Getting Started with Silverlight - Part 2/Page 2
[previous] [next]
Getting Started with Silverlight: Part 2
Digging Deeper
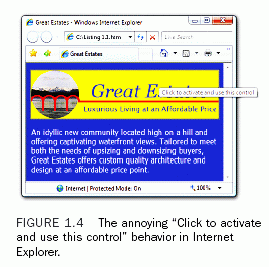
 Avoiding "Click to activate and use this control" in Internet Explorer Depending on how ActiveX controls are used, current versions of Internet Explorer require viewers of a web page to "activate" it by clicking it (or pressing Enter or the spacebar when it has focus). Once activated, the control can accept keyboard and mouse input. Hovering over such controls shows a border and tooltip, as displayed in Figure 1.4. This behavior is certainly annoying, but it is especially annoying for content that is supposed to blend seamlessly with HTML. For this example, why would a viewer of this page care about activating a logo? This anti-feature exists because of a recently settled patent case (Eolas v. Microsoft) that had required Microsoft to change Internet Explorer's handling of ActiveX controls.
Avoiding "Click to activate and use this control" in Internet Explorer Depending on how ActiveX controls are used, current versions of Internet Explorer require viewers of a web page to "activate" it by clicking it (or pressing Enter or the spacebar when it has focus). Once activated, the control can accept keyboard and mouse input. Hovering over such controls shows a border and tooltip, as displayed in Figure 1.4. This behavior is certainly annoying, but it is especially annoying for content that is supposed to blend seamlessly with HTML. For this example, why would a viewer of this page care about activating a logo? This anti-feature exists because of a recently settled patent case (Eolas v. Microsoft) that had required Microsoft to change Internet Explorer's handling of ActiveX controls.
Fortunately, there are techniques for avoiding the activation behavior, as covered in various articles (such as https://msdn2.microsoft.com/en-us/library/ms537508.aspx). Even better, by following the recommended approach of using Silverlight.js and CreateSilverlight.js, you don't need to do anything further. This is why viewing the pages from Listings 1.1 and 1.3 gives the "Click to activate and use this control" prompt, but the page from Listing 1.4 (and the remaining examples in this book) does not.
Digging Deeper
Silverlight Streaming by Windows Live
Silverlight Streaming by Windows Live is a web service that provides highly scalable hosting and streaming of Silverlight content free (with advertising) or for a small fee. This service has its own procedure to follow for packaging and uploading content, but the consumption of the content is very similar to the normal Silverlight.js approach. Instead of referencing your own copy of Silverlight.js, you can reference a modified Silverlight.js provided by Silverlight Streaming. Then you can call Silverlight.createHostedObjectEx—a special function defined by this service—which embeds an IFRAME into your HTML document rather than an OBJECT or EMBED element directly. The source given to createHostedObjectEx must be a special string containing pieces of information that you must previously register with the Silverlight Streaming service. Alternatively, you can leverage Silverlight Streaming without JavaScript by setting the source of an IFRAME to a special URL specific to your hosted application. For more details, go to https://streaming.live.com.
Understanding Your Hosting Options
Silverlight exposes a number of properties and events that customize the appearance of the Silverlight content and the way it interacts with the HTML document it lives inside. In addition, the source parameter exposed by the Silverlight add-on supports more functionality than previously described. This section examines the extra functionality of source, and then looks at all the properties and events that the add-on directly exposes.
source
Previous listings have demonstrated the most common usage of source setting it to the name (and path, if applicable) of a XAML file on the web server. However, you can alternatively place your XAML inline in the HTML document. There are two steps for doing this:
|
Listings 1.6 and 1.7 are updates to Listings 1.4 and 1.5 that remove the dependency on the separate Chapter1.xaml file.
LISTING 1.6 Placing Inline XAML Inside HTML
LISTING 1.7 CreateSilverlight.js—Using Inline XAML as the source
This #id syntax is supported anywhere the source might be specified: createObject, createObjectEx, directly on an EMBED element, or as a PARAM inside an OBJECT element. This functionality is a handy way to combine what would ordinarily be two web requests into one. But in addition to efficiency considerations, removing the dependency on a custom external file enables server-side code (in technologies such as ASP.NET or PHP) to emit Silverlight content in a completely encapsulated way.
[previous] [next]
URL:


 Find a programming school near you
Find a programming school near you