Getting Started with Silverlight - Part 2/Page 4
[previous]
Getting Started with Silverlight: Part 2
Looking Forward
The enableHtmlAccess Property
Silverlight also supports a property called enableHtmlAccess, but it only applies to versions after 1.0. It controls whether .NET code (such as C#) is capable of accessing the browser's DOM via a special layer designed for .NET. The default value of enableHtmlAccess is true, but it doesn't apply to JavaScript hosted by the browser because it always has access to the browser's DOM.
Events
The Silverlight control supports two events that can be set directly on the OBJECT or EMBED element: onLoad and onError. You can assign either event the name of a JavaScript function to be called. For example:
createObject or createObjectEx rather than attaching these handlers the "raw" way.
onLoad
The onLoad event is raised as soon as the XAML content has been loaded. Handling this event is useful for performing custom initialization of Silverlight content, such as initiating animations or dynamic positioning/sizing of the control based on document dimensions. These specific kinds of activities are covered in later chapters, but Listing 1.10 at least demonstrates how to designate a function as a handler for the onLoad event.
LISTING 1.10 CreateSilverlight.js—Assigning an onLoad Handler
The purpose of Silverlight's onLoad event is similar to the HTML DOM's onload event. However, to avoid timing issues, you should stick to the HTML onload event for manipulating HTML content and Silverlight's onLoad event for manipulating Silverlight content.
Handlers for the onLoad event are passed three parameters:
|
WARNING: The function for onLoad (and onError) must not be specified as a string! Unlike the strings passed as most property values, the elements in the events associative array must contain direct references to the functions you've defined (function pointers), as in Listing 1.10. The following would cause a script error:
onError
The onError event is raised whenever Silverlight throws an exception not already handled by your JavaScript code. (For an exception thrown from a synchronous function call, this means that no corresponding try/catch block exists. For an exception thrown from an asynchronous function call, this means that no event handler is attached for that specific failure case.) Exceptions can be raised by Silverlight for XAML parsing errors or for any number of runtime errors.
 If you don't specify a handler for
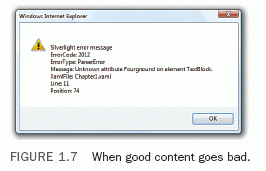
If you don't specify a handler for onError when directly using an OBJECT or EMBED element, unhandled Silverlight errors are swallowed. But when you use createObject or createObjectEx, a function called default_error_handler is automatically set as the handler for onError unless you provide your own. The default handler calls JavaScript's alert function to display a simple dialog, such as the one shown in Figure 1.7.
To understand how to create your own onError handler, it is instructive to look at the implementation of default_error_handler inside Silverlight.js. It is effectively implemented as follows:
default_error_handler.
TIP: Despite the presence of an onError handler, it's easy to make a mistake in JavaScript causing an error that doesn't get sent to this function. The behavior of such unhandled JavaScript errors varies from browser to browser. To debug them in Internet Explorer with Visual Studio, be sure to uncheck the Disable script debugging settings in the Advanced tab of the Internet Options pane!

Printed with permission from Pearson Education from the book Silverlight 1.0 Unleashed written by Adam Nathan.
[previous]
URL:


 Digg This
Digg This Find a programming school near you
Find a programming school near you