we look at a specific application interface style known as the explorer interface.
An interface style, for our purposes, is just a convention for how a graphical user interface presents information to a user. The .NET Framework supports a number of interface styles. We introduce three in this chapter: single document interfaces, multiple document interfaces, and explorer interfaces. Chapter 20 looks at multiple document interfaces in more detail. In this chapter our focus is on explorer interfaces.
This chapter presents the following concepts:
|
These topics are covered as we progress through the chapter, beginning with interface styles.
18.1 INTERFACE STYLES
Sometimes programmers don't worry about what style of interface they are building. They build a program that accomplishes some task, and that's the end of it. The layout of controls in an application is a function of what needs to be done.
This typically results in a dialog interface style, where a bunch of controls are laid out on a form to accomplish a specific task. This works fine for small or very focused applications, but can be difficult to extend into a full-fledged Windows application with millions of users.
An alternate approach is to begin with a style in mind, and work toward this style as the application grows. Of course, it is even more desirable to have the completed application fully designed, and then incrementally build this application over a series of iterations. This is desirable but not always possible. My approach is to at least have a vision in mind, if not on paper, and work toward this vision as the application grows.
In this section we discuss three common styles of Windows interfaces that cover a broad range of possible applications. A style, in this sense, is simply an approach for how information is presented to the user. We examine these approaches:
|
We discuss each style separately.
18.1.1 Single document interfaces
A single document interface (SDI) is an interface that displays a single document or other encapsulated data within a single form.
Our MyPhotos application, shown in figure 18.1, displays a single photo album to the user, and is a good example of this style. The contents of two albums cannot be compared unless two copies of the program are running simultaneously.

More generally, a single document interface presents a single concept in a single window to the user, be it a photo album, a paper document, a tax form, or some other concept. Single document interfaces typically provide a menu bar to open, save, and otherwise manipulate the concept; a status bar to summarize information related to the presented information; and one or more toolbars as an alternate way to manipulate the data.
18.1.2 Multiple document interfaces
A multiple document interface (MDI) is a logical extension of the single document interface style. MDI applications allow multiple views of one or more documents or other encapsulated data to be displayed at the same time. This permits alternate views of the same data, or separate instances of the same concept, within a single window. For example, a stock market MDI application might present different historical or graphical views of stock portfolios, each within its own separate window as part of a larger application. Alternately, such an application might display a single portfolio, with different views of the data in multiple windows.
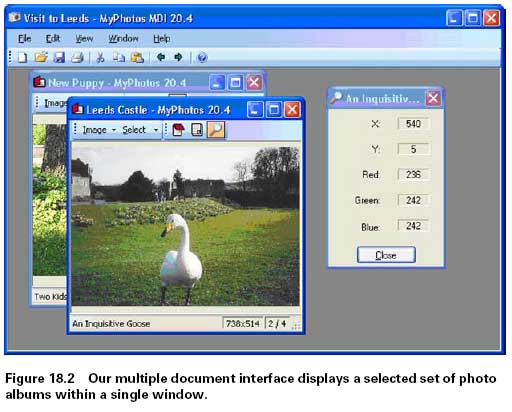
In the traditional conception of this style, a single window acted as a container for other windows, where each contained window displayed a specific instance or view of a concept. Such an interface is shown in figure 18.2. More recently, wellknown MDI applications such as Microsoft Word and Excel have taken the approach of displaying all of their windows directly on the desktop, each within a separate application window, while still preserving an MDI look and feel from the menu bar and other parts of the interface. This relatively new style, the multiple single document interface (MSDI), is consistent with the manner in which web browsers have historically worked.

Also note that Visual Studio, while providing an MDI-like interface, uses more of
a TabControl look and feel for the set of displayed windows, or what might be
called a tabbed document interface (TDI). In this style, multiple sets of windows are
displayed as horizontal or vertical groups of tabs. The Mozilla Firefox browser, available
at www.mozilla.org/products/firefox, uses this approach rather well.
Both the MSDI and MTDI approaches can be created using the .NET Framework as an alternative to the traditional MDI interface, although there is no direct support for these newer styles. As a result, implementing such interfaces requires a bit more effort from the developer and is therefore a bit beyond the scope of this book.
For our purposes, a traditional MDI application provides the means to discuss and
demonstrate the manner in which the .NET Framework supports such applications.
In chapter 20, we convert the existing MyPhotos application into an MDI application,
as shown here in figure 18.2. As you can see, this application incorporates the
Form classes we created in part 2 of this book.
The reuse of our existing classes is possible because of the manner in which the
Form class in general and MDI support in particular is integrated into the Windows
Forms hierarchy. As we discussed in chapter 7, a Form object is a Control instance
that happens to display an application window. For MDI applications, Form controls
are contained by a parent Form. The contained forms can be resized and moved
within their container, just like any other control within a container, and yet can still
display menus, status bars, and other controls. The relationship between MDI parent
and child forms is slightly different than the relationship between control containers
and controls, as we see in a moment.
[next] |
Created: March 27, 2003
Revised: May 1, 2006
URL: https://webreference.com/programming/winforms/1


 Find a programming school near you
Find a programming school near you