Anatomy of an Ajax Application | Page 2
[previous] [next]
Anatomy of an Ajax Application
Introducing Ajax
To improve the user's experience, you need to add some extra capabilities to the traditional page-based interface design. You want your user's page to be interactive, responding to the user's actions with revised content, and be updated without any interruptions for page loads or screen refreshes.
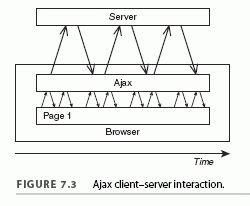
To achieve this, Ajax builds an extra layer of processing between the web page and the server.
This layer, often referred to as an Ajax Engine or Ajax Framework,intercepts requests from the user and in the background handles server communications quietly, unobtrusively, and asynchronously. By this we mean that server requests and responses no longer need to coincide with particular user actions but may happen at any time convenient to the user and to the correct operation of the application. The browser does not freeze and await the completion by the server of the last request but instead lets the user carry on scrolling, clicking, and typing in the current page.
The updating of page elements to reflect the revised information received from the server is also looked after by Ajax, happening dynamically while the page continues to be used.
Figure 7.3 represents how these interactions take place.

A Real Ajax Application—Google Suggest
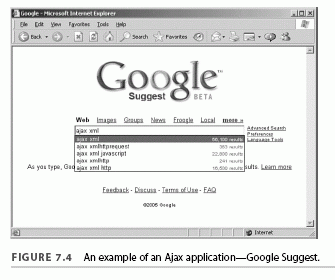
To see an example of an Ajax application in action, let's have a look at Google Suggest. This application extends the familiar Google search engine interface to offer the user suggestions for suitable search terms, based on what he has so far typed.
With each key pressed by the user, the application's Ajax layer queries Google's server for suitably similar search phrases and presents the returned data in a drop-down box. Along with each suggested phrase is listed the number of results that would be expected for a search conducted using that phrase. At any point the user has the option to select one of these suggestions instead of continuing to type and have Google process the selected search.
Because the server is queried with every keypress, this drop-down list updates dynamically as the user types—with no waiting for page refreshes or similar interruptions.
Figure 7.4 shows the program in action. You can try it for yourself by following the links from Google's home page at https://www.google.com/webhp?complete=1&hl=en.

Next let's identify the individual components of such an Ajax application and see how they work together.
NOTE: Google has presented other Ajax-enabled applications that you can try, including the gmail web mail service and the Google Maps street mapping program. See the Google website at https://www.google.com/ for details.
The Constituent Parts of Ajax
Now let's examine the components of an Ajax application one at a time.
The XMLHTTPRequest Object
When you click on a hyperlink or submit an HTML form, you send an HTTP request to the server, which responds by serving to you a new or revised page. For your web application to work asynchronously, however, you must have a means to send HTTP requests to the server without an associated request to display a new page.
You can do so by means of the XMLHTTPRequest object. This JavaScript object is capable of making a connection to the server and issuing an HTTP request without the necessity of an associated page load.
In following lessons you will see how an instance of such an object can be created, and how its properties and methods can be used by JavaScript routines included in the web page to establish asynchronous communications with the server.
Lesson 8, "The XMLHTTPRequest Object," discusses how to create an instance of the XMLHTTPRequest object and reviews the object's properties and methods.
TIP: As a security measure, the XMLHTTPRequest object can generally only make calls to URLs within the same domain as the calling page and cannot directly call a remote server.
[previous] [next]
URL:


 Find a programming school near you
Find a programming school near you