Pseudo-elements - How do I Select Thee, Let Me Count the Ways - HTML With Style
Pseudo-elements
Just like pseudo-classes are used to select elements that have special properties that cannot be expressed with other kinds of selectors, the concept of pseudo-elements was created to apply style rules to portions of a document that cannot be otherwise selected.
Pseudo-elements are specified in selectors exactly as pseudoclasses
are: by using a colon (:). The two types of pseudo-elements
defined by CSS1 are first-letter and
first-line. The first-letter pseudo-element
selects a theoretical element that contains only the first letter of an
element. The first-line pseudo-element selects a
theoretical element that contains only the first line of an element.
Unfortunately, neither of these pseudo-elements are supported by
current browsers. If they where, they could be used to create
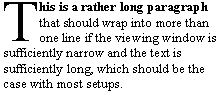
interesting effects such as drop capitals. The following example gives
two rulesets and a P element to which they apply. The
rendering of this element is actually a picture of what it should look
like if a browser supporting typographical pseudo-elements displayed
this paragraph. The first line of the element is made bold, and the
first letter is made three times larger and floats to the left (I will
explain these properties, like all the others I have used so far, in
future tutorials).
P:first-line {
font-weight: bold;
}
P:first-letter {
font-size: 300%;
float: left;
}
<P>This is a rather long paragraph that should wrap into more than one line if the viewing window is sufficiently narrow and the text is sufficiently long, which should be the case with most setups.

That's all for this time, folks. This tutorial has covered the
selector syntax described in CSS level 1. CSS2 defines some more
advanced forms of selectors, but since these are currently unsupported
by browsers, and are pretty specialised anyway, so we'll look at those
later on. In tutorial 7, we'll take a peek at how a browser should
combine style rules from embedded style sheets, linked style sheets, and
STYLE attributes to decide which should apply to an
element, and understand why Cascading Style Sheets, well, cascade...
Produced by Stephanos Piperoglou
All Rights Reserved. Legal Notices.
URL: https://www.webreference.com/html/tutorial6/7.html
Created: September 24, 1998
Revised: September 24, 1998




 Find a programming school near you
Find a programming school near you