Anatomy of an Ajax Application
[next]
Anatomy of an Ajax Application
This chapter is excerpted from Ajax StarterKit Quick Start Guide, authored by Phil Ballard, published by Sams Publishing, © Copyright 2007 Sams Publishing. All rights reserved.
In this lesson you will learn about the individual building blocks of Ajax and how they fit together to form the architecture of an Ajax application. Subsequent lessons here in Part II,"Introducing Ajax," examine these components in more detail, finally assembling them into a working Ajax application.
The Need for Ajax
In Part I, "A Refresher on Web Technologies," we reviewed the core technologies that form the components of an Ajax application. By now, you will hopefully have at least a rudimentary knowledge of JavaScript, PHP, and XML, all of which we'll use here in Part II.
Before discussing the individual components, let's look in more detail at what we want from our Ajax application.
Traditional Versus Ajax Client-Server Interactions
Lesson 1, "Anatomy of a Website," discussed the traditional page-based model of a website user interface. When you interact with such a website, individual pages containing text, images, data entry forms, and so forth are presented one at a time. Each page must be dealt with individually before navigating to the next.
For instance, you may complete the data entry fields of a form, editing and re-editing your entries as much as you want, knowing that the data will not be sent to the server until the form is finally submitted.
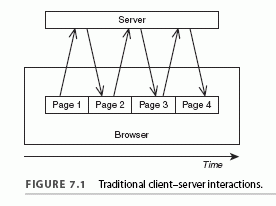
Figure 7.1 illustrates this interaction.

After you submit a form or follow a navigation link, you then must wait while the browser screen refreshes to display the new or revised page that has been delivered by the server.
As your experience as an Internet user grows, using this interface becomes almost second nature. You learn certain rules of thumb that help to keep you out of trouble, such as "don't press the Submit button a second time," and "don't press the Back button after submitting a form."
Unfortunately, interfaces built using this model have a few drawbacks. First, there is a significant delay while each new or revised page is loaded. This interrupts what we, as users, perceive as the "flow" of the application.
Furthermore, a whole page must be loaded on each occasion, even when most of its content is identical to that of the previous page. Items common to many pages on a website, such as header, footer, and navigation sections, can amount to a significant proportion of the data contained in the page.
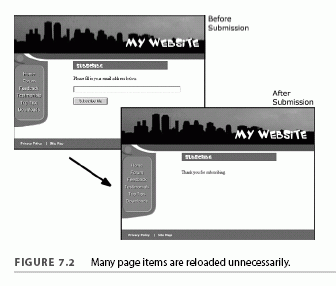
Figure 7.2 illustrates a website displaying pages before and after the submission of a form, showing how much identical content has been reloaded and how relatively little of the display has actually changed.
This unnecessary download of data wastes bandwidth and further exacerbates the delay in loading each new page.
NOTE: Bandwidth refers to the capacity of a communications channel to carry information. On the Internet, bandwidth is usually measured in bps (bits per second) or in higher multiples such as Mbps (million bits per second).

The Rich User Experience
The combined effect of the issues just described is to offer a much inferior user experience compared to that provided by the vast majority of desktop applications.
On the desktop, you expect the display contents of a program to remain visible and the interface elements to respond to commands while the computing processes occur quietly in the background. As I write this lesson using a word processor, for example, I can save the document to disk, scroll or page up and down, and alter font faces and sizes without having to wait on each occasion for the entire display to be refreshed.
Ajax allows you to add to your web application interfaces some of this functionality more commonly seen in desktop applications and often referred to as a rich user experience.
[next]
URL:


 Find a programming school near you
Find a programming school near you