Graphic Greats: Production Graphics with Wendy Peck at webreference.com | 36
 |
Graphic Greats: Text on DisplayIntegrated Text and Art Text | |
|
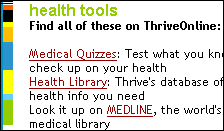
Examples of integrated graphic and plain text. In the top sample, the navigation bar at the top is graphic text, but the location is stated in text. In the lower sample here, the subtitle is text, but because it is so similar to the graphic text headlines, the mind treats it as art. Each example saves only a small amount of download time, but over the full site, it adds up. These are very fast loading pages. Plus, it is much faster to type a subhead than to prepare a graphic.
|
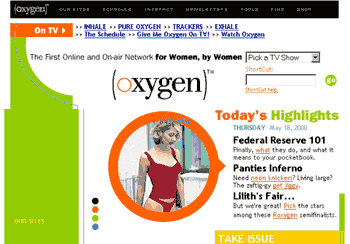
Oxygen
On the front page, shown here, there is also a great example of parenthesis used correctly. Note how the word is perfectly balanced vertically within the parentheses. You can learn how to create this effect in the tutorial, Type Right for a Pro Look.
|
|
|
|
||
|
Although plain text does not offer antialiasing, the tradeoff in production time and download savings are significant for constantly changing content. |
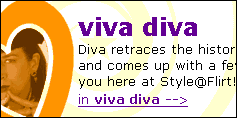
Flirt When you leave the splash page, graphic text is handed out in much smaller doses. Subheadings are large, but not graphics, as shown in the example at the left. There is a tradeoff in antialiasing when you use HTML text as opposed to images, but when you have many subheads on an information site, I think the tradeoff is worthwhile for both production time and visitor download time. This is especially important if the subheadings are going to be changing on a regular basis.
|
|
|
|
Graphic Greats IndexText on Display Start |
|
URL: https://www.webreference.com/graphics/
Created: June 15, 2000
Revised: June 15, 2000







 Find a programming school near you
Find a programming school near you