Getting Started with Silverlight - Part 2/Page 3
[previous] [next]
Getting Started with Silverlight: Part 2
Properties
The width, height, and version properties exposed by Silverlight are straightforward, but the background property could use a little more explanation. In addition, the Silverlight add-on supports more properties that haven't been discussed yet.
WARNING: Inline XAML doesn't work in Firefox unless the DOCTYPE element is removed!
Putting a DOCTYPE (document type declaration) in your HTML page that specifies which version of HTML or XHTML you're using is a best practice. However, current versions of Firefox have a bug that prevents inline XAML from working on a page with a DOCTYPE.
Therefore, if you care about your content rendering on Firefox, you must choose to use only one or the other.
background
The background property—which can be set via createObject, createObjectEx, or directly on an OBJECT/EMBED element—is more powerful than a normal HTML color value. Besides named colors—such as Red or Yellow—and RGB values—such as #F1F1F1 or #456, background can be given an alpha channel for creating transparent or translucent background colors. The syntax is #AARRGGBB (or #ARGB), so a translucent red color would be #77FF0000 (or #7F00). background can also be set to the named value Transparent, which is the same as any color with an alpha channel value of zero. If you omit background altogether, the control will be given a white background.
isWindowless
By default, an instance of the Silverlight control is known as windowed, but by setting isWindowless to true (which can be done via createObject, createObjectEx, or directly on an OBJECT/EMBED element), you can change it to be a windowless control. The distinction of windowed versus windowless isn't specific to Silverlight, but rather refers to a low-level implementation detail on Windows (whether the control has its own window handle, or HWND).
WARNING: The XAML file used as the source must be served from the same domain as the web page!
You cannot set the Silverlight control's source to a different domain (or protocol) than the one hosting the HTML document. This limita-tion is intentional, as a security measure. Although this restriction is unnecessarily strict (in this author's opinion), it is at least consis-tent with the policy that browsers enforce with their XmlHttpRequest object, called the same origin policy. (People have come to believe that XML from a different domain is inherently more dangerous than JavaScript from a different domain, because all browsers block the former but allow the latter! I wouldn't be surprised to see browsers change their policy in the next few years.)
TIP: In addition to using literal strings, you can set background to the color of any existing HTML element. For example, the following call gives the Silverlight control a background color that matches the host document, if it has one set via the style attribute:
This is much preferred to using a background color of Transparent, because it works regardless of other Silverlight property settings and it can give dramatically better performance.
WARNING: Transparent or translucent background colors only work as expected if isWindowless is set to true!
Without setting this to true,a background set to Transparent will appear black, and translucent colors will be blended with black rather than the HTML content behind the Silverlight control.
The important thing to understand is the two different behaviors of a windowless control:
|
WARNING: Using a windowless control or a trans-parent/translucent background can severely degrade performance!
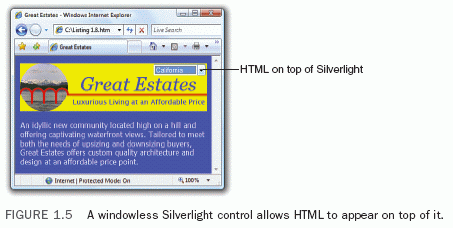
The performance problems with windowless controls and colors with an alpha channel are especially apparent in Safari on Mac OS X. Therefore, unless the behavior enabled by windowless controls and transparent/translu-cent content is absolutely necessary, you should avoid using these features.Figure 1.5 shows a potential way that the Great Estates website might take advantage of windowless Silverlight content—placing an HTML SELECT element on top of the Silverlight logo.
To create the result in Figure 1.5, Listing 1.8 adds a SELECT element to the page from Listing 1.4 and uses CSS to give it an absolute position and a z-index to ensure that it is placed on top of the Silverlight content.

LISTING 1.8 Placing an HTML SELECT Element in Front of the Silverlight Control
Listing 1.8 only produces the desired result because the corresponding CreateSilverlight.js file sets isWindowless to true, as shown in Listing 1.9.
LISTING 1.9 CreateSilverlight.js—Hosting Familiar Silverlight Content in a Windowless Control
WARNING: The Boolean used for isWindowless must be specified as a string!
The following property setting works in a call to createObject or createObjectEx:
But the following setting does not work as expected:
Any non-string is treated as false, and therefore has no effect!
inplaceInstallPrompt
The inplaceInstallPrompt property, which can only be used with createObject or createObjectEx, controls the look and behavior of the Silverlight installation graphic that gets displayed when the viewer doesn't have the appropriate version of Silverlight.
Figure 1.6 shows the appearance of the two options. Setting inplaceInstallPrompt to false (the default behavior) gives a small graphic that links to the official download page with more information. Setting it to true gives additional text, but the link now points directly to the file to download rather than an intermediate page.

WARNING: The Boolean used for inplaceInstallPrompt must not be specified as a string!
Unlike the case for isWindowless, the following property setting works in a call to createObject or createObjectEx:
But the following setting does not work as expected:
Any string is treated as true!
maxFramerate
The maxFramerate parameter, which can be set via createObject, createObjectEx, or directly on an OBJECT/EMBED element, customizes the maximum frame rate that the Silverlight control renders content, measured in frames per second. (The actual frame rate is dependent on the client computer and its current load.) The default value for maxFramerate is 24. If you decide to customize maxFramerate, you should select the lowest number possible that gives you the results you need.
The frame rate controls all content inside the Silverlight control—animations and even video—except for audio. You can see this with the Great Estates logo by setting its maxFramerate to 1 and changing IsMuted to false instead of true in the XAML file. This causes the video to progress in an extremely choppy fashion, yet the corresponding audio plays smoothly.
WARNING:The number used for maxFramerate must be specified as a string!
Similar to isWindowless, the following property setting works in a call to createObject or createObjectEx:
But the following setting does not work as most people would expect:
Any non-string is treated as zero frames per second!
Digging Deeper
maxFramerate Versus framerate
You might come across some Silverlight examples that set the framerate property instead of maxFramerate. Setting framerate is exactly the same as setting maxFramerate, and it can only be done via createObject or createObjectEx. The logic in Silverlight.js maps both framerate and maxFramerate to the one true maxFramerate property supported by the underlying Silverlight control. It does this simply for compatibility with prerelease versions of Silverlight. For clarity, you should stick to using maxFramerate if you feel the need to customize the frame rate.
[previous] [next]
URL:


 Find a programming school near you
Find a programming school near you