Anatomy of an Ajax Application | Page 3
[previous]
Anatomy of an Ajax Application
Talking with the Server
In the traditional style of web page, when you issue a server request via a hyperlink or a form submission, the server accepts that request, carries out any required server-side processing, and subsequently serves to you a new page with content appropriate to the action you have undertaken.
While this processing takes place, the user interface is effectively frozen. You are made quite aware of this, when the server has completed its task, by the appearance in the browser of the new or revised page.
With asynchronous server requests, however, such communications occur in the background, and the completion of such a request does not necessarily coincide with a screen refresh or a new page being loaded. You must therefore make other arrangements to find out what progress the server has made in dealing with the request.
The XMLHTTPRequest object possesses a convenient property to report on the progress of the server request. You can examine this property using JavaScript routines to determine the point at which the server has completed its task and the results are available for use.
Your Ajax armory must therefore include a routine to monitor the status of a request and to act accordingly. We'll look at this in more detail in Lesson 9,"Talking with the Server."
What Happens at the Server?
So far as the server-side script is concerned, the communication from the XMLHTTPRequest object is just another HTTP request. Ajax applications care little about what languages or operating environments exist at the server; provided that the client-side Ajax layer receives a timely and correctly formatted HTTP response from the server, everything will work just fine.
It is possible to build simple Ajax applications with no server-side scripting at all, simply by having the XMLHTTPRequest object call a static server resource such as an XML or text file.
Ajax applications may make calls to various other server-side resources such as web services. Later on we'll look at some examples of calling web services using protocols such as SOAP and REST.
NOTE: Here we'll be using the popular PHP scripting language for our server-side routines, but if you are more comfortable with ASP, JSP, or some other server-side language, go right ahead and use it in your Ajax applications.
Dealing with the Server Response
Once notified that an asynchronous request has been successfully completed, you may then utilize the information returned by the server.
Ajax allows for this information to be returned in a number of formats, including ASCII text and XML data.
Depending on the nature of the application, you may then translate, display, or otherwise process this information within the current page.
We'll look into these issues in Lesson 10,"Using the Returned Data."
Other Housekeeping Tasks
An Ajax application will be required to carry out a number of other duties too. Examples include detecting error conditions and handling them appropriately, and keeping the user informed about the status of submitted Ajax requests.
You will see various examples in later lessons.
Putting It All Together
Suppose that you want to design a new Ajax application, or update a legacy web application to include Ajax techniques. How do you go about it?
First you need to decide what page events and user actions will be responsible for causing the sending of an asynchronous HTTP request. You may decide, for example, that the onMouseOver event of an image will result in a request being sent to the server to retrieve further information about the subject of the picture; or that the onClick event belonging to a button will generate a server request for information with which to populate the fields on a form.
You saw in Lesson 4, "Client-Side Coding Using JavaScript," how JavaScript can be used to execute instructions on occurrences such as these, by employing event handlers. In your Ajax applications, such methods will be responsible for initiating asynchronous HTTP requests via XMLHTTPRequest.
Having made the request, you need to write routines to monitor the progress of that request until you hear from the server that the request has been successfully completed.
Finally, after receiving notification that the server has completed its task, you need a routine to retrieve the information returned from the server and apply it in the application. You may, for example, want to use the newly returned data to change the contents of the page's body text, populate the fields of a form, or pop open an information window.
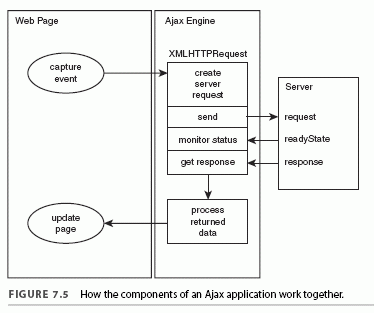
Figure 7.5 shows the flow diagram of all this.
In Lesson 11, "Our First Ajax Application," we'll use what we have learned to construct a complete Ajax application.

Summary
This lesson discussed the shortcomings of the traditional web interface, identifying specific problems we want to overcome. We also introduced the various building blocks of an Ajax application and discussed how they work together.
In the following lessons of Part II, we will look at these components in more detail, finally using them to build a complete Ajax application.

This chapter is excerpted from Ajax StarterKit Quick Start Guide, authored by Phil Ballard, published by Sams Publishing, © Copyright 2007 Sams Publishing. All rights reserved.
[previous]
URL:


 Find a programming school near you
Find a programming school near you